1、应用场景
流动条控件主要用于展示流动等效果,当绑定的变量处于不同的值时触发该控件的不同流向
2、操作示例
2.1 绑定变量
流动条控件可绑定设备变量或中间变量,通过设置变量的判断条件已达到流动的效果
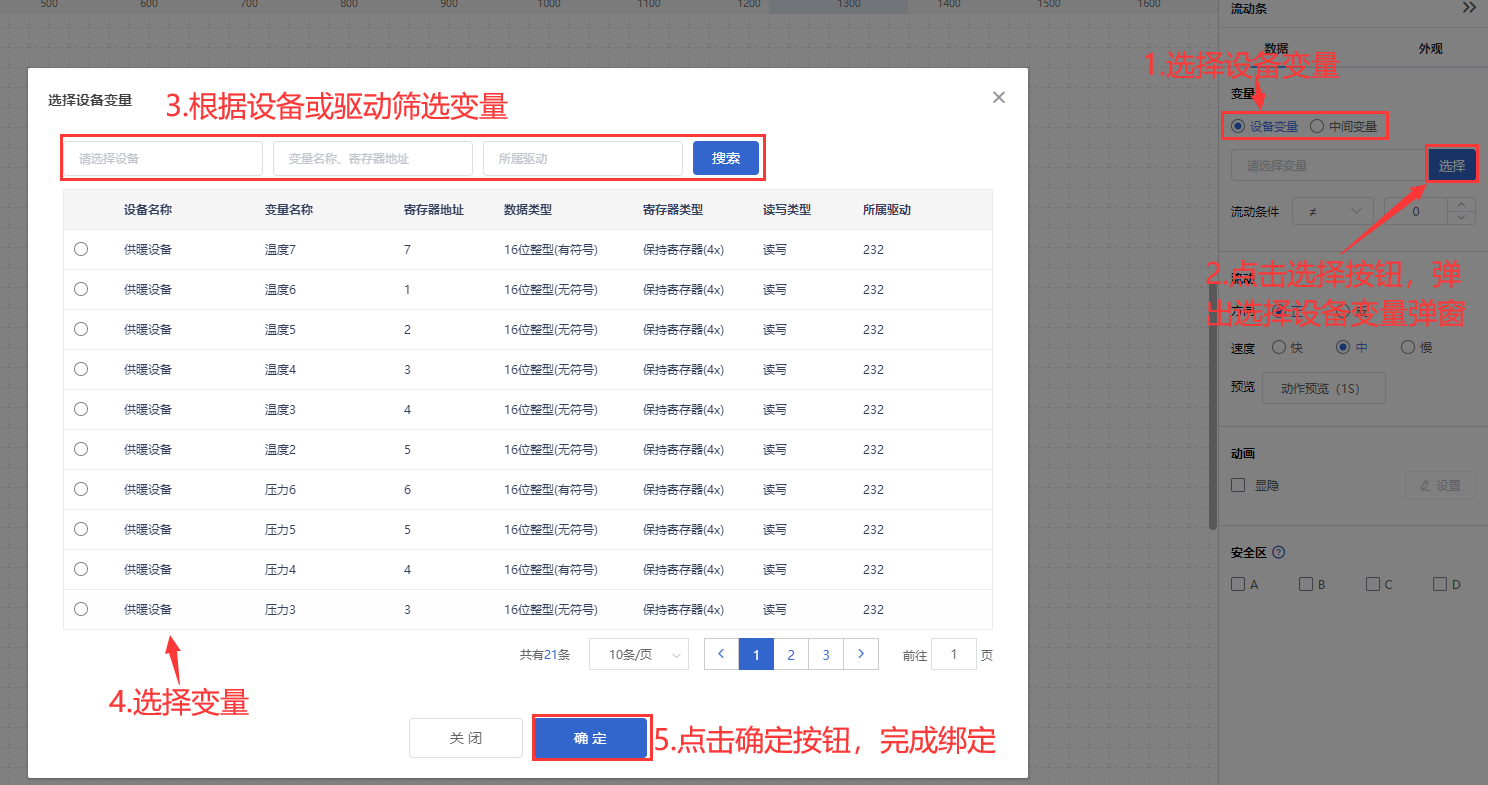
绑定设备变量

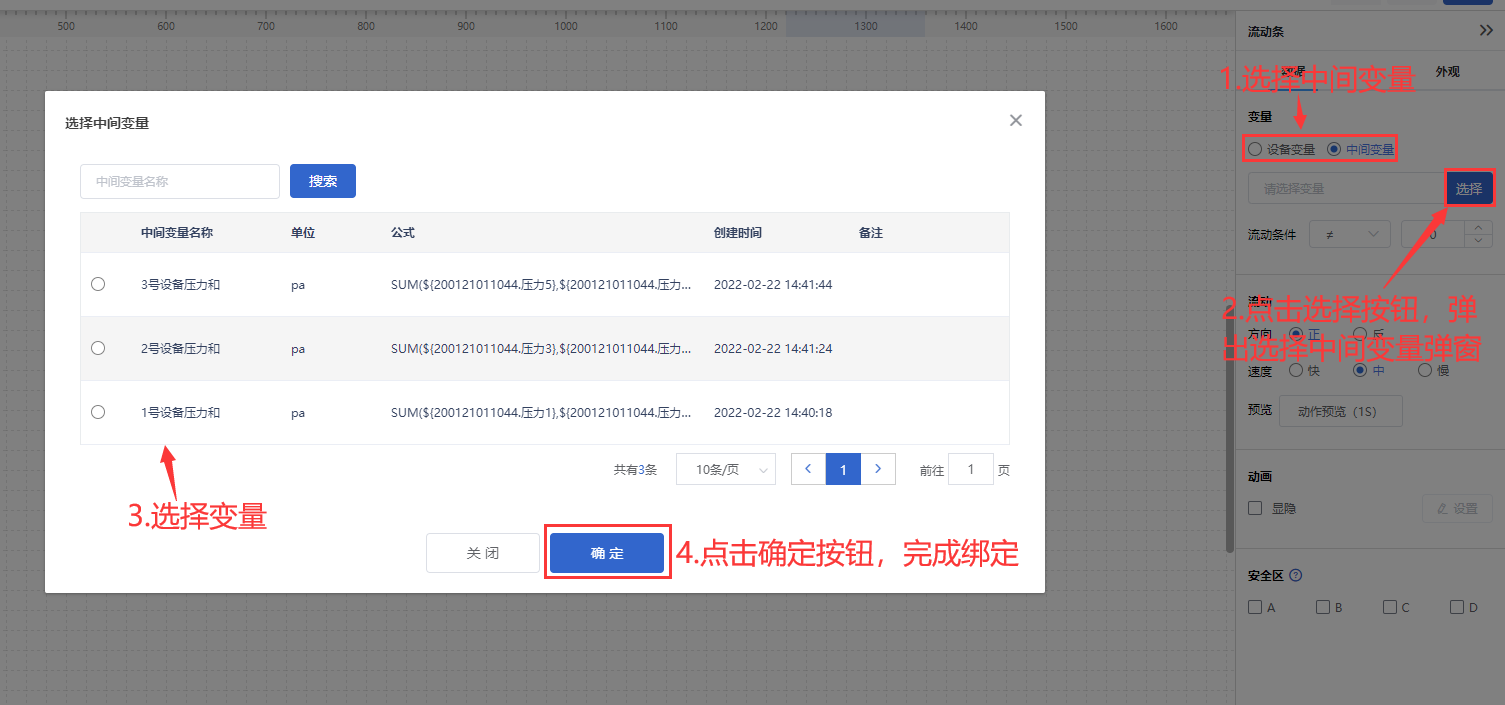
绑定中间变量

绑定变量后,在下方设置流动条流动的判断条件,当绑定的设变量达到流动条件时,流动条就会流动

2.2 设置流动方向
对于流动条流动的方向和速度可进行设置,设置完成后可在组态编辑页面进行预览

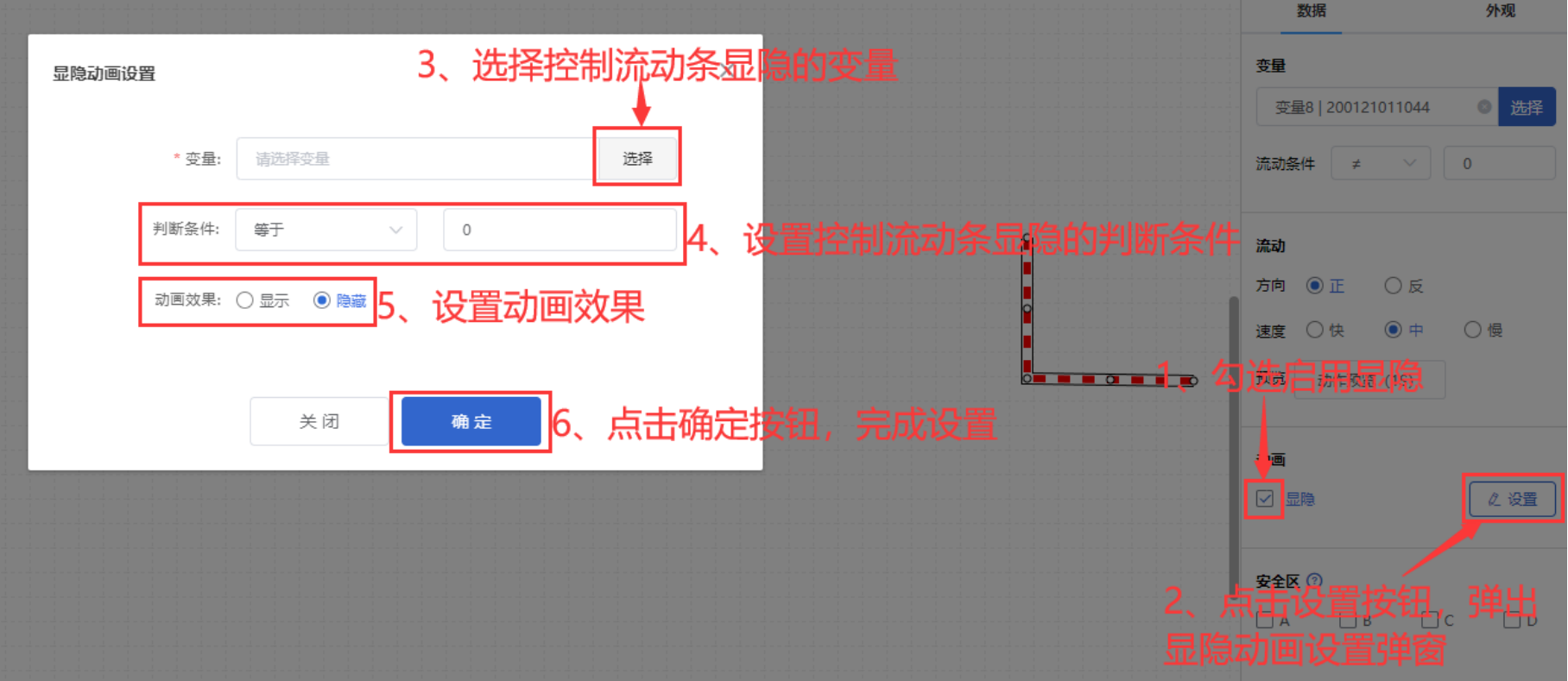
2.3 设置动画效果
控件动画效果是控件对于一个或多个数据条件的动画响应功能,当指定数据满足设置的指定条件时,流动条控件可进行显隐

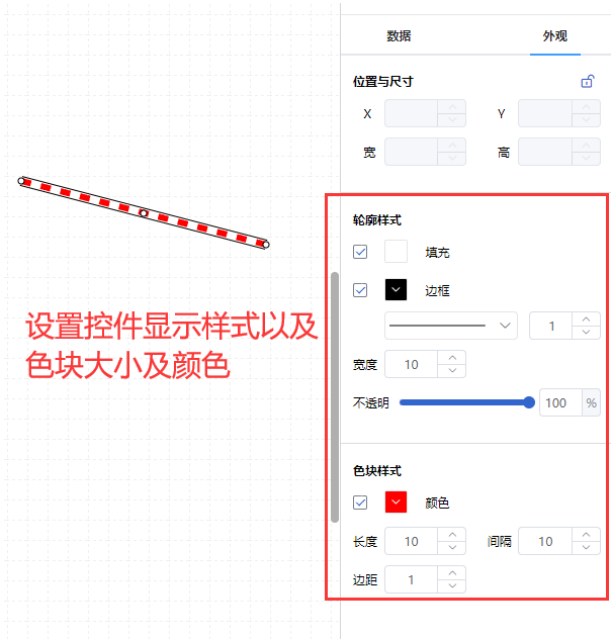
2.4 样式设置
在为控件做完数据设置之后,为了适应组态画面,以达到展示的美观性,可为控件进行一些样式设置,可设置流动条的轮廓宽度,填充与边框颜色等以及色块的颜色、长度、间隔、边距

2.5 效果展示

 帮助中心
帮助中心