一、组态页面脚本说明
运行在组态页面中的脚本工具,脚本使用Javascript 作为脚本编程语言,通过编写脚本可在组态页面中实现动画效果、绑定数据、批量调参等,让组态页面灵活多变,可视化效果更丰富,可实现比较复杂的业务处理能力,如实现 运输带、流水线、一键开启阀门、批量调参等。对企业而言,可通过脚本程序降低人工监控的压力,提高系统运行的效率。
1.1 页面脚本的特点
1. 编写简单
2. 控件属性可控
3. 结果可视化
二、页面脚本可运行的环境
运行页面脚本的环境包括:
1)页面加载时调用;
2)数据刷新时调用;
3)鼠标单击控件时调用。
在这些运行环境中都支持按照时间进行循环执行。
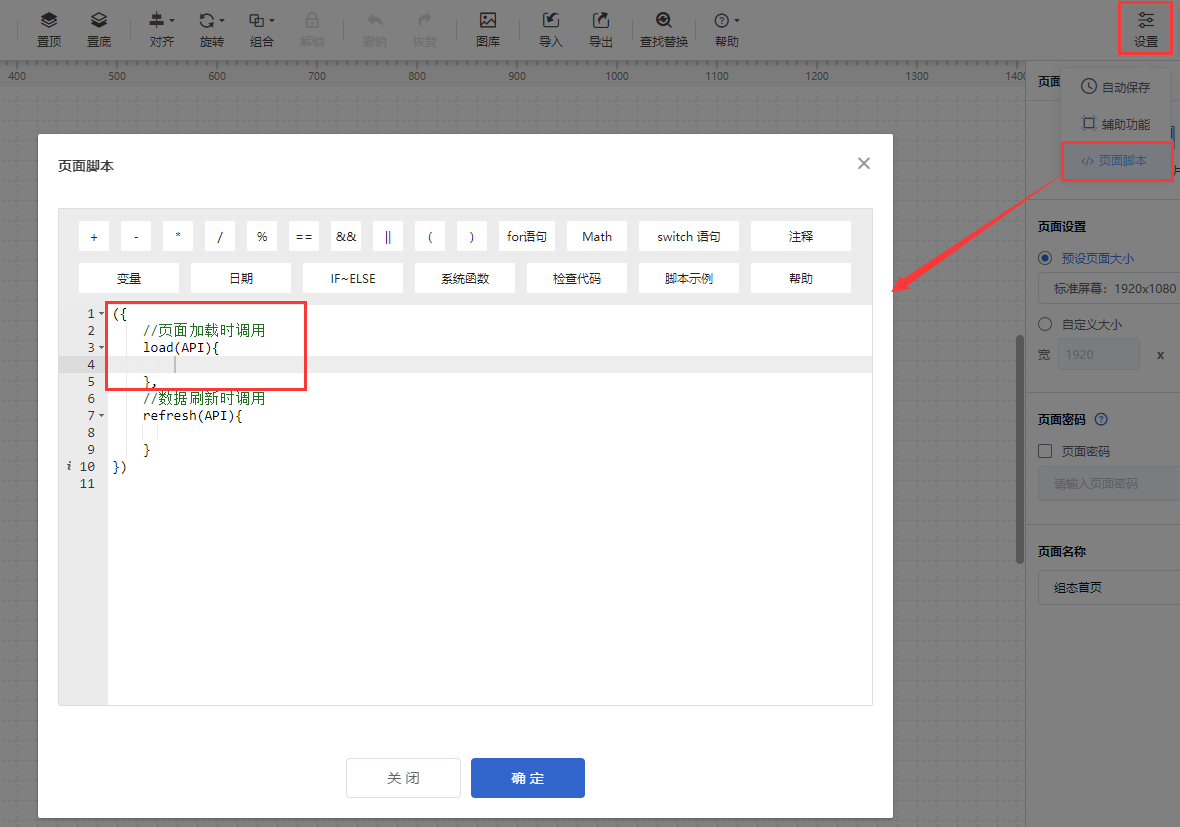
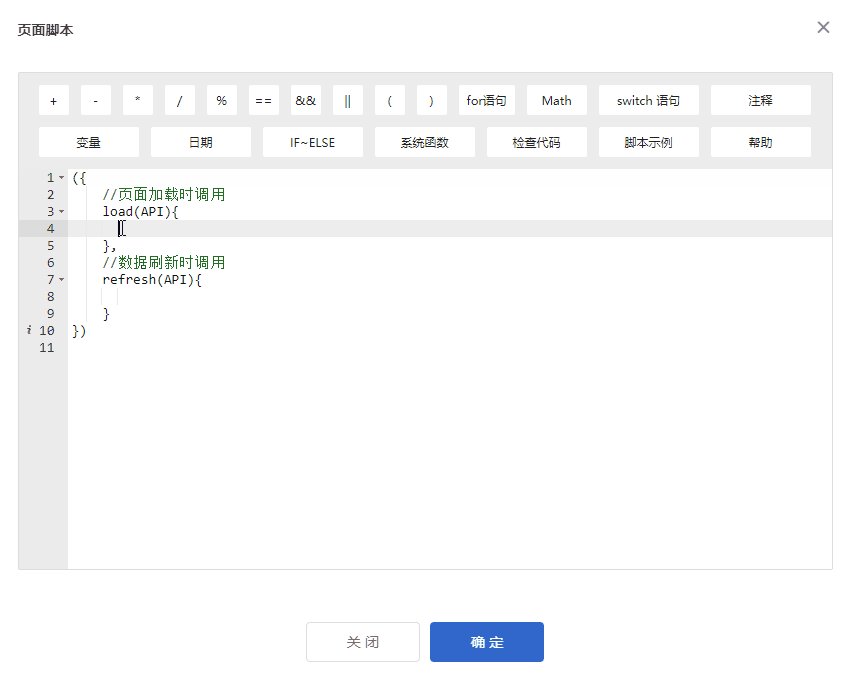
2.1 页面加载时执行
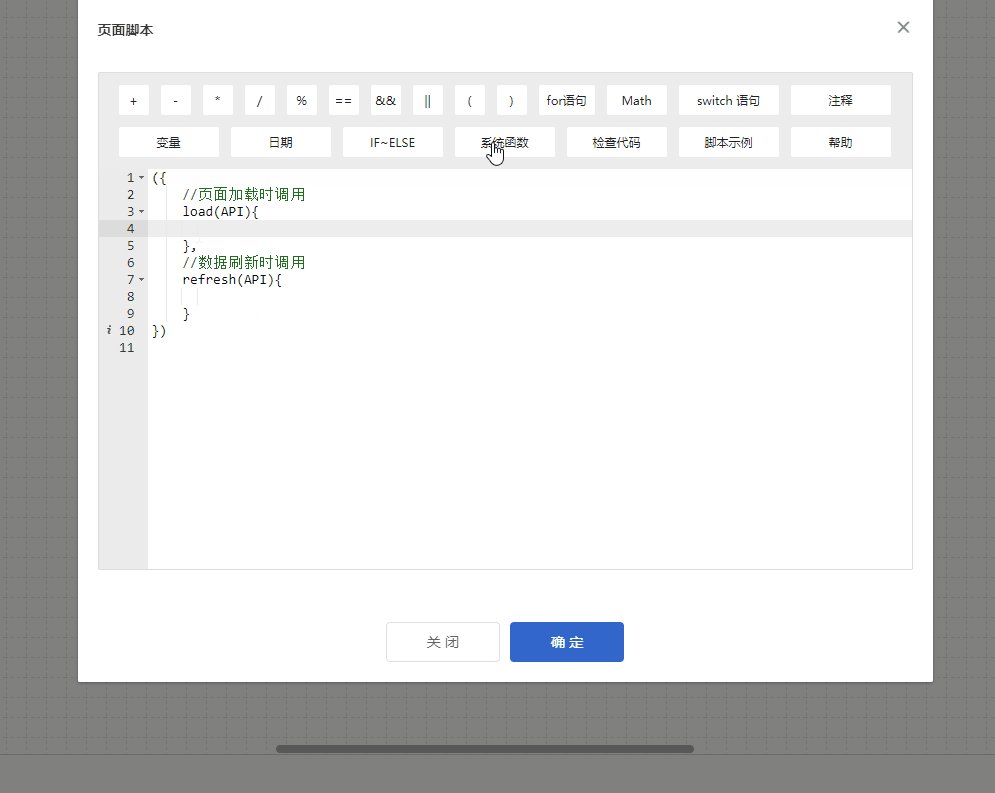
在如图位置设置了页面加载时调用的脚本后,当打开组态页面时,将会执行设置的相关脚本程序。

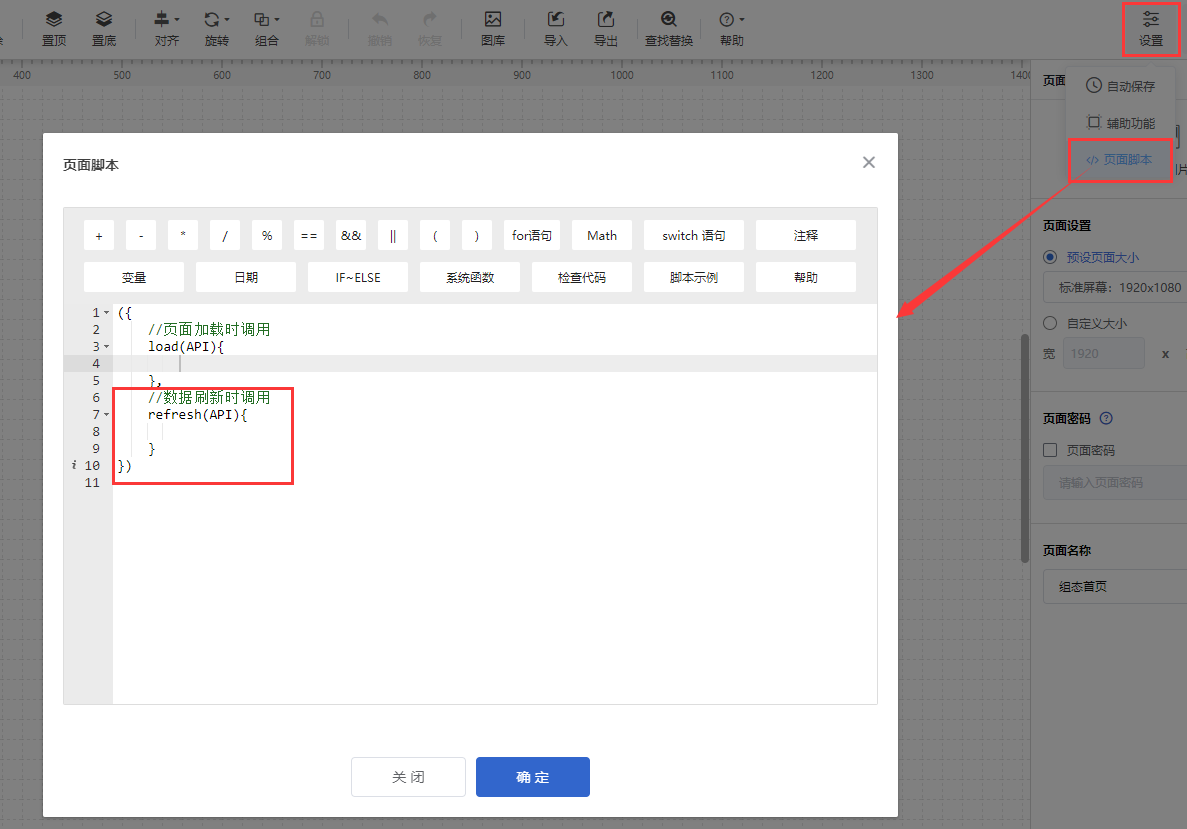
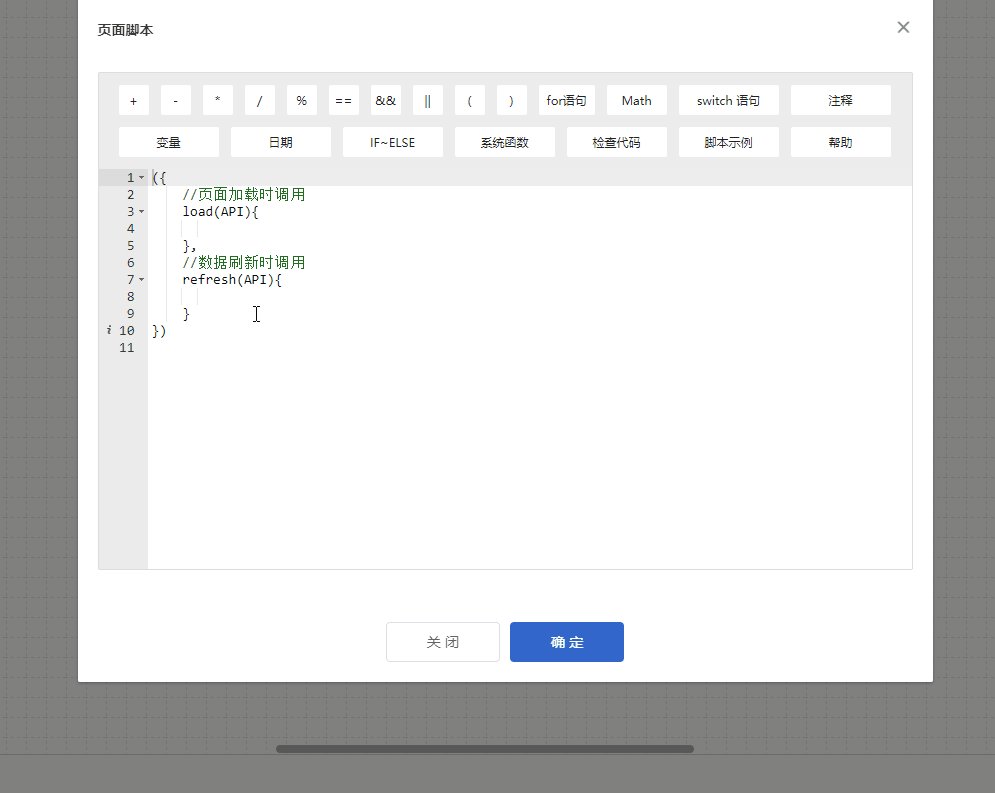
2.2 数据刷新时执行
在如图位置设置了数据刷新时调用的脚本后,当脚本中涉及到的变量数据有变化时,将会执行设置的相关脚本程序。

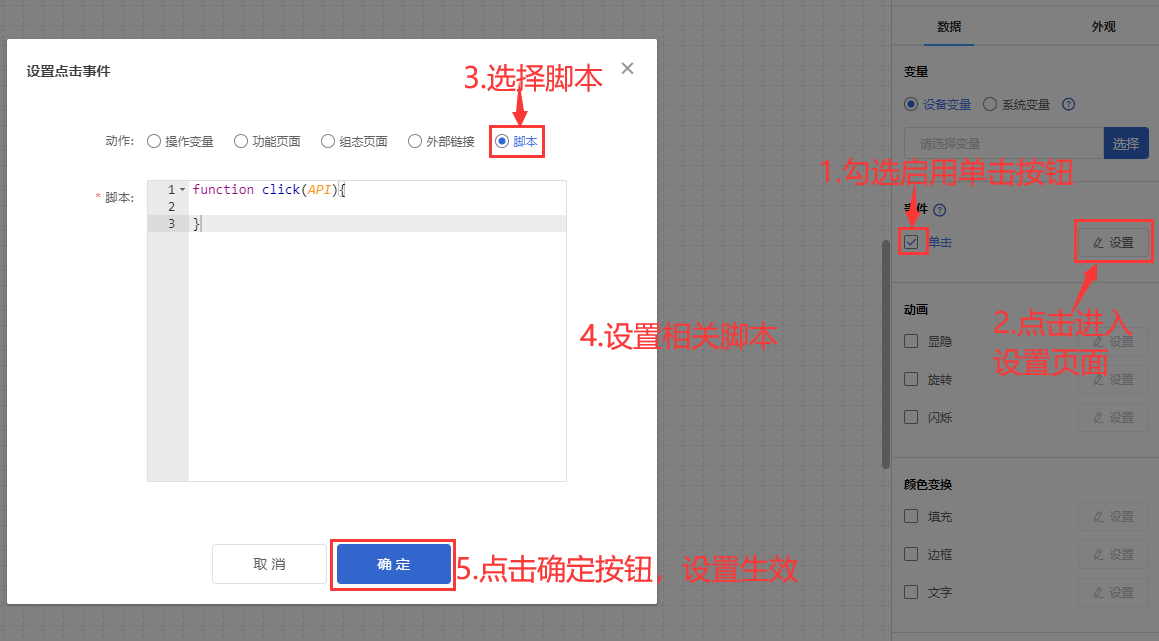
2.3 鼠标单击控件时执行
设置单击控件脚本后,当鼠标单击相应控件时,将会执行设置的相关脚本程序。

三、脚本编写说明
脚本中可输入相关执行脚本,像运算符、一些语句、变量和函数等也可通过点击选择脚本栏上方的相关按钮快速插入到脚本中,进行辅助编写脚本
1、插入运算符、语句等
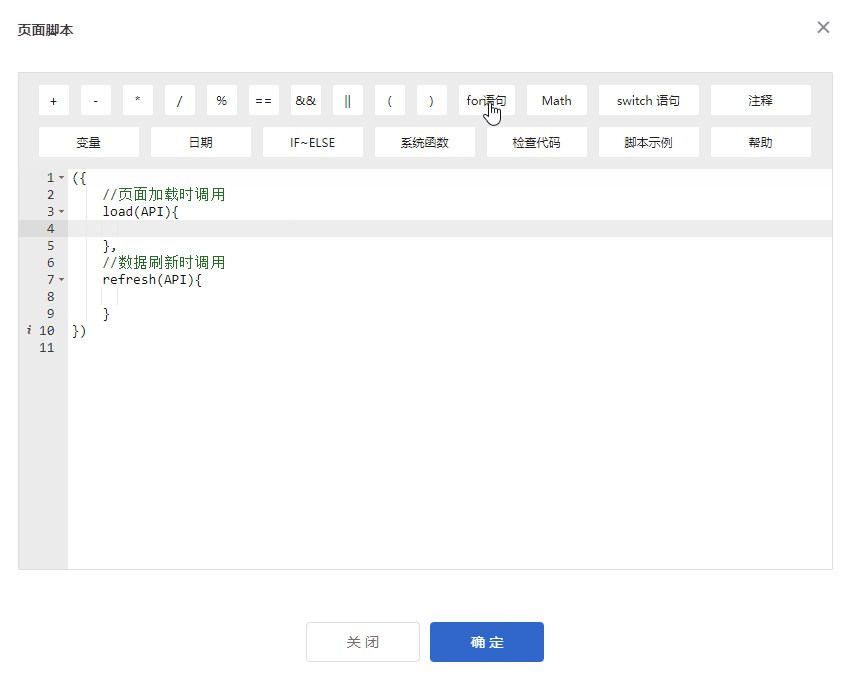
运算符、语句等可通过键盘输入,也可通过点击脚本栏上方的运算符、语句等快速将运算符和语句插入到脚本中,以下以插入for语句为例进行介绍
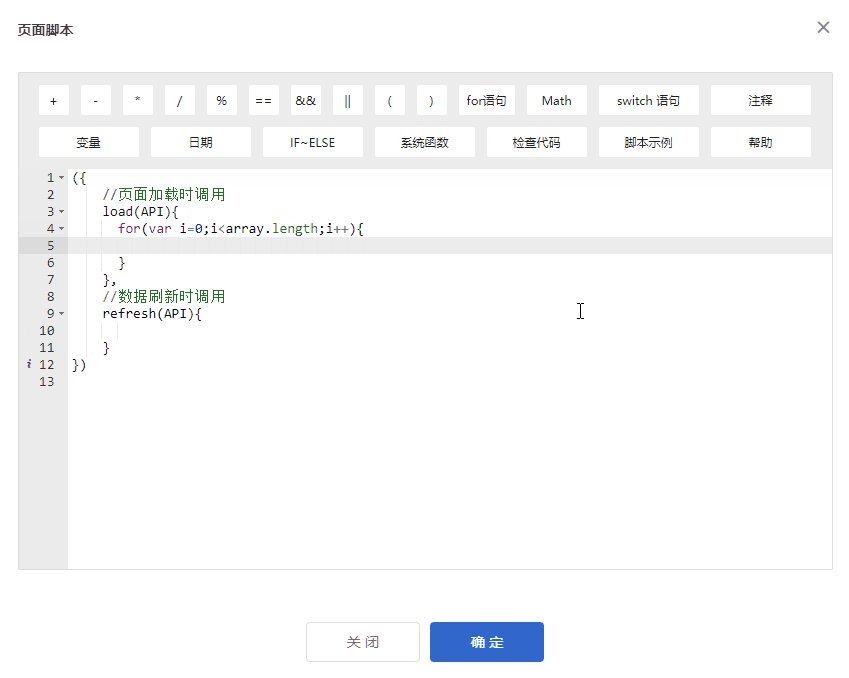
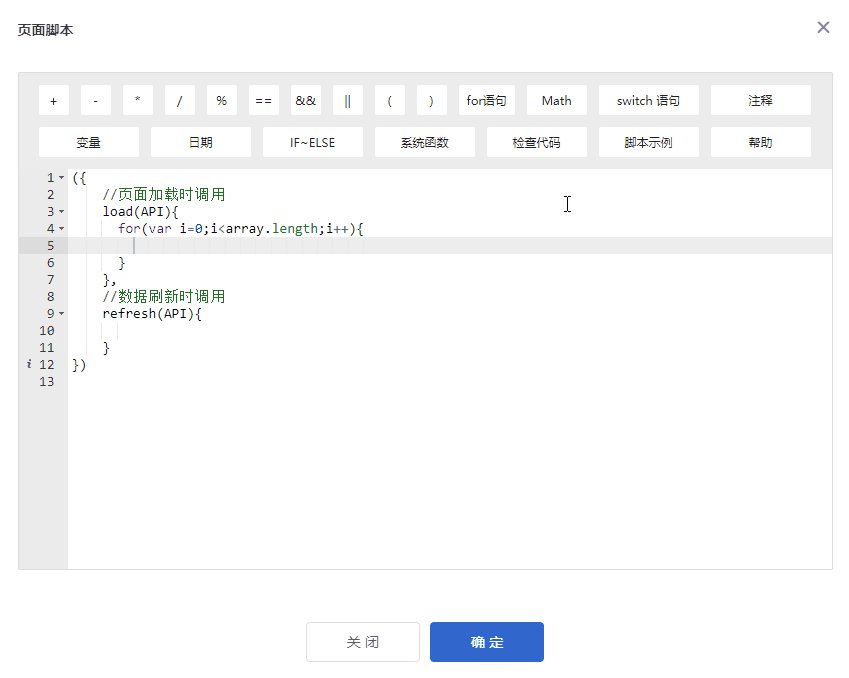
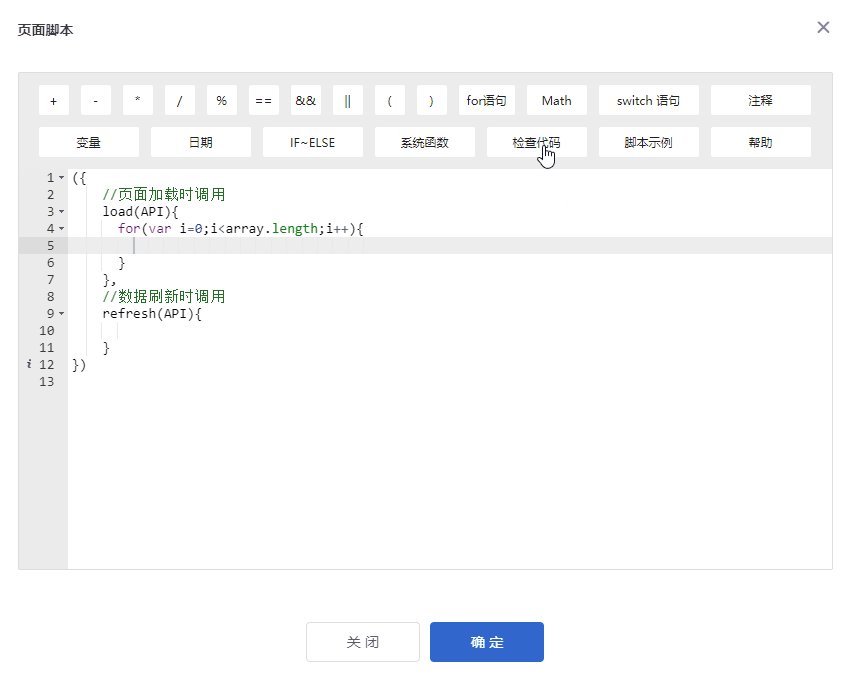
(1)将鼠标光标定位到要插入的位置,(2)鼠标点击脚本栏上方的for语句,这样for语句就插入到脚本中了,如图

2、插入变量、函数等
脚本中有时需要插入变量,函数等,但变量或者支持的函数过多,为了能更准确将对应变量或函数插入到脚本中,可通过点击脚本栏上方的变量或者系统函数进行选择并快速插入到脚本中,以下以插入系统函数为例进行介绍
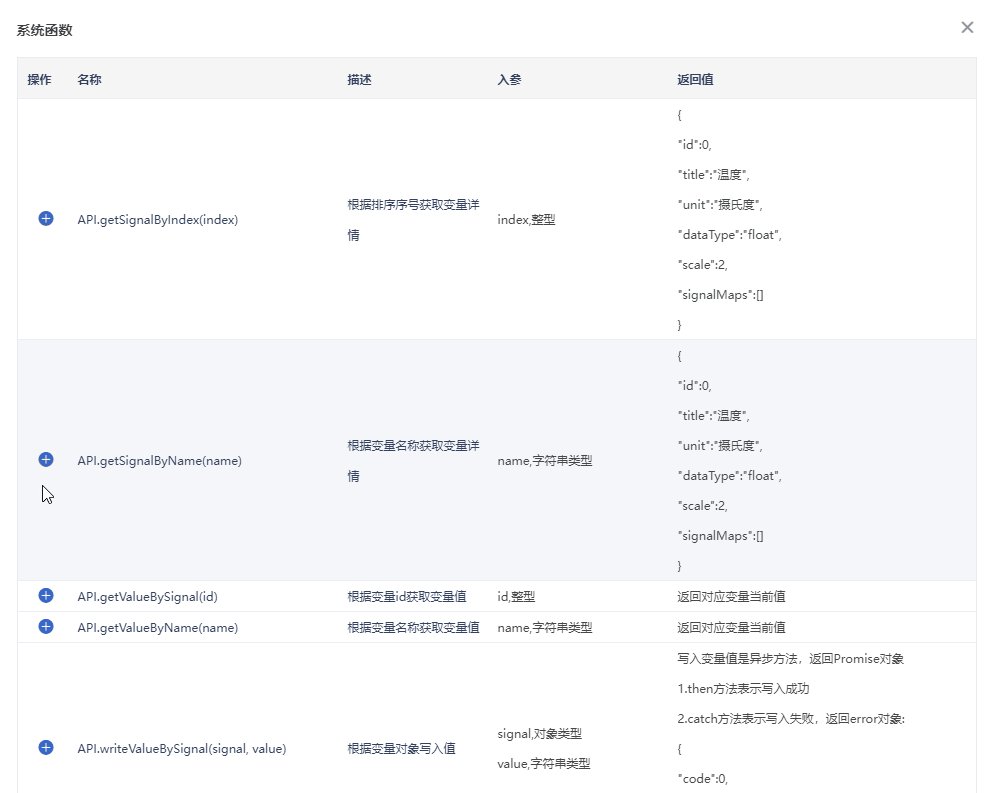
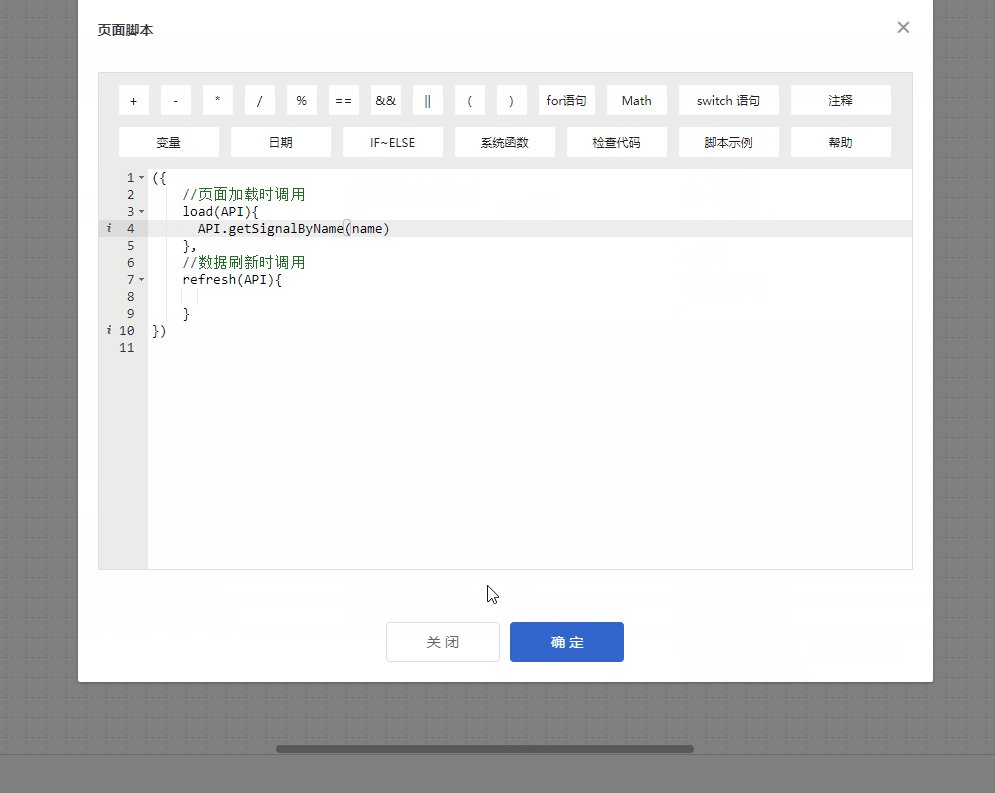
(1)将鼠标光标定位到要插入的位置,(2)鼠标点击脚本栏上方的系统函数按钮,(3)弹出系统函数弹窗,找到要插入的函数,(4)点击要插入函数前边的“点击插入至代码”按钮,该系统函数便插入到脚本中了,如图

3、检查代码
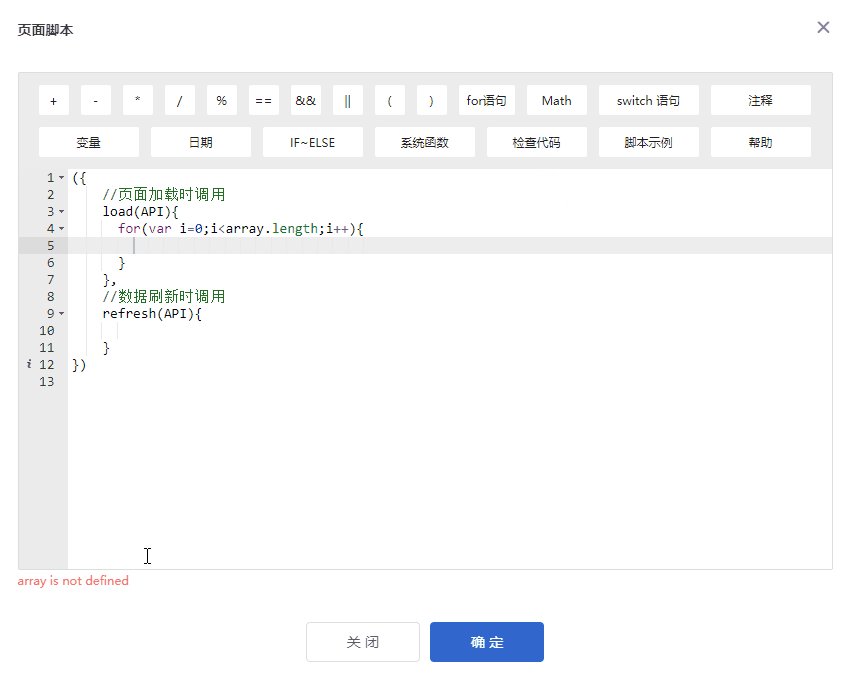
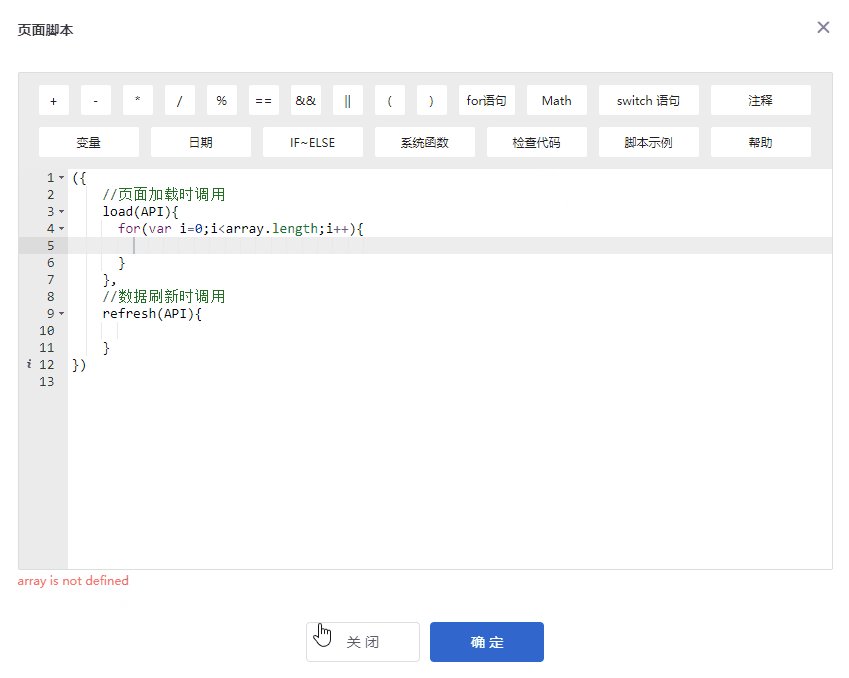
脚本编写过程中可通过点击脚本栏上方的检查代码进行检查已写入的代码是否正确,当脚本内容错误时,将会提示错误原因,如图

如需了解更多脚本编写内容可查看脚本示例。
注意:
1)脚本编写过程中,支持显示语法错误,可按照提示进行相应改正;
2)脚本编写过程中,支持关键词下拉可快速选中函数;
3)脚本创建成功后,点击保存可模拟运行,检测代码是否有错误,错误的可进行提示,根据系统提供的错误信息,作出相应的改正,系统检查通过,就可以在运行环境中运行。
四、脚本语言特性
1. 脚本语言支持JavaScript语言进行编写,支持ES5规范,不支持ES6以上规范
2. 支持赋值,比较,数值运算运算符;
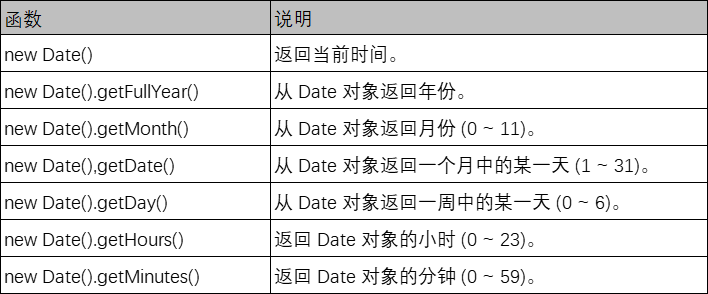
3. 支持Date()函数,常见Date函数说明如下

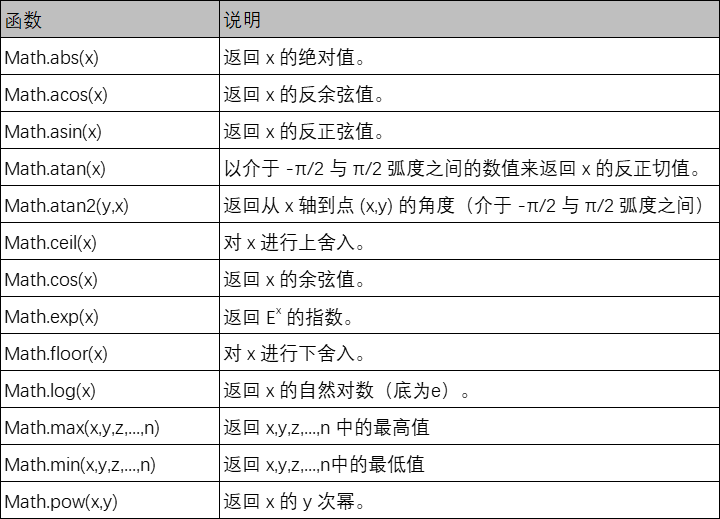
4. 支持Math函数,常见Math函数说明如下

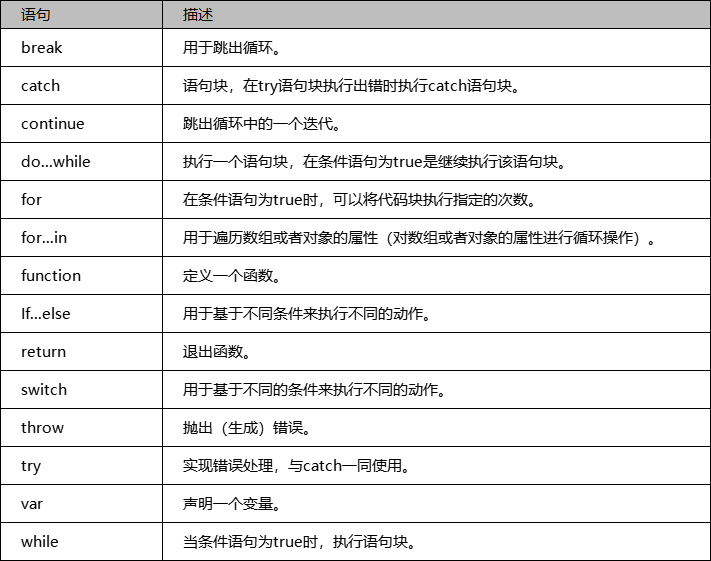
5. 支持 IF-ELSE条件语句,while循环语句,swicth语句,for循环语句,下表为常见JavaScript语句:

更多JS相关语法请参考https://www.runoob.com/js/js-statements.html。
五、页面脚本应用场景
1、进入组态页面时,控件进行周期性的移动或旋转,可通过设置页面加载时调用的脚本进行实现。
2、点击一个按钮,批量写入多个变量的数值,可通过设置鼠标单击控件的脚本进行实现。
更多应用场景请点击查看脚本示例
 帮助中心
帮助中心