一、组态编辑入口
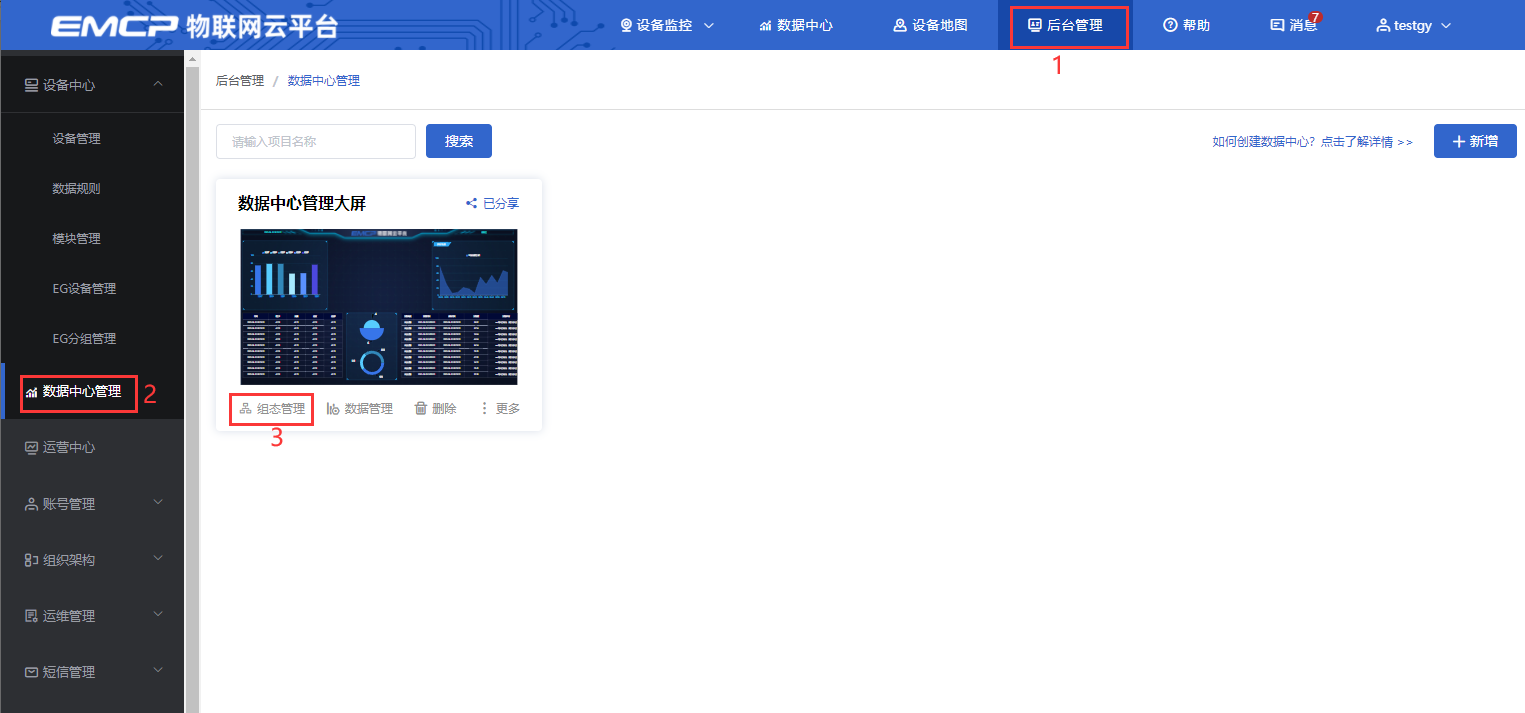
新增项目时,绑定完设备即可进入组态编辑页面,也可在【后台管理】—【数据中心管理】—【组态管理】进入组态编辑页面

二、常见名词定义
设备:
EMCP系统中,已绑定蓝蜂系列网关进而能够正确查询到数据的设备的统一名称
组态页面:
用于统一查询或设置组态画面的页面,可设置不同的组态页面名称,相互之间可进行跳转,支持承载不同页面查看不同监控的需求
启动页面:
在EMCP平台设备监控页面中,用于查看打开监控页面后,能够第一时间看到特定组态页面的启动页,支持设置任意一个组态页面作为启动页面,但支持设置一个启动页面
控件:
在组态编辑环境内,选中不同元素拖动到画布,进行定义、制作和编辑,并设定其状态特征(属性)参数
属性:
对于控件的名称、类型、状态、性能及用法等特征的统称。
样式:
针对于控件设置控件的填充颜色,阴影,圆角,透明度,边框,文字颜色进行的样式调整的属性
位置和大小:
针对于控件设置 画布中的位置,大小属性,输入对应值进行设置,也可在控件中进行拖拽操作,放大缩小等操作进行设置
操作:
针对于控件,设置控件点击操作的响应事件,举例:可点击控件进行数值写入操作,或跳转页面操作等,支持单击,鼠标抬起,鼠标按下操作
变量:
EMCP系统中,EG设备组态中设置获取到PLC或仪表中对应的寄存器地址的数据统称,可用户数据监控或数据查询,组态编辑功能中,可绑定变量到支持的的控件,绑定后,可在控件中看到对应的数值
数据:
EMCP系统中,BI大数据项目组态中获取对应的数据集中的数据字段,组态编辑功能中,可绑定数据到支持的的控件,绑定后,可在控件中看到对应的数值
动画:
控件中,通过绑定对应的变量,设定不同的条件后,当控件绑定的变量满足对应条件后,控件样式能够进行 隐藏,显示,闪烁等样式变化
预览:
在编辑组态画面中,可通过预览,实时查看已编辑好的控件样式在前台显示实际情况
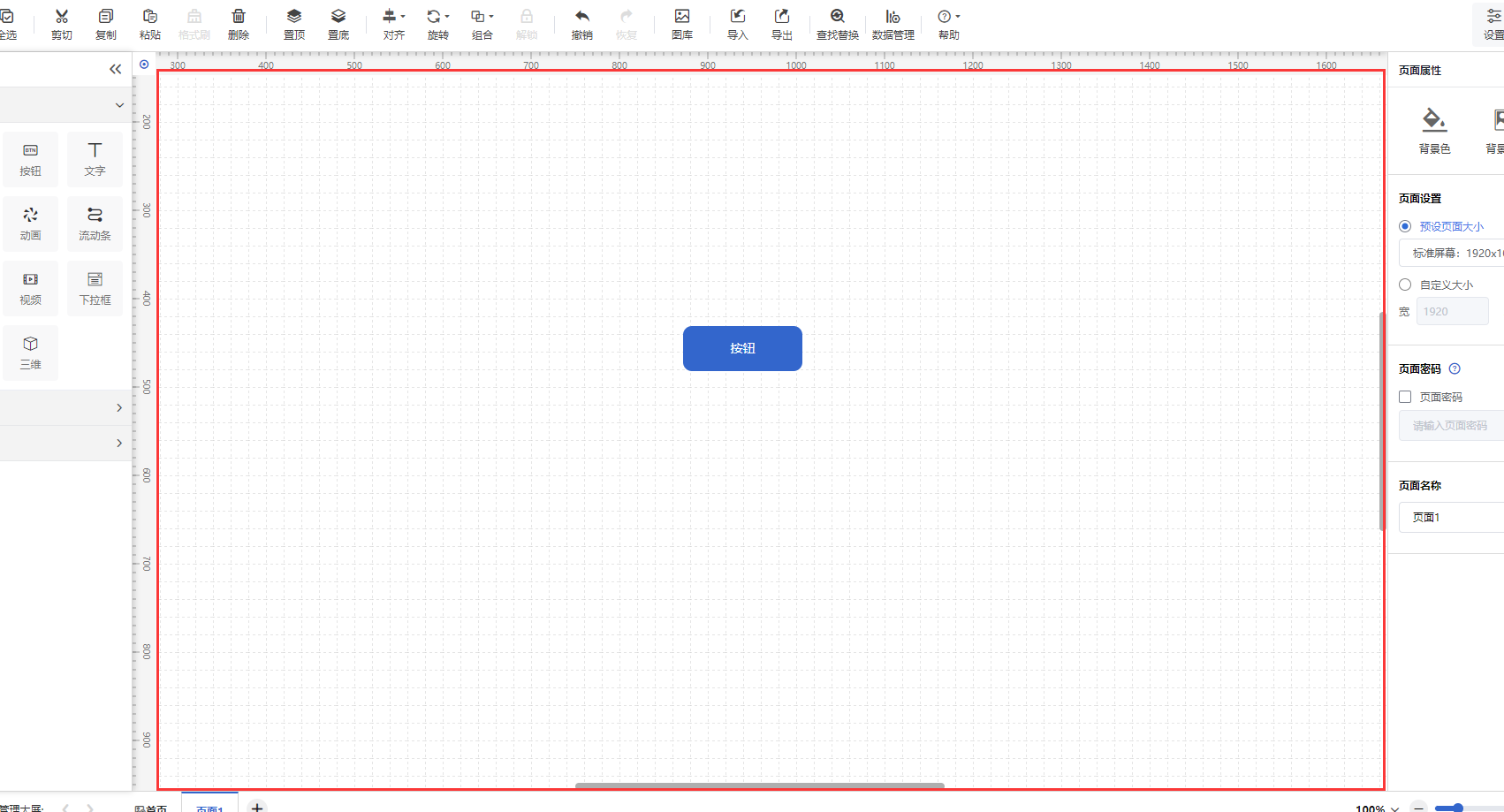
三、组态编辑界面区域介绍
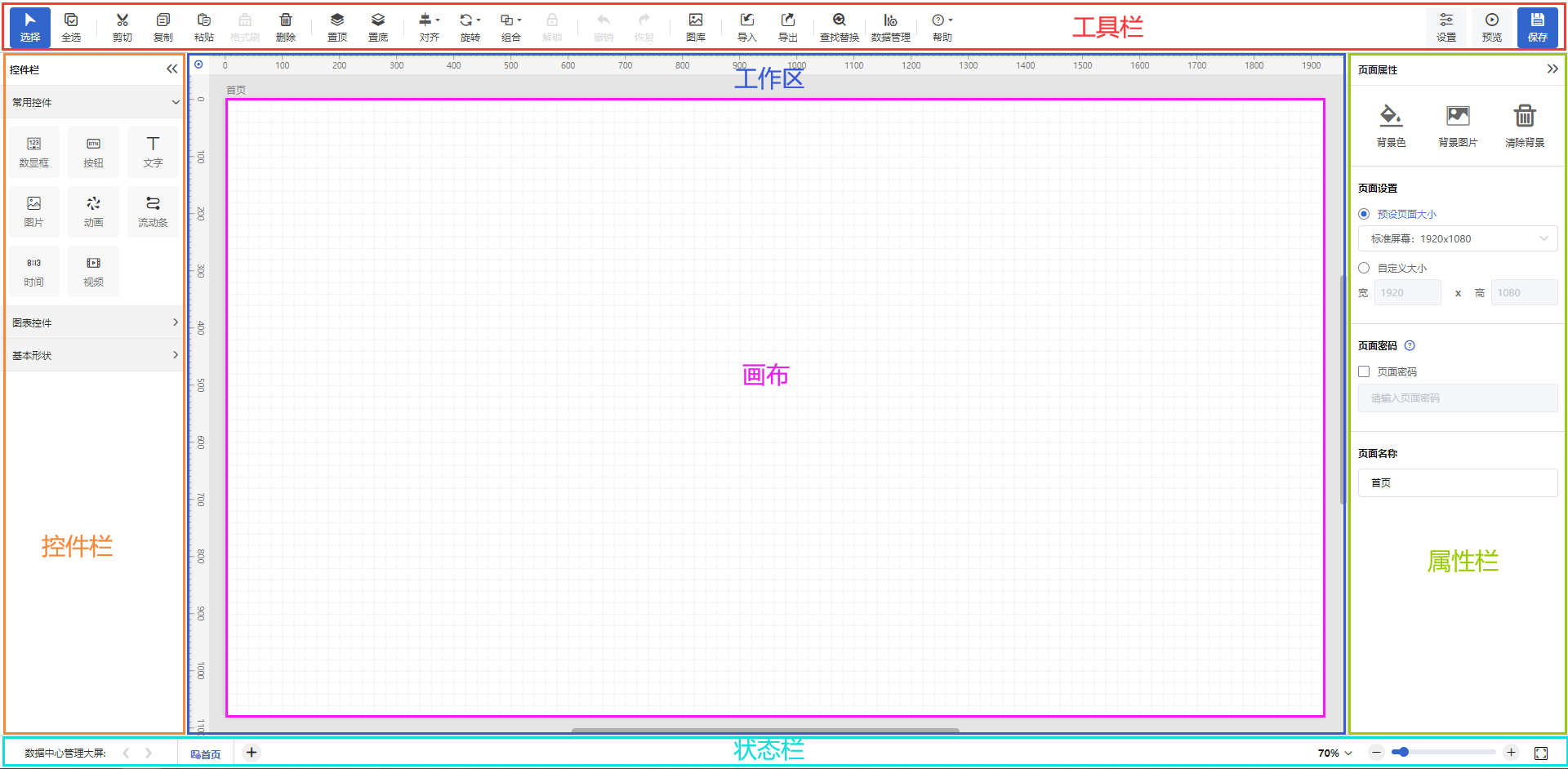
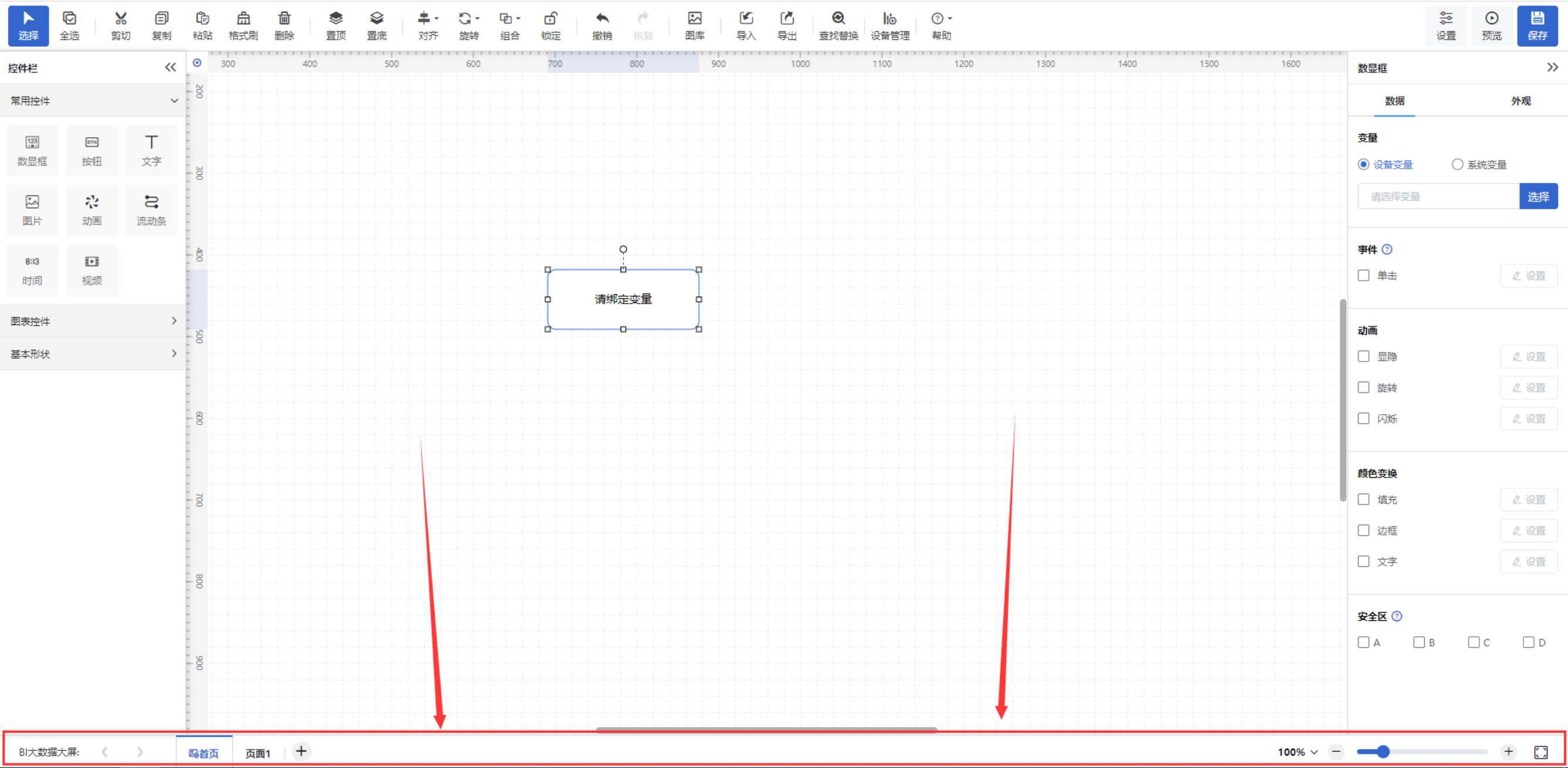
组态编辑界面各区域名称如图中标识

1. 工具栏:位于屏幕顶部,设有组态编辑和所应用到的的工具按钮,用于组态控件的操作使用
2. 控件栏:位于屏幕左侧,根据控件的不同应用类型,进行不同组别的控件划分,可点击后,在屏幕画布中进行拖放控件操作,继续进行操作
3. 属性栏:位于屏幕右侧,点击工作区中的背景或画布中的控件后,即可再属性栏中显示对应的属性,通过调整属性可对于控件进行大小,位置,操作等属性设置
4. 工作区:工作区中,用于显示画布,标尺,网格和参考线功能设置,是绘制组态的工作区域
5. 状态栏: 显示当前项目名称、页面名称,可进行页面设置,组态全屏,放大缩小组态画布等操作
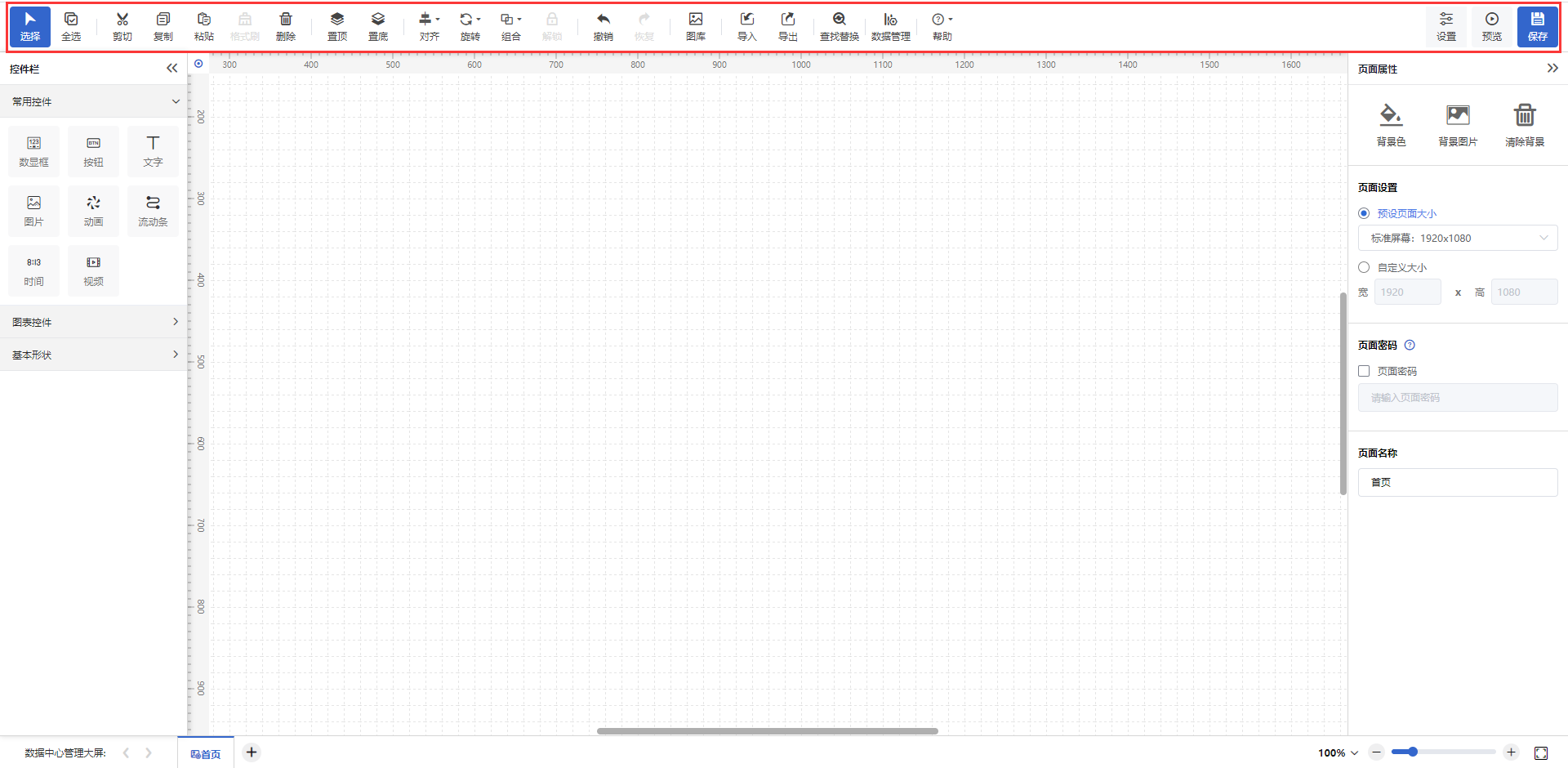
四、工具栏功能介绍
组态编辑页面位于屏幕顶部的为工具栏,工具栏可用于组态控件的操作使用,便于组态编辑

以下对工具栏中每个功能进行详细说明
4.1 选择
点击选择按钮后,当前组态页面进入选中状态,可点击画布中任意一个控件进行选中操作
选中控件后,可进行拖动调整位置,调整大小,设置属性,绑定状态等操作
快捷键:
选中状态 / 绘图状态切换快捷键:Ctrl + Q
4.2 全选
点击全选按钮,画布中所有控件全部处于选中状态,全选后,鼠标点击已选中的控件进行移动或其他方式操作

快捷键:
全选状态键盘快捷键:ctrl + A
4.3 剪切、复制、粘贴、删除
1)剪切:选中其中一个或多个控件,点击剪切按钮,可将选中的控件剪切下来
2)复制:选中其中一个或多个控件,点击复制按钮,可将选中的控件进行复制
3)粘贴:点击粘贴按钮,可将之前复制或剪切的按钮粘贴到鼠标指向位置
4)删除:选中其中一个或多个控件,点击删除按钮,可将选中控件在当前位置删除
进行剪切、复制、删除操作之前都需要选中一个或多个控件
快捷键:
剪切:Ctrl+X
复制:Ctrl+C
粘贴:Ctrl+V
删除:Delete
4.4 格式刷
点击选中某一个控件后,点击顶部格式刷按钮,可将选中控件样式复制到其他控件中
使用说明:点击任意一个控件,单击格式刷按钮,进入格式刷功能,再点击其他控件,此时可将点击格式刷之前控件的样式复制到此控件(支持对多个控件进行样式复制)

取消格式刷操作:
1. 点击画布空白处或其他功能按钮,则取消格式刷状态
2. 点击其他菜单,取消格式刷状态
3. 再次点击格式刷按钮,取消格式刷状态
快捷键:
格式刷:Ctrl+M
4.5 置顶、置底
选中其中一个或多个控件,点击置顶或置底按钮,可将选中控件在画布中置于最顶层或者最底层
快捷键:
置顶:Ctrl+Shift+]
置底:Ctrl+Shift+[
4.6 对齐
对齐中包括:左对齐,右对齐,上对齐,下对齐,水平居中,垂直居中,水平等间距,垂直等间距
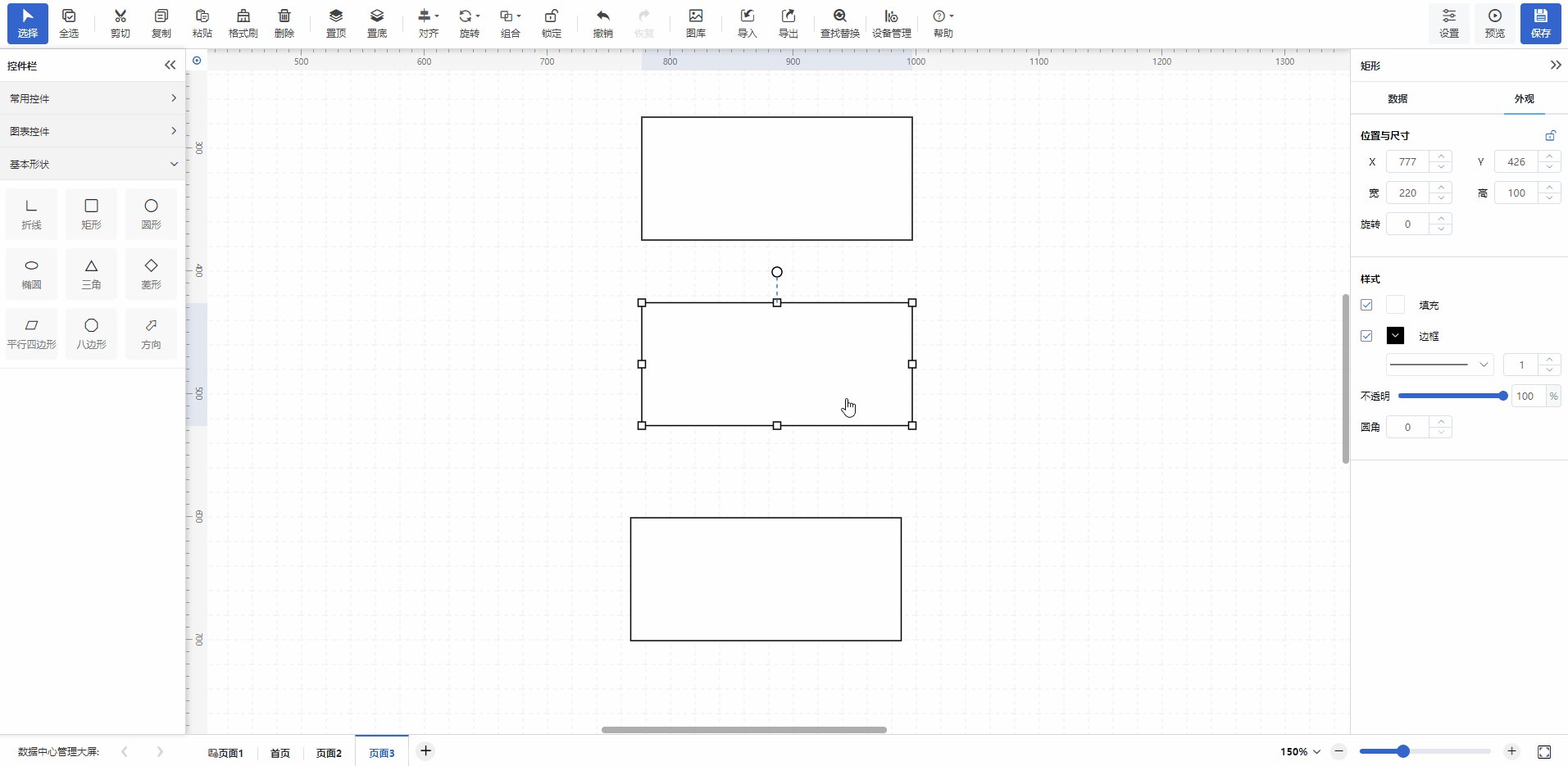
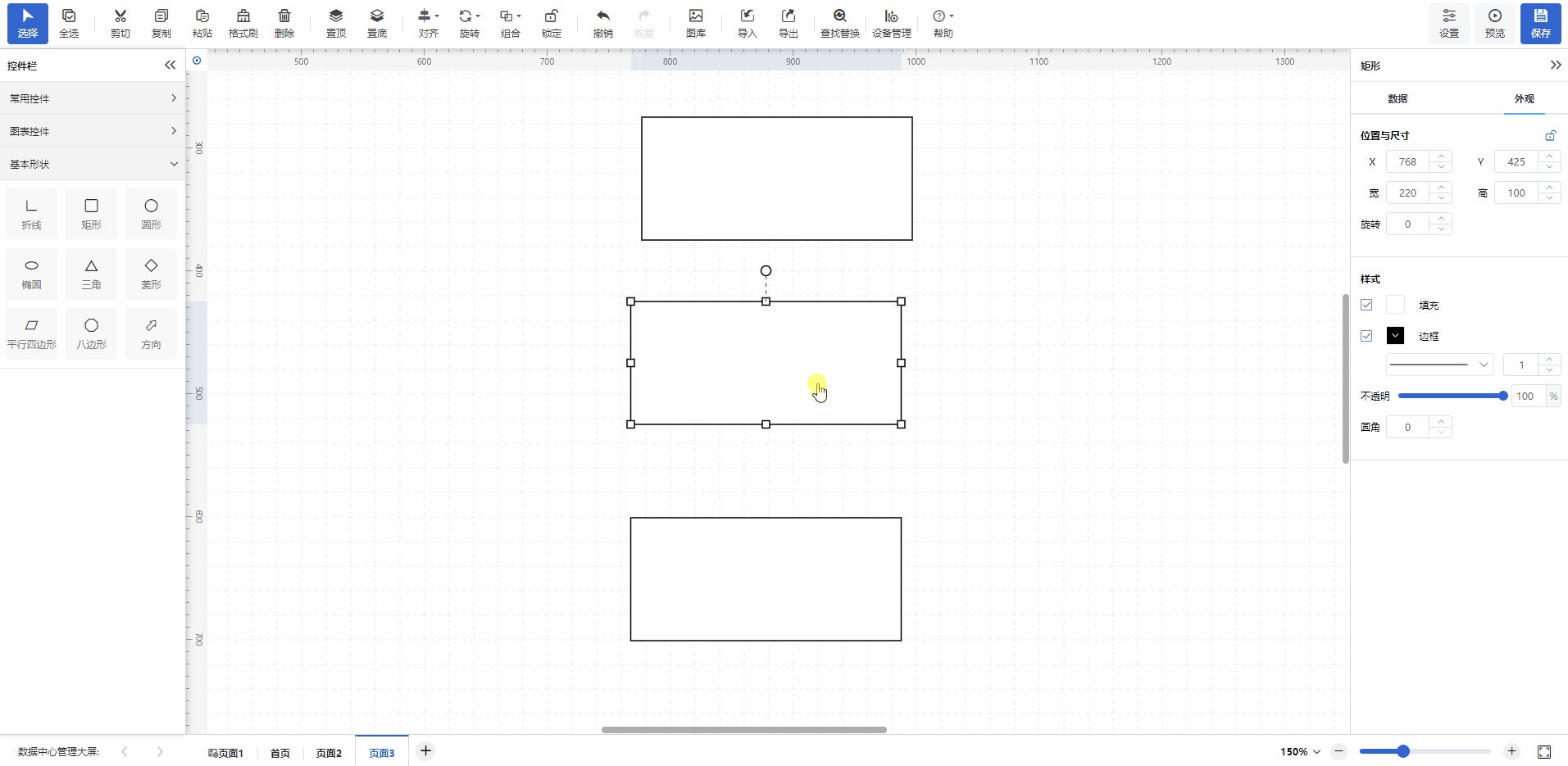
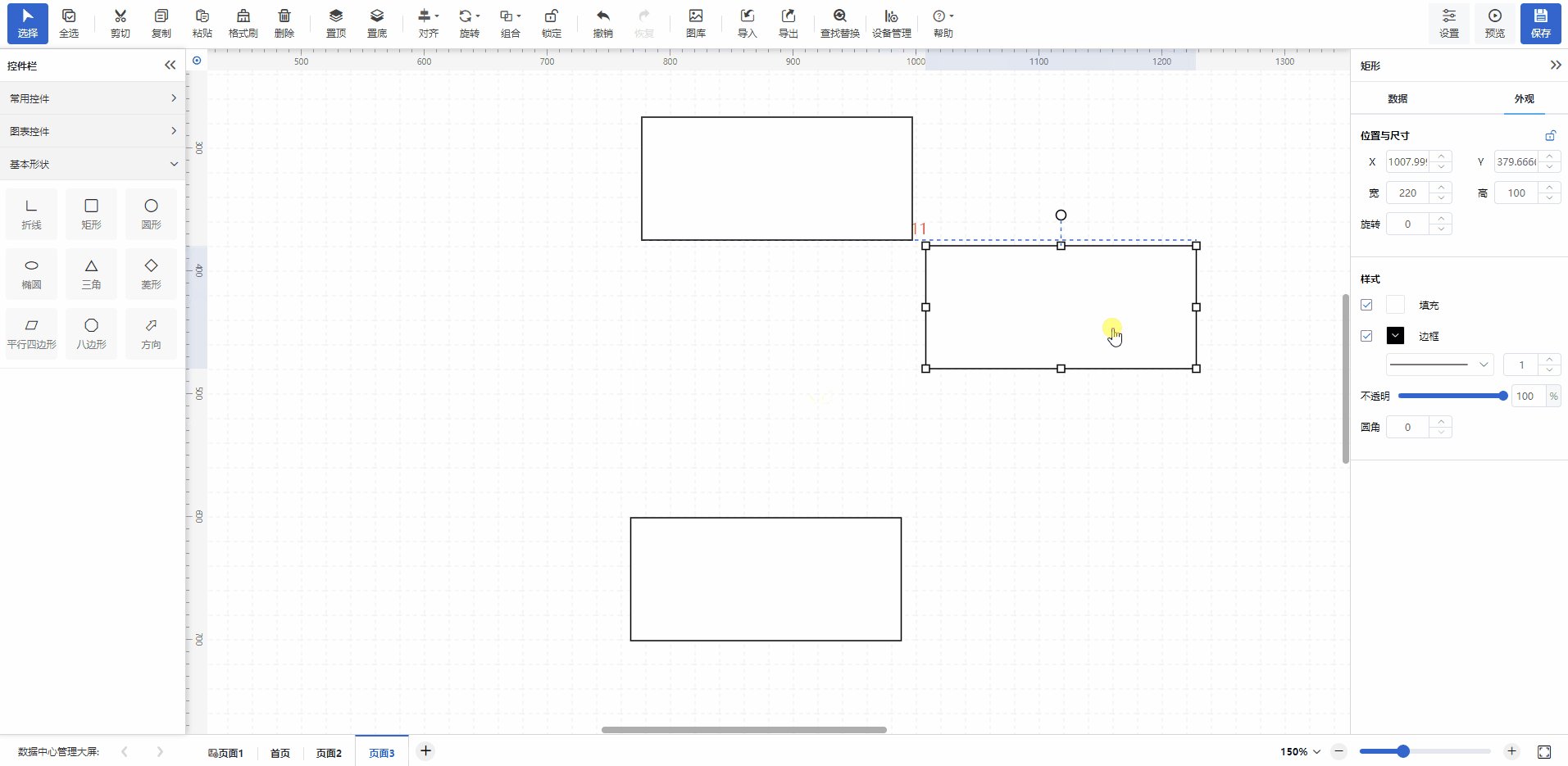
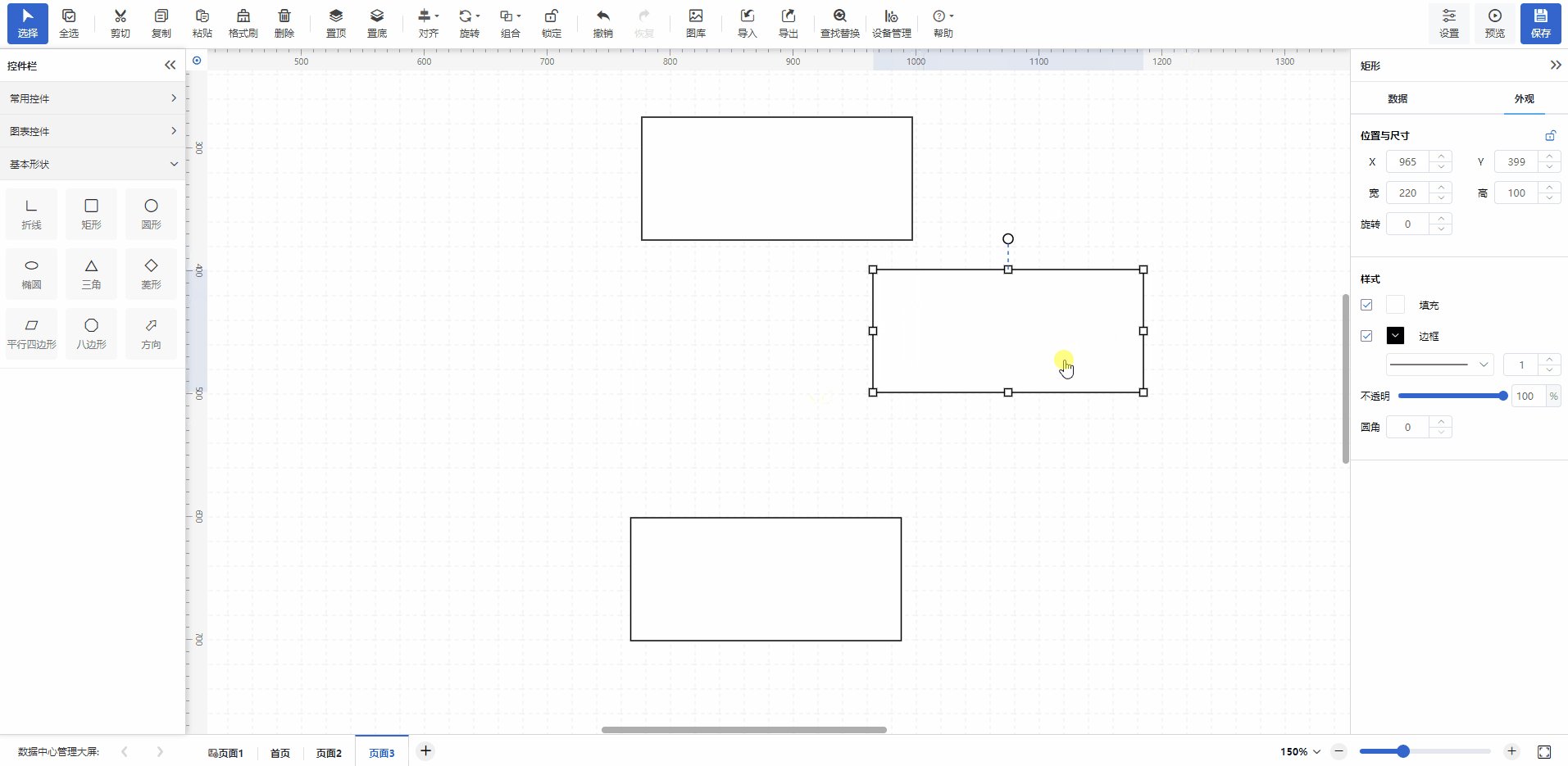
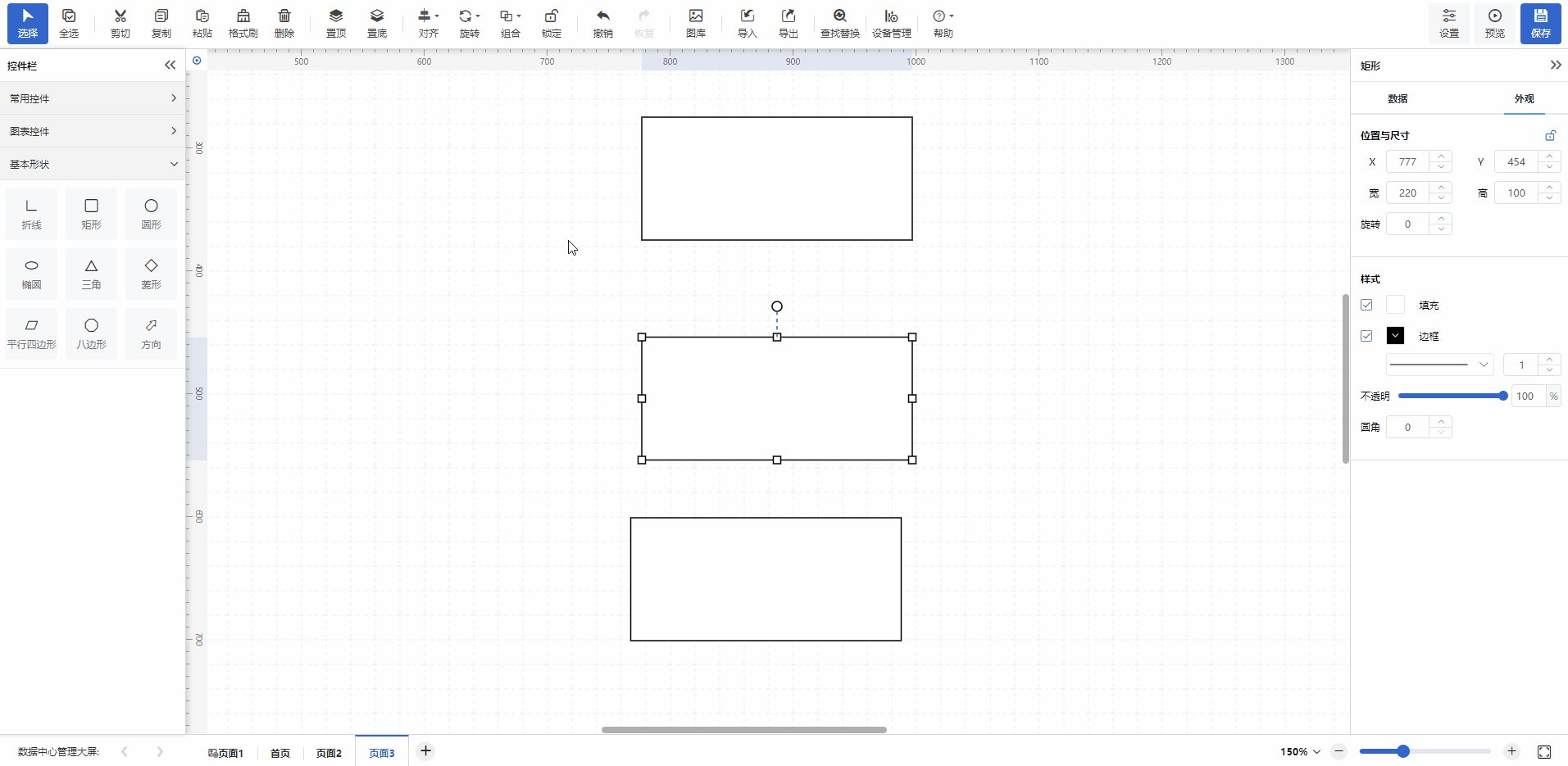
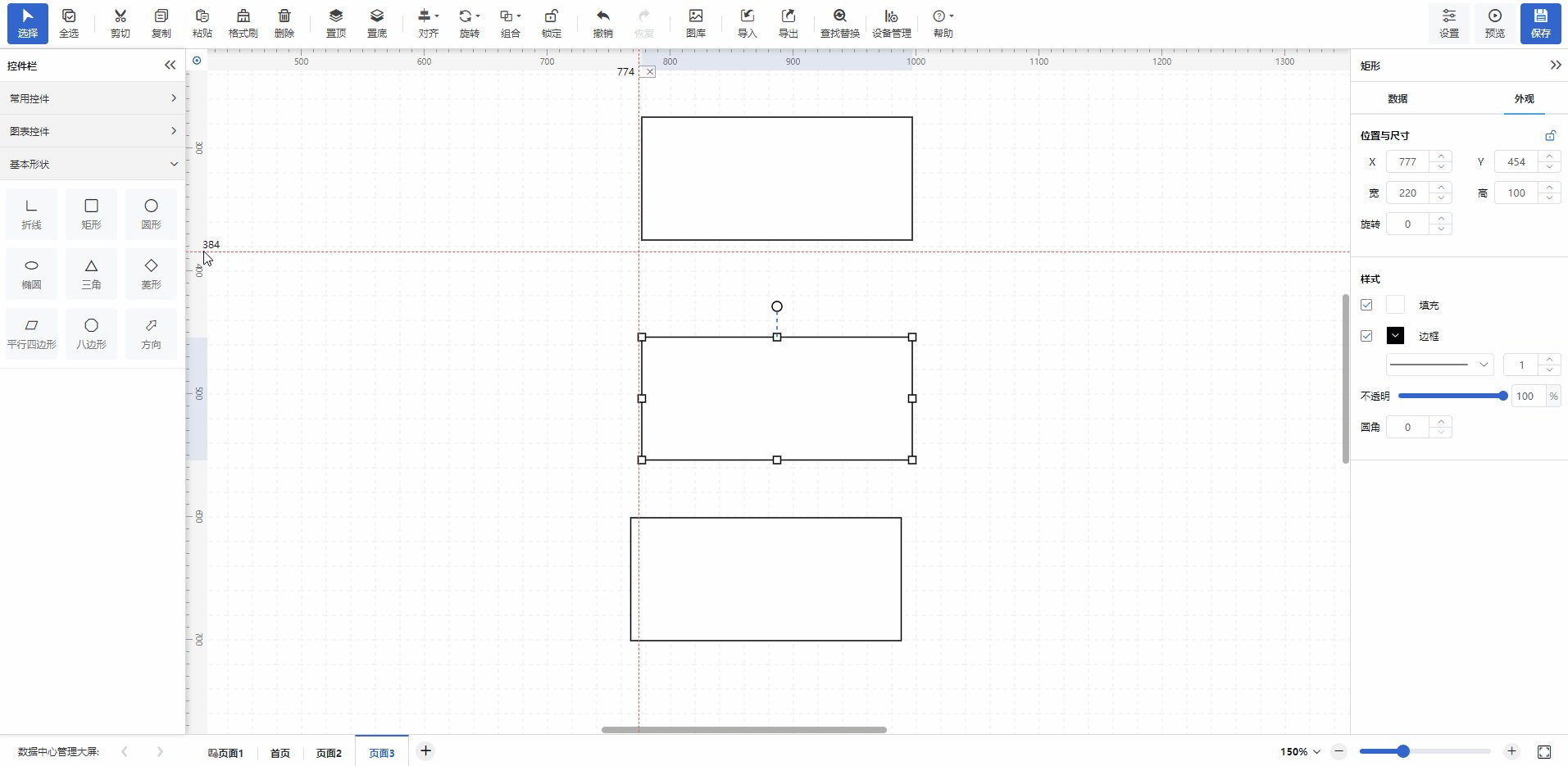
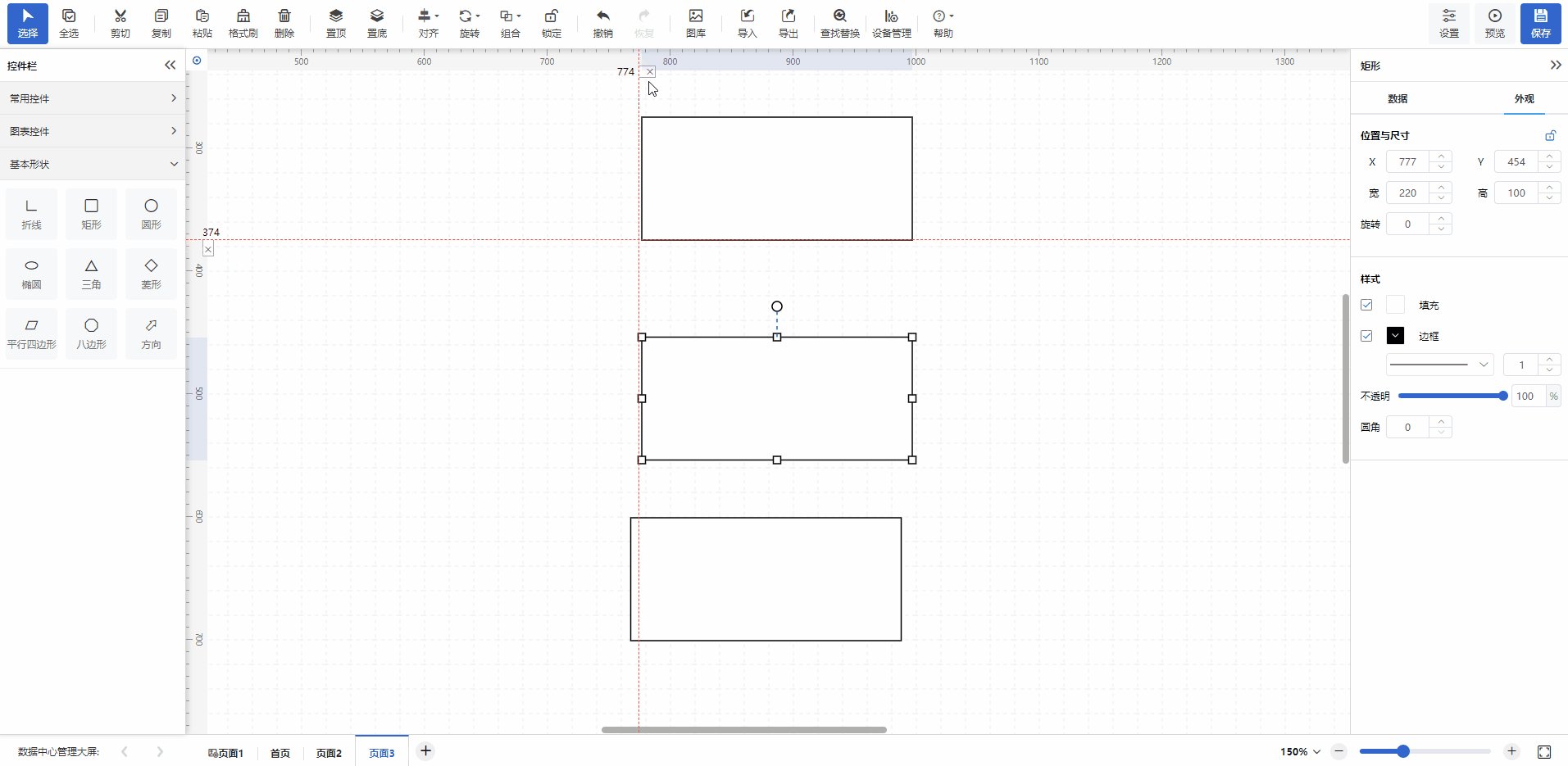
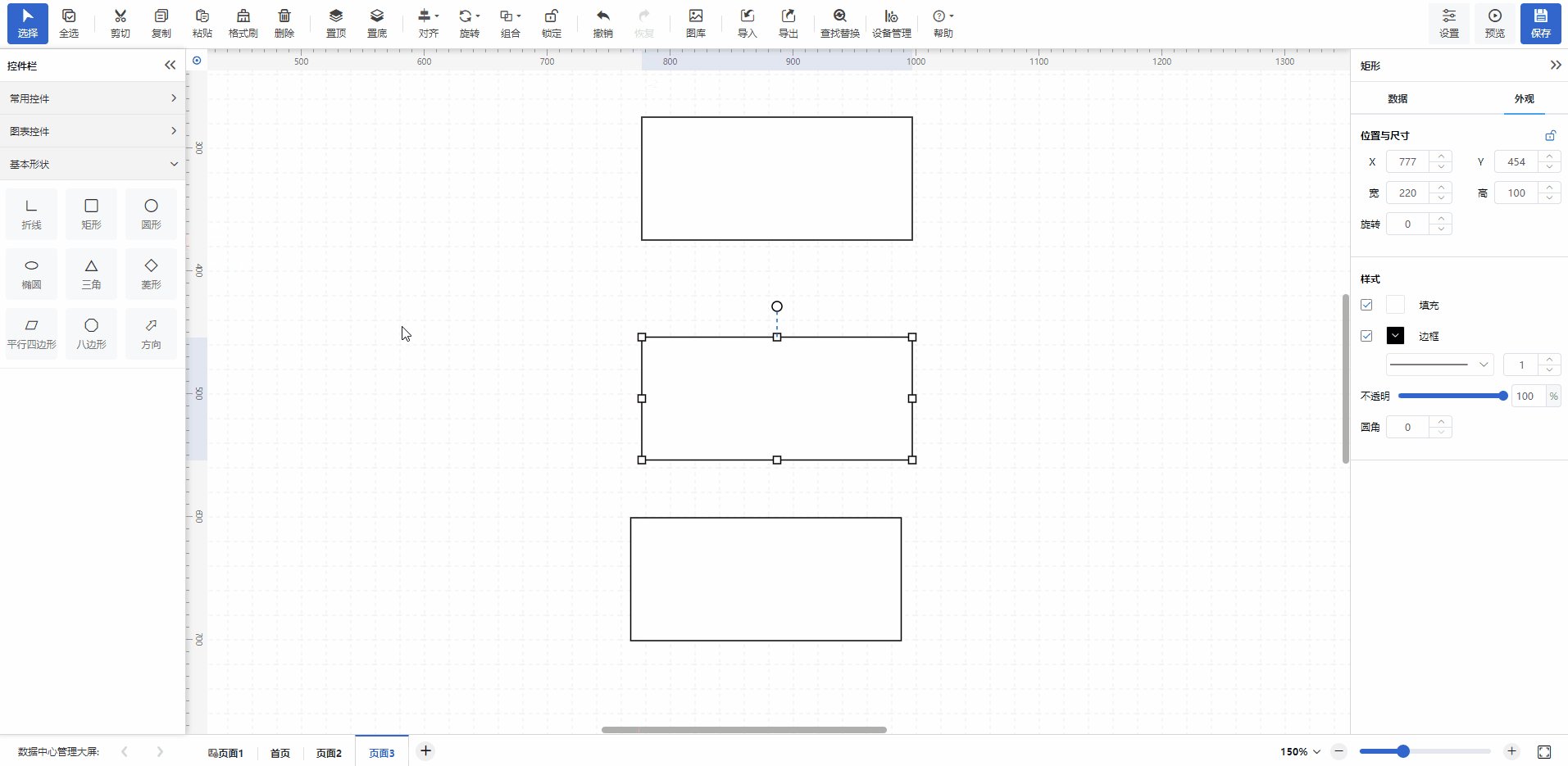
1)水平等间距:点击选中三个及三个以上控件后,点击水平等间距,可将选中的控件按等距隔在X轴方向平均横向排布位置
分布方式为,按照选择的第一个和最后一个控件之间的距离进行等分,平均分布具体的位置
2)垂直等间距:点击选中三个及三个以上控件后,点击纵向分布能,可将选中的控件按等距隔在Y轴方向平均钟祥排布位置
分布方式为,按照选择的第一个和最后一个控件之间的距离进行等分,平均分布具体的位置
快捷键:
左对齐:Ctrl+Alt+L
右对齐:Ctrl+Alt+R
上对齐:Ctrl+Alt+T
下对齐:Ctrl+Alt+B
水平居中:Ctrl+Alt+M
垂直居中:Ctrl+Alt+C
水平等间距:Ctrl+Shift+H
垂直等间距:Ctrl+Shift+U
4.7 旋转
旋转包括:顺时针旋转90°,逆时针旋转90°,水平镜像翻转,垂直镜像翻转
1)顺时针旋转90°:选择单个或多个控件,点击顺时针旋转90°按钮,控件会按当前角度顺时针旋转90°
2)逆时针旋转90°:选择单个或多个控件,点击逆时针旋转90°按钮,控件会按当前角度逆时针旋转90°
3)水平、垂直镜像翻转:选择单个或多个图片控件,点击可进行水平或垂直翻转功能
快捷键:
顺时针旋转90°:Ctrl+R
逆时针旋转90°:Ctrl+L
水平镜像翻转:Ctrl+H
垂直镜像翻转:Ctrl+U
4.8 组合
1)组合:当选中多个控件时,组合按钮可以进行点击,点击组合按钮,将多个控件组合成为一个控件,组合后可对组合控件统一进行属性设置;
2)取消组合:选中组合控件时,点击取消组合按钮,可将已组合的控件取消组合
选中组合控件,鼠标移到任一子控件上并双击子控件,可选中该子控件,单独对设置子控件的属性
快捷键:
组合:Ctrl+G
取消组合:Ctrl+Shift+G
4.9 锁定
选择单个或多个控件,点击锁定按钮,控件在画布中锁定,无法进行位置移动,无法调整大小,可设置样式,绑定变量,设置动画等操作
快捷键:
锁定:Ctrl+Y
4.10 撤销、恢复
1)撤销:点击撤销按钮,可以对之前的操作进行依次删除,最多可撤销50步
2)恢复:点击恢复按钮,可以对之前的操作进行依次还原
快捷键:
撤销:Ctrl+Z
恢复:Ctrl+Shift+Z
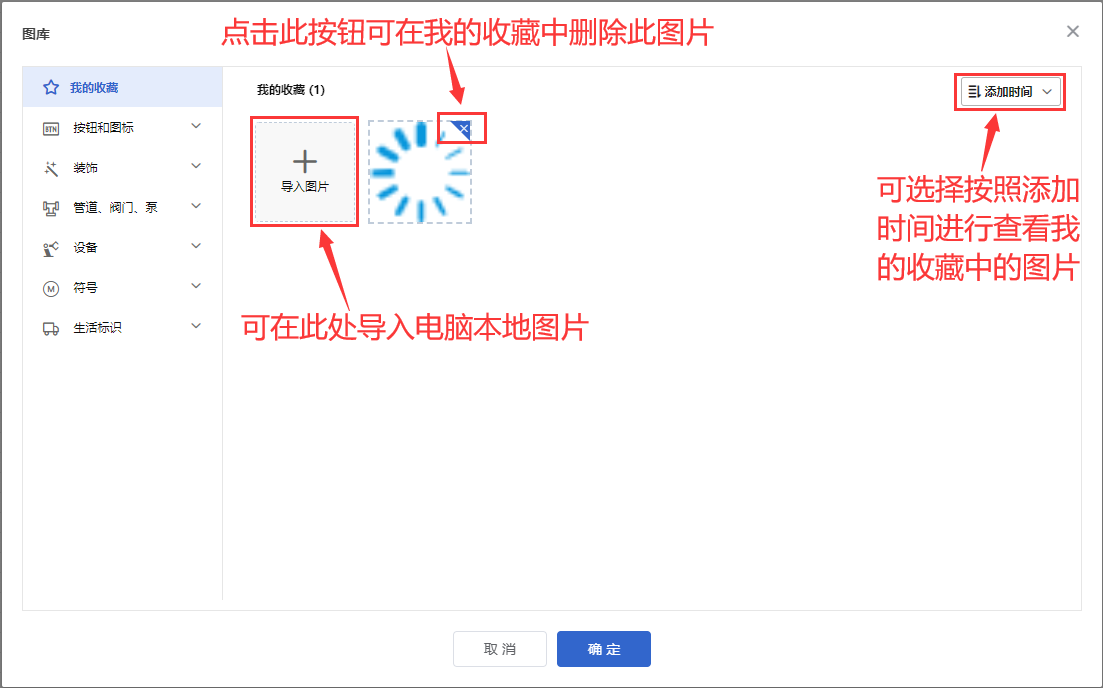
4.11 图库
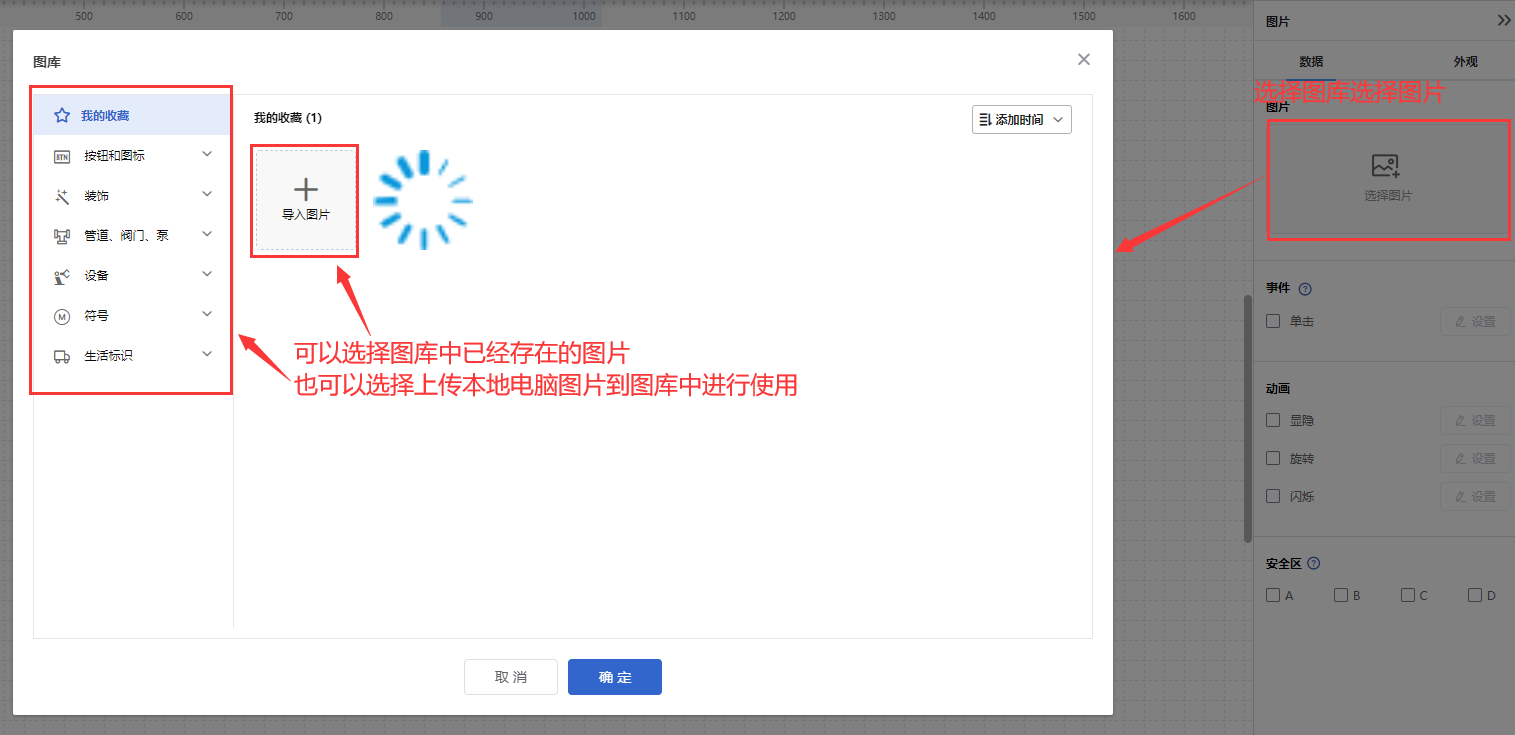
图库中包括我的收藏,按钮和图标,装饰,管道、阀门、泵,设备,符号,生活标识7种分类,可按照分类进行查找图片,在我的图库中可以上传电脑本地图片,对于已收藏的图片,点击图片右上角叉号,可以在收藏中删除此图片
注:上传图片支持的格式为:jpg,png,svg ,gif,图片大小最大为2M

4.12 导入、导出
1)导出:组态编辑页面中,点击导出按钮,可导出对应的JSON文件到PC本地
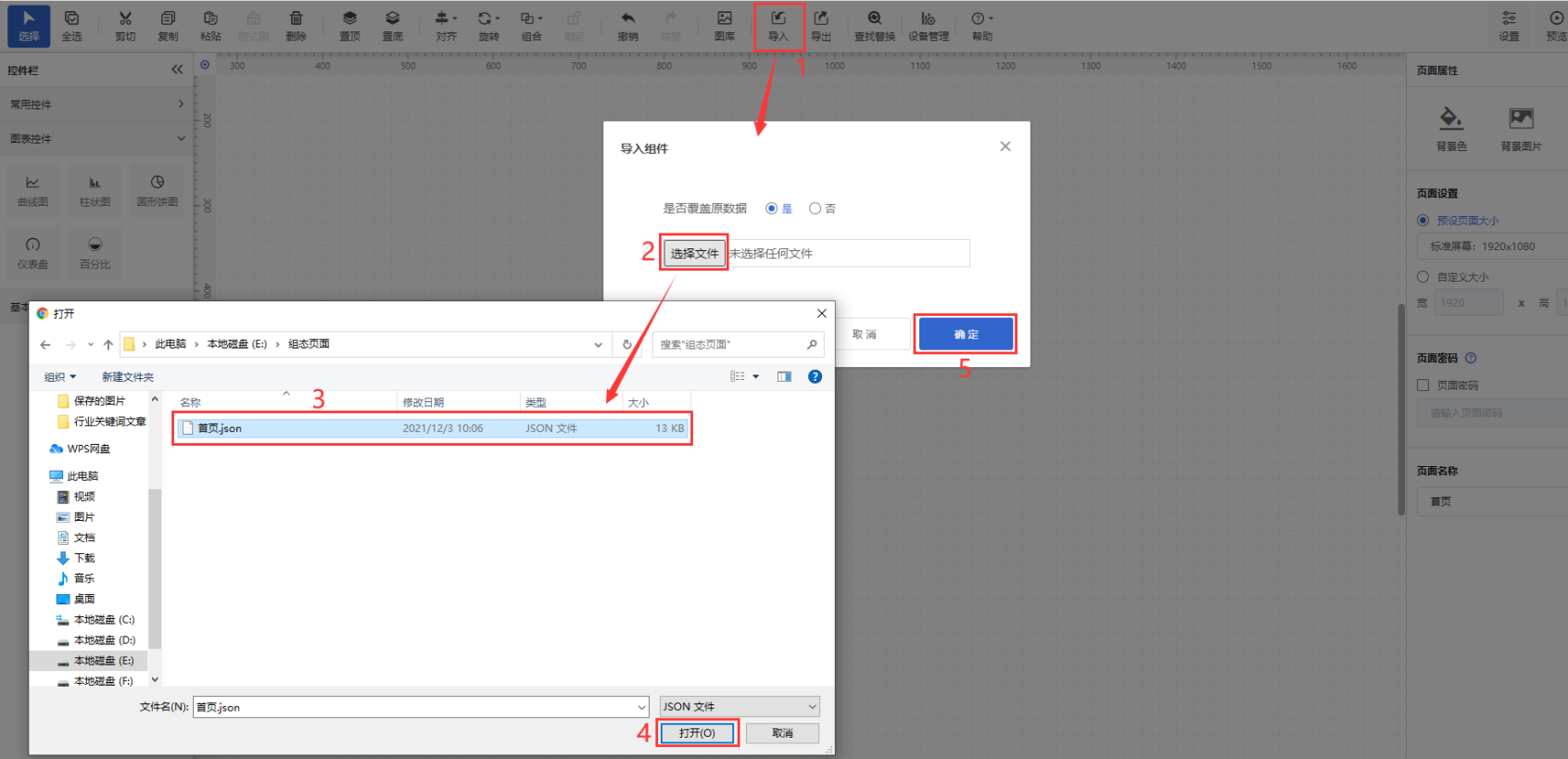
2)导入:点击导入按钮,可将PC本地的JSON文件导入到此组态页面,导入时可选择是否保留当前组态中的控件和背景,如图
注:导入功能目前只支持将数据中心组态编辑页面中导出的JSON文件进行导入

快捷键:
导入:Ctrl+Shift+I
导出:Ctrl+Shift+E
4.13 查找替换
查找替换功能可以查找并替换控件上的文本内容,点击查找替换按钮,输入要查找的文本内容,自动选中对应的控件,查找方式为模糊查询,支持使用“*”作为通配符查询
1)点击查找下一个按钮,选中下一个对应查找文本内容的控件
2)点击替换按钮,将查找到的控件文字内容,替换为输入的内容,替换内容支持输入为空,替换后为空内容,继续点击替换按钮,将查找到的下一个控件文本内容进行替换
3)点击全部替换按钮,二次弹窗提醒是否全部替换,点击确定后,将查找到全部控件的内容,替换为输入的内容
区分大小写和精确查找
1.勾选区分大小写选项,针对于英文字符,按照输入的大小写进行严格对比查找,大小写不同的字符,作为不同的查找结果
2. 勾选精确查找,则不按照模糊方式查询,不支持使用“*”作为通配符查询
快捷键:
查找替换:Ctrl+F
4.14数据管理
点击数据管理按钮,弹出下拉框,包括设备管理、中间变量和自定义报表,可进行绑定和解除绑定设备,添加中间变量以及自定义报表操作
4.15 帮助
帮助按钮中包括视频教程、帮助文档,快捷键,点击对应按钮可跳转到对应页面查看帮助内容
4.16 设置
设置中可设置自动保存以及辅助功能的开启与关闭
1)自动保存:可设置是否开启自动保存,以及自动保存时间间隔
2)辅助功能:可设置是否开启画布中的辅助功能网格、自动吸附、标尺和参考线
4.17 预览
点击预览按钮,可打开新标签页面,查看当前组态的前台展示效果
快捷键:
预览:Ctrl+Alt+P
4.18 保存
点击保存按钮,可保存当前已做好的组态编辑页
快捷键:
保存:Ctrl+S
五、工作区功能介绍
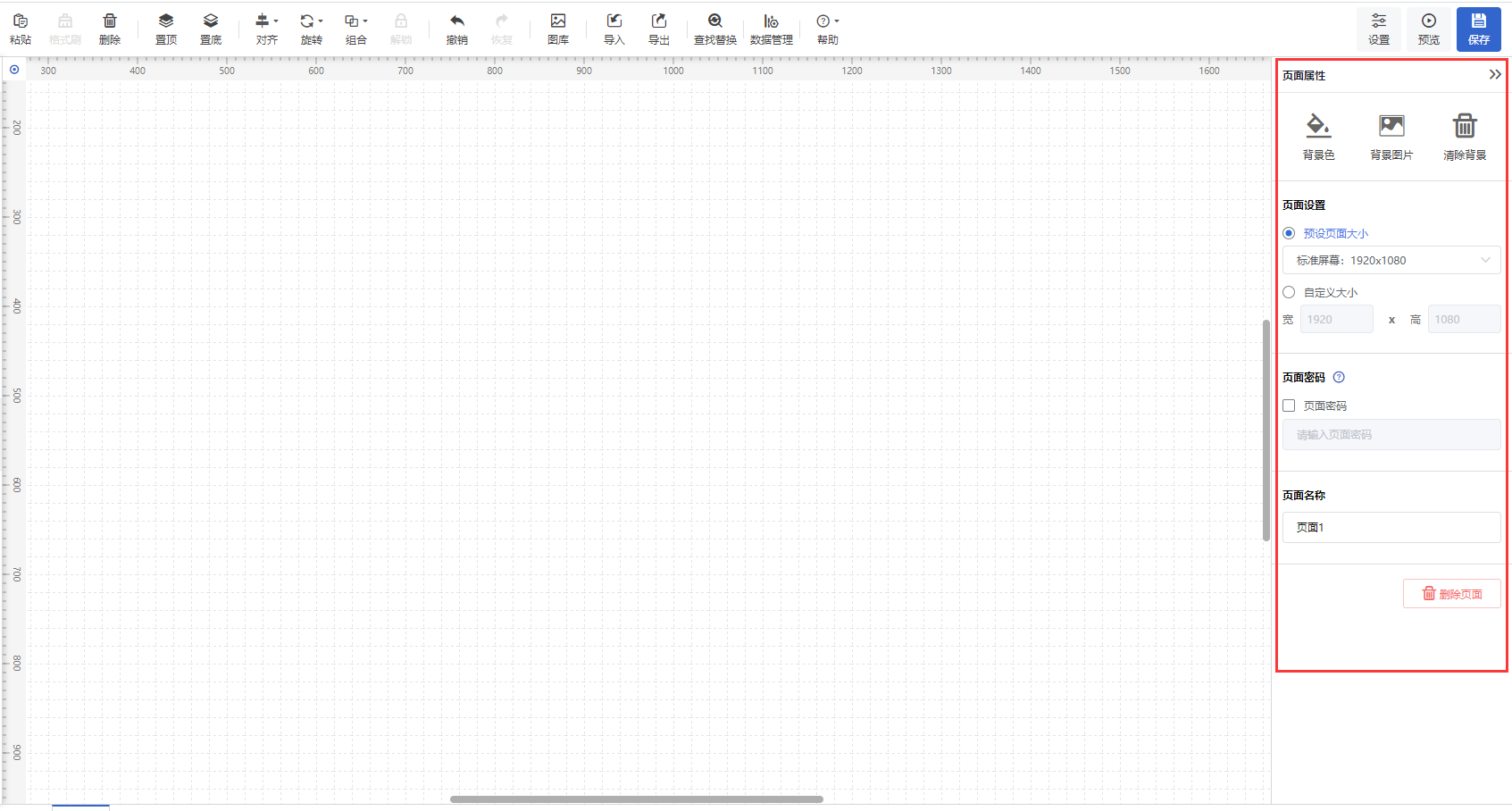
5.1 页面设置
页面属性中可设置页面的背景、页面尺寸、页面密码、页面名称,删除页面

【页面背景】:页面背景中可以使用颜色或者图片,点击清除背景,可选择要删除背景色或背景图片
【页面尺寸】:页面尺寸可以选择预设尺寸或自定义尺寸,此处设置的为当前页面的尺寸,不涉及到其他页面
【页面密码】:可设置当前页面的密码,在前台查看该页面时需要输入页面密码才可访问,详见页面密码
【删除页面】:非启动页才可以进行删除页面操作
5.2 辅助功能
5.2.1 网格
画布中的网格可方便对齐控件

5.2.2 自动吸附
在画布中,可以快速的调整控件对不齐的情况。当画布中有多个控件时,拖动某一个控件到其他控件附近后,会自动出现与其他控件X轴或Y轴对齐的磁力线,具备磁力效应,松开鼠标后,该控件会自动吸附到磁力线位置,与其他控件对齐,如图

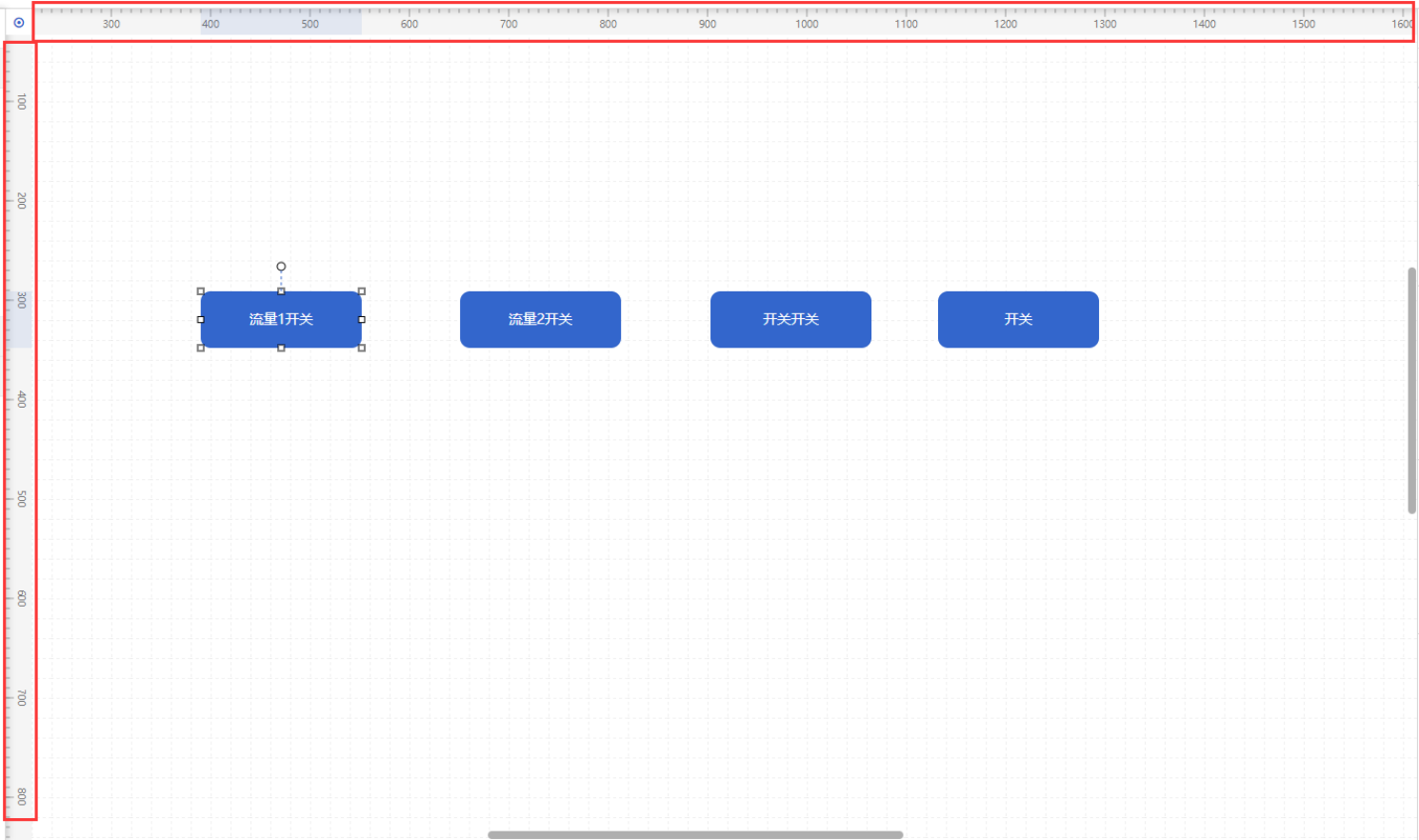
5.2.3 标尺和参考线
画布周围的标尺,添加控件后,无论控件怎样移动都可以清楚看清控件所在位置以及控件大小,如图

为了方便进行控件对齐等操作,可使用画布中控件参考线,鼠标临近画布标尺,可浮出参考线,点击可创建固定参考线,如图

点击标尺处参考线叉号可将辅助线删除
5.3 组态画布交互说明
5.3.1 画布右键菜单
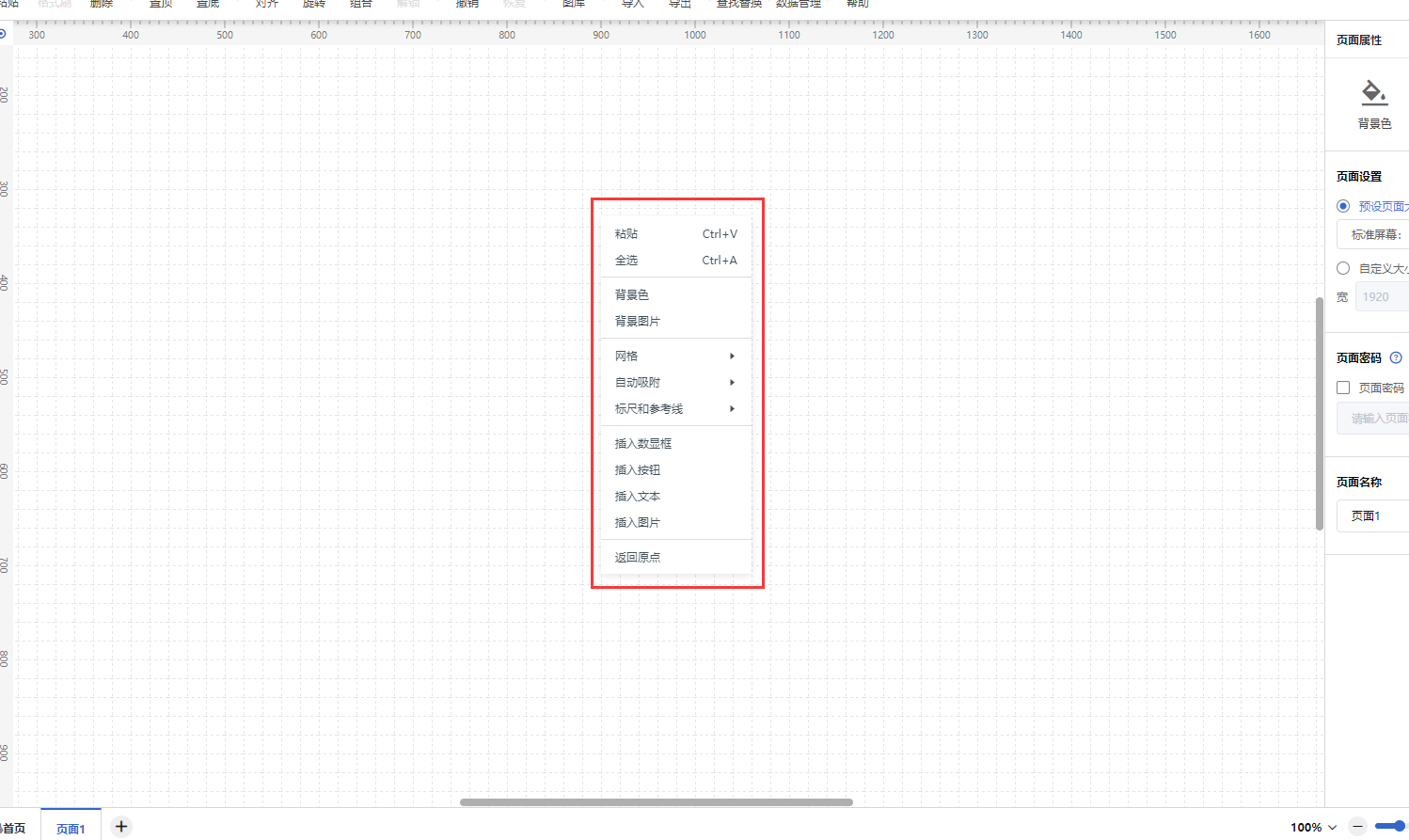
在工作区域的画布空白处,点击鼠标右键,会弹出菜单显示对应功能项

(1)粘贴:菜单栏中,点击粘贴按钮,可将之前复制和剪切的内容粘贴到画布此处
(2)选中所有:菜单栏中,点击选中所有按钮,可将画布中所有控件选中
(3)背景色:菜单栏中,点击背景色按钮,右侧页面属性中背景色设置中弹出调色板,选择颜色,可为画布填充背景色
(4)背景图片:菜单栏中,点击背景图片按钮,右侧页面属性栏中背景图片设置中,弹出选择背景图片页面,点击可在本地中选择图片,为画布加入背景
(5)网格:菜单栏中,鼠标滑过网格按钮,显示二级菜单,可设置开启或关闭网格,点击开启按钮,可在画布中显示出网格,点击关闭按钮,可关闭画布中网格
(6)自动吸附:菜单栏中,鼠标滑过自动吸附按钮,显示二级菜单,可设置开启或关闭自动吸附功能,点击开启按钮,移动控件时,多个控件中间具有自动吸附功能,点击关闭按钮,多个控件之间移动时,不具备自动吸附功能
(7)标尺和参考线:菜单栏中,鼠标滑过标尺和参考线按钮,显示二级菜单,可设置开启或关闭标尺和参考线,点击开启按钮,可在画布中显示出标尺以及可设置参考线,点击关闭按钮,可关闭画布中标尺和参考线功能
(8)插入数显框,可在鼠标所在位置插入要给数显框控件
(9)插入图片:菜单栏中,点击插入图片按钮,可在画布中鼠标所在位置插入一个图片控件
(10)插入文本:菜单栏中,点击插入文本按钮,可在画布中鼠标所在位置插入文本控件
(11)插入按钮:菜单栏中,点击插入按钮按钮,可在画布中鼠标所在位置插入按钮控件
(12)缩放到原始比例:菜单栏中,点击缩放到原始比例按钮,画布缩放到100%,并且位置调整到原始位置
5.3.2 移动画布位置
方法1:按住 space (空格)键 的同时,按住鼠标左键进进行拖拽操作,即可移动画布位置
方法2:使用鼠标点击画布的横向或纵向滚动条进行拖动,即可移动画布位置
5.3.3 放大缩小画布
方法1:按住Ctrl 键 的同时,滑动鼠标的滚轮,即可针对于组态页面中,画布的大小进行缩放操作
方法2:键盘Ctrl和键盘+/- 进行放大缩小
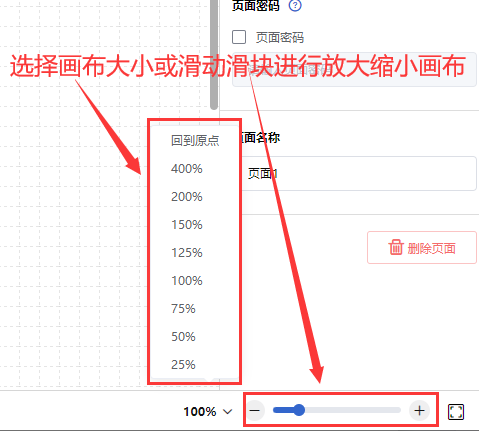
方法3:点击编辑页面中,底部状态栏的页面大小,或拖动页面大小滑块,进行组态画布的的大小的设置

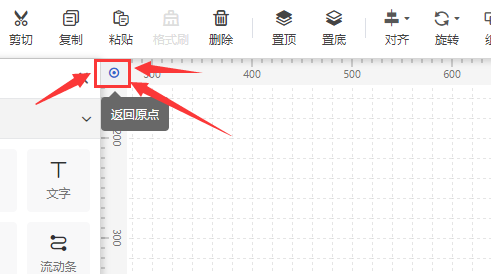
5.3.4 画布回到原点
工作区左上角点击返回原点按钮,画布即可返回到原始位置

六、控件属性说明
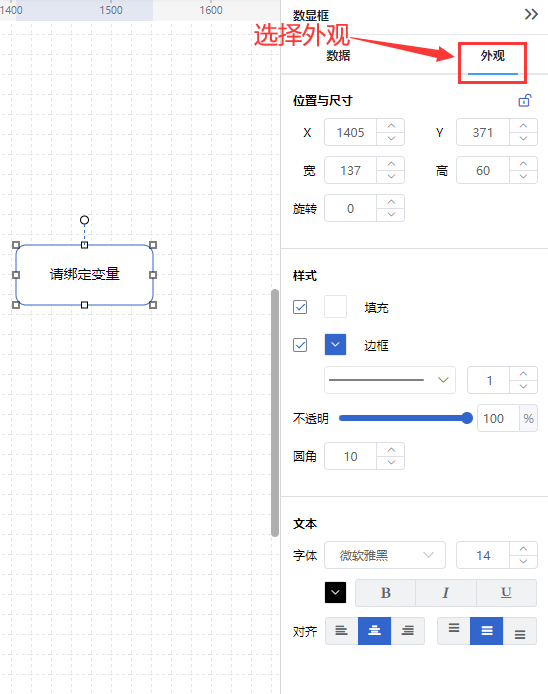
控件属性栏包括两栏:数据和外观,属性栏数据列可设置控件中与数据相关的属性,外观栏中可设置控件外观样式等
6.1 动画
控件动画效果是控件对于一个或多个数据条件的动画响应功能。比如,当指定数据满足设置的指定条件时,控件可见或不可见,可以利用这些功能,更好的进行组态展示。关于动画功能的设置可参考设置控件动画效果。
6.2 颜色变换
控件颜色变幻效果是指当指定数据满足设置的指定条件时,控件会发生颜色的变化,可以利用这些功能,更好的进行组态展示。关于颜色变换的设置可参考设置控件颜色变换。
6.3 事件
单击事件功能是指通过点击控件实现远程操控,进行页面跳转等操作
具备单击事件的控件有:【数显框】、【按钮】、【文字】、【图片】、【动画】
选中控件,在属性栏中,选中【单击】前的框,即启用【单击】功能,然后点击【单击】的设置按钮进入设置页面,可进行单击事件的动作设置。
单击事件可实现操作变量、跳转组态页面、跳转外部链接三种功能,详细功能说明请参考设置点击事件。
6.4 数据绑定
具备绑定数据的控件有:除【按钮】、【文字】、【图片】、【动画】、【时间】和【视频】外,其余控件都可以绑定数据
可绑定的数据包括设备变量、中间变量、系统变量和历史报表,不同的控件可绑定的数据不同
以下以【数显框】控件为例进行说明
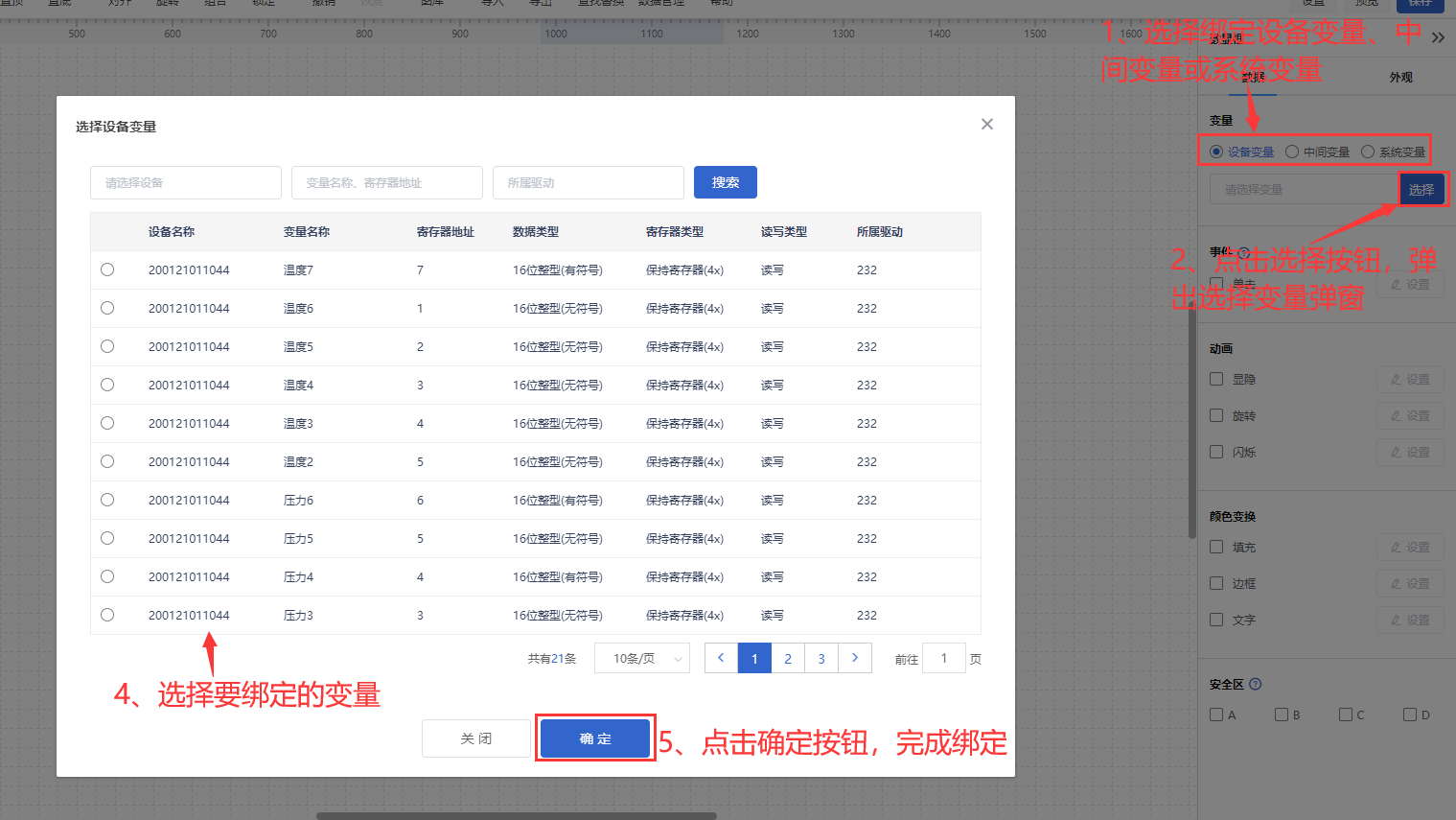
【数显框】控件可绑定设备变量、中间变量和系统变量,如图,(1)选中控件后,在属性栏中点击设备变量、中间变量或系统变量(2)点击【选择】按钮,出现绑定变量弹窗(3)可选择要绑定的设备名称和驱动名称,选择要绑定的变量(4)点击【确定】按钮完成绑定

6.5 图片选择
在组态编辑页中,所有能够显示图片的控件,都可以在属性栏中进入图库或者本地进行图片的选择,上传和管理。
具备图片显示功能的控件有:【按钮】、【图片】和【动画】。
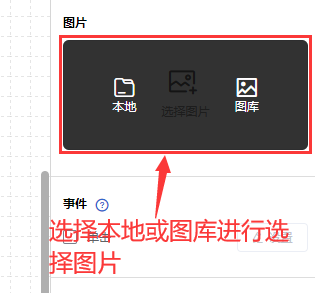
如图,在这些控件的属性窗口中,当选择为图片形式展示时,会出现【选择图片】按钮,点击此按钮,可选择在本地或者图库中进行图片选择,在图库中可选择各分类文件夹内的图片,也可以从电脑本地上传图片到“我的收藏”,并进行图片的管理。
注:上传图片支持的格式为:jpg,png,svg ,gif,图片大小最大为2M


6.6 样式设置
组态编辑页提供的控件,均可以通过右侧外观属性窗口设置显示其显示样式。样式情况大同小异,下面以数显框控件为例进行说明

填充:设置控件的背景色
边框:设置边框的颜色,边框的样式和边框的粗细
透明度:设置整个控件的透明度
圆角:设置控件的边框弧度
字体、字体大小、字体粗细和字体颜色:可以设置显示时的文本样式
对齐:具备文本的控件,可以设置文本显示的左中右和上中下对齐方式
6.7 位置和尺寸
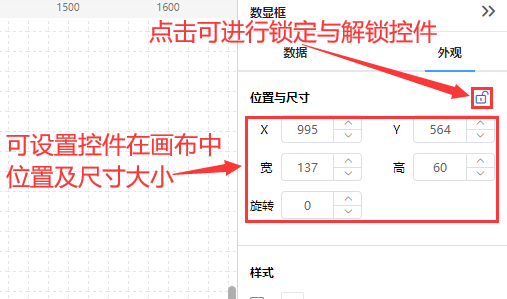
外观属性栏中的位置和尺寸属性可设置选中控件在画布中的位置和尺寸大小,还可以设置是否锁定当前控件,锁定控件时,当前控件无法进行位置移动,无法调整大小,可设置样式,绑定变量,设置动画等操作

6.8 安全区
关于安全区功能详细说明请参考安全区。
七、控件操作说明
组态编辑页面中每个页面最多可添加1000个控件
7.1 数显框
【数显框】控件可以看到绑定变量显示的数据,右键点击数显框控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级、事件功能
【数显框】控件使用方法如下:
第一步:通过选择变量按钮,绑定指定变量,可以选择设备变量、中间变量或者系统变量,也可通过双击数显框控件,弹出绑定变量弹窗进行绑定变量
第二步:可选择设置单击事件,通过点击数显框控件远程控制变量写入
第三步:按照需求设置当指定变量达到指定条件时,数显框控件的显隐以及颜色变化等动态变化

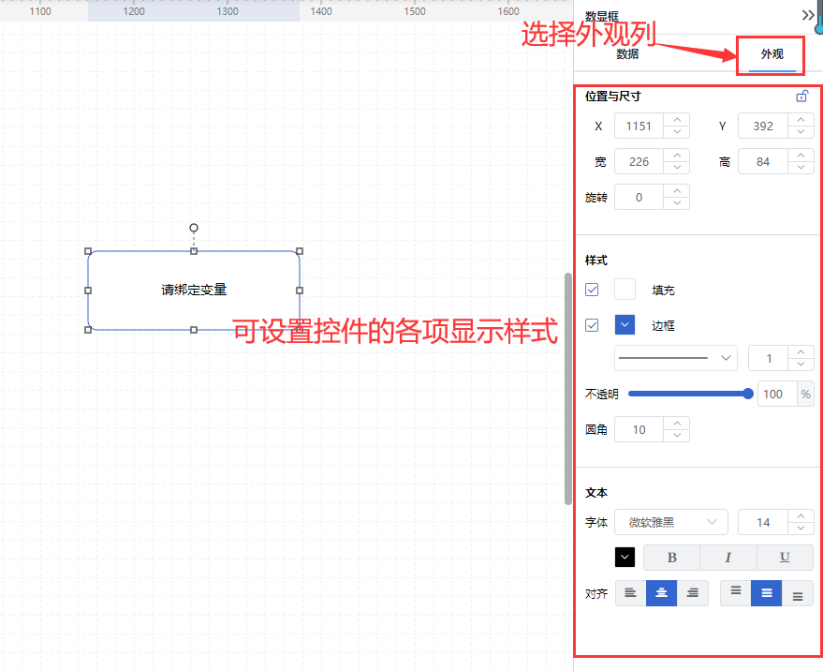
第四步:点击外观属性栏,可设置数显框的各项显示样式

数显框控件详细说明请参考数显框
7.2 按钮
【按钮】控件是组态常用的一个控件,右键点击按钮控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级、事件功能
【按钮】控件使用方法如下:
第一步:通过勾选启用事件按钮,设置按钮控件的单击事件,使点击按钮时可以实现操作变量,跳转其他组态页面或外部链接
第二步:可根据需求设置当指定变量达到指定条件时,按钮控件的显隐或颜色等动态变化

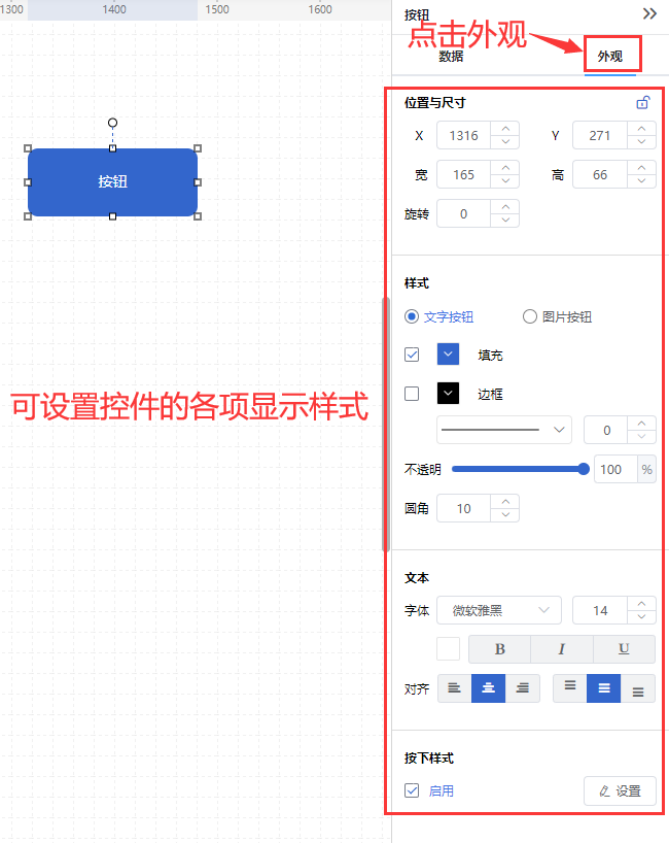
第三步:点击外观属性栏,设置按钮控件的各项显示样式

按钮控件详细说明请参考按钮
7.3 文字
【文字】控件可设置写入文字内容,右键点击文字控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级、事件功能
【文字】控件使用方法如下:
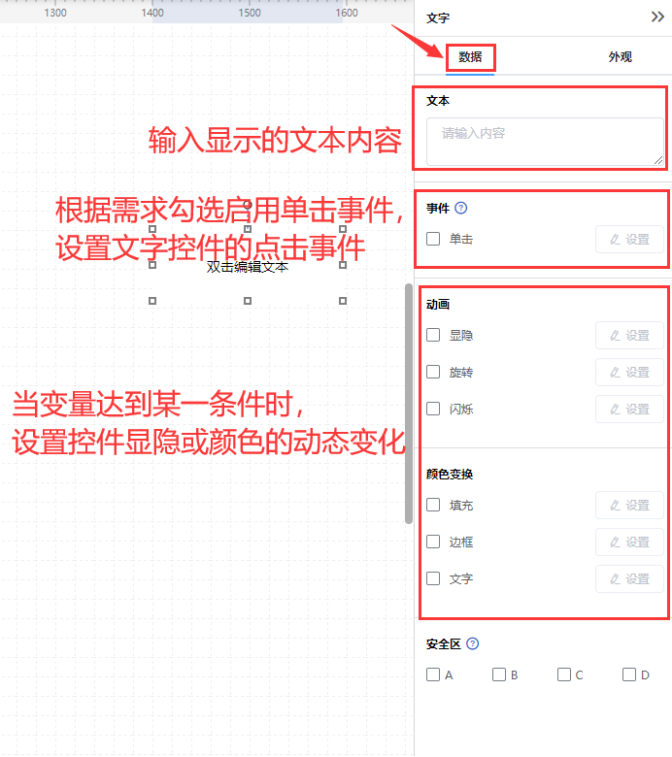
第一步:输入需要显示的文本内容,文本内容最多可输入100个字符
第二步:按照需求设置单击事件,使点击文本时可以实现操作变量,跳转其他组态页面或外部链接
第三步:可根据需求设置当指定变量达到指定条件时,按钮控件的显隐或颜色等动态变化

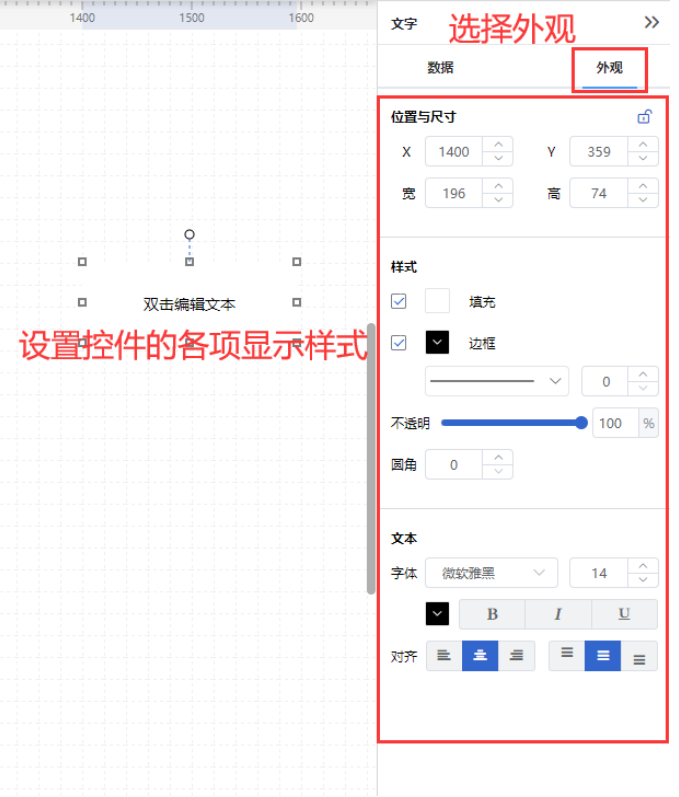
第四步:点击外观属性栏,设置文本控件的各项显示样式

文字控件详细说明请参考文字
7.4 图片
【图片】控件是组态编辑中常用的控件,图片可从图库或本地进行选择,右键点击图片控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级、事件功能
【图片】控件使用方法如下:
第一步:鼠标滑过选择图片按钮,显示可从本地或图库中进行选择图片,也可通过双击图片控件弹出图库进行选择图片
第二步:按照需求进行勾选启用单击事件,可设置图片控件的点击事件
第三步:按照需求设置图片的动画效果,当指定变量达到指定条件时,图片控件的显隐以及颜色变换等动态变化

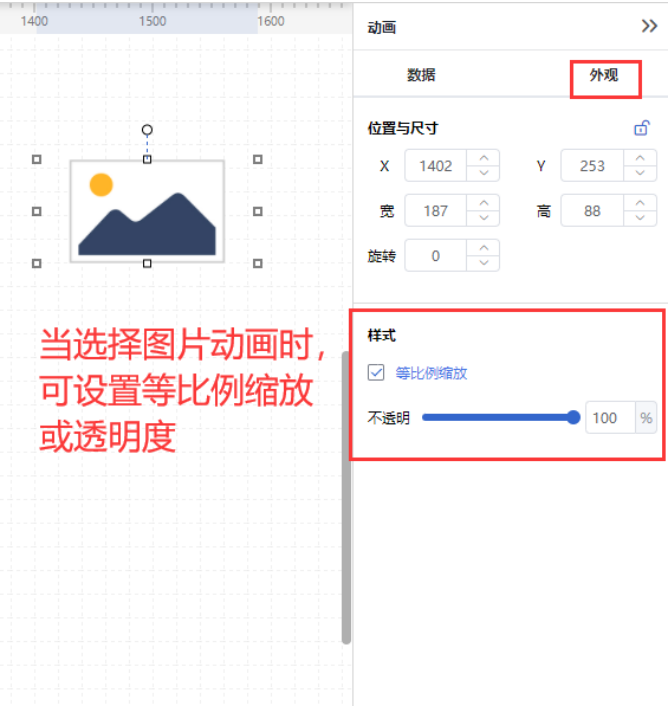
第四步:设置图片控件的各项颜色显示,其中外观中颜色属性可将图片颜色进行调整,包括滤镜调色和颜色替换
滤镜调色:通过滤镜与原图片叠加,最终形成新的颜色,适用于比较复杂的图片,例如:管道,锅炉或泵站等
颜色替换:会覆盖掉原图片的元素,填充新的颜色,适用于单色图片,例如流体符号,电器符号等

图片控件详细说明请参考图片
7.5 动画
【动画】控件是组态中常用的一个控件,动画可以实现当指定的变量满足指定的条件时,展示不同的文本内容或图片内容。右键点击动画控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级、事件功能
【动画】控件使用方法如下:
第一步:通过选择变量按钮,绑定指定设备变量,也可通过双击动画控件,在弹出绑定设备变量弹窗进行绑定变量
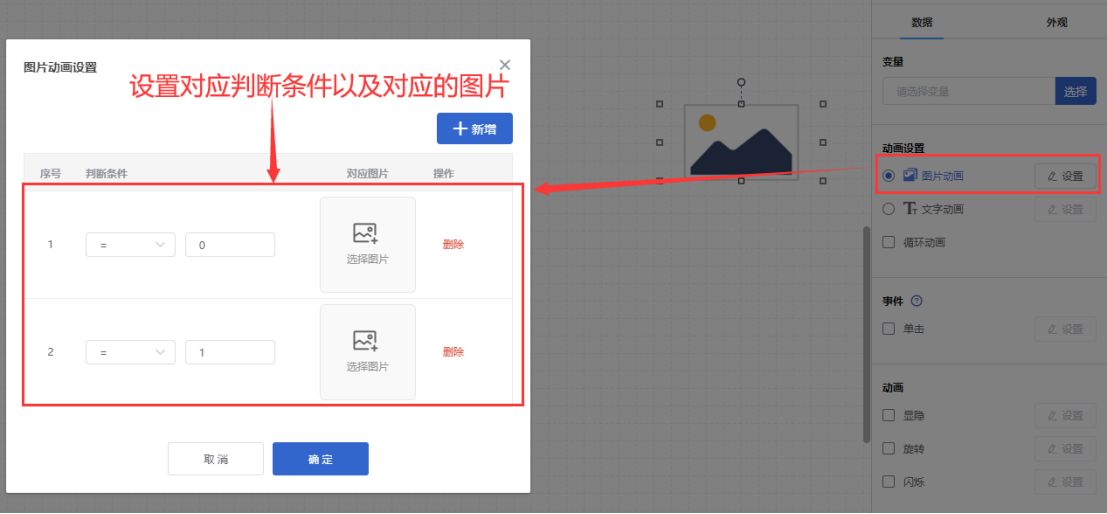
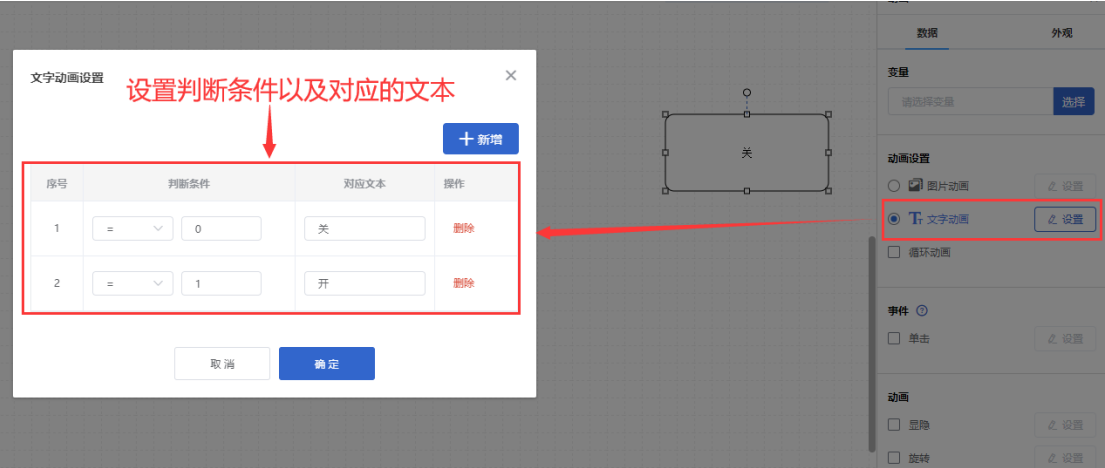
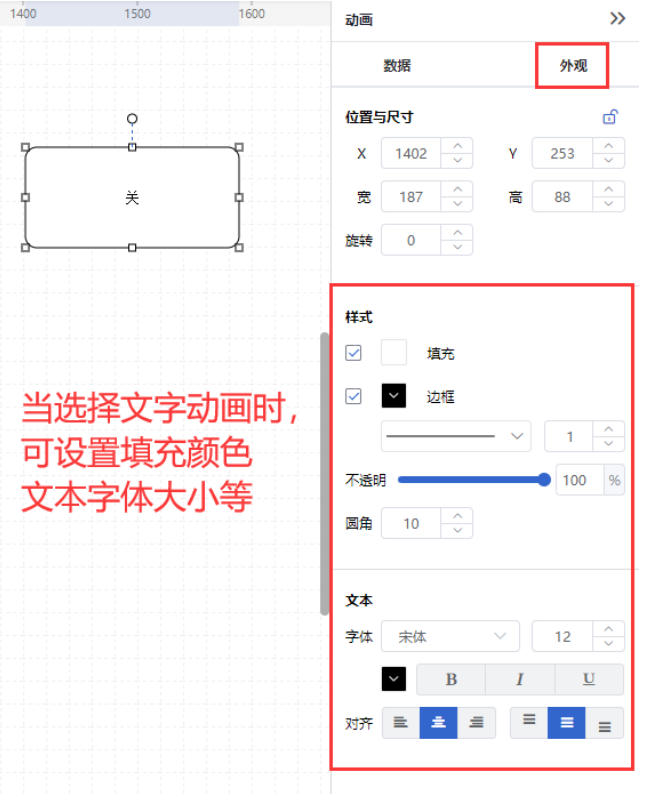
第二步:在动画设置中选择展示文字动画或图片动画,并进入设置页面进行条件与展示内容的设定,如图


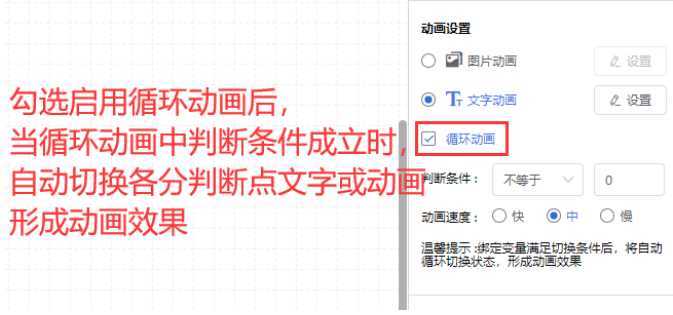
第三步:按照需求勾选启用循环动画按钮,此模式为当循环动画中总的判断条件成立时,【动画】控件依次显示各段点设置的文字或图片,以此可以实现静态图变动态图的效果。

第四步:按照需求可设置单击事件,使点击动画时可以实现操作变量,跳转其他组态页面或外部链接
第五步:按照需求设置动画效果,当指定变量达到指定条件时,动画控件的显隐以及颜色变换等动态变化
第六步:设置动画控件的各项显示样式


动画控件详细说明请参考动画
7.6 流动条
右键点击流动条控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
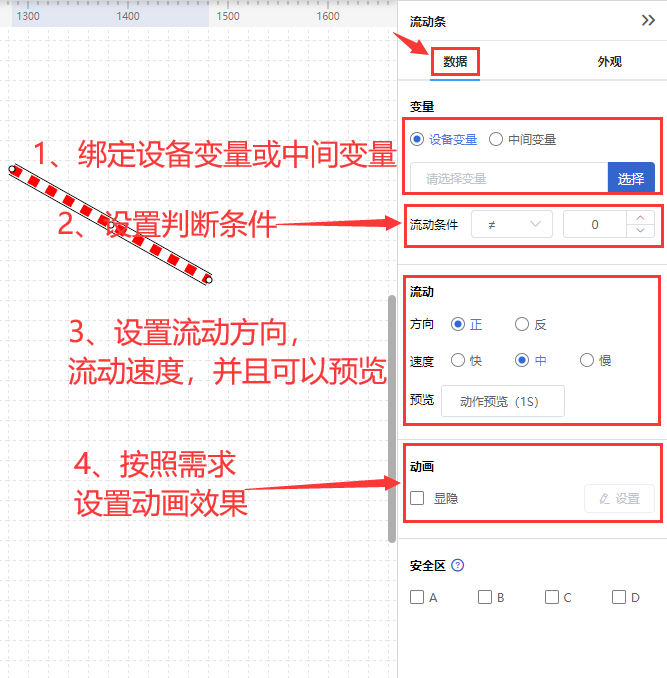
【流动条】控件的使用方法如下:
第一步:通过【变量选择】设置按钮, 绑定指定变量,可以选择设备变量或中间变量,也可通过双击流动条控件,在弹出的绑定变量弹窗中进行绑定变量
第二步:绑定完变量,设置判断条件,当判断条件成立时,流动条开始流动;
第三步:设置流动的方向和流动的速度,可以使用【动作预览】按钮体验流动的效果;
第四步:按需求设置动画效果,以实现指定变量达到指定条件时,流动条控件的显隐

第五步:在外观属性栏中,设置流动条的样式,以及流动色块的大小,颜色;

流动条控件详细说明请参考流动条
7.7 时间
【时间】控件可以显示当前系统的时间,右键点击事件控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
其使用方法如下:
第一步:选择时间格式
第二步:按需求设置当指定变量达到指定条件时,时间控件进行显隐或颜色变化等动态效果

第三步:设置控件的各项显示样式及文本样式

时间控件详细说明请参考时间
7.8 视频
右键点击视频控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【视频】控件使用方法如下:
第一步:在合适位置放置【视频】控件,并调整大小;
第二步:在数据属性栏中选择视频流或萤石云视频监控模式。
注:因视频涉及第三方服务,设置内容较多,请参考EG设备萤石云视频监控功能说明

7.9 下拉框
右键点击下拉框控件,弹出菜单栏,菜单栏中支持复制、剪切、粘贴、删除、格式刷、锁定、层级功能
【下拉框】控件的使用方法详见下拉框
7.10 天气
右键点击天气控件,弹出菜单栏,菜单栏中支持复制、剪切、粘贴、删除、格式刷、锁定、层级功能
【天气】控件的使用方法详见天气
7.11 三维
右键点击三维控件,弹出菜单栏,菜单栏中支持复制、剪切、粘贴、删除、格式刷、锁定、层级功能
【三维】控件的使用方法详见三维
7.12 曲线图
右键点击曲线图控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
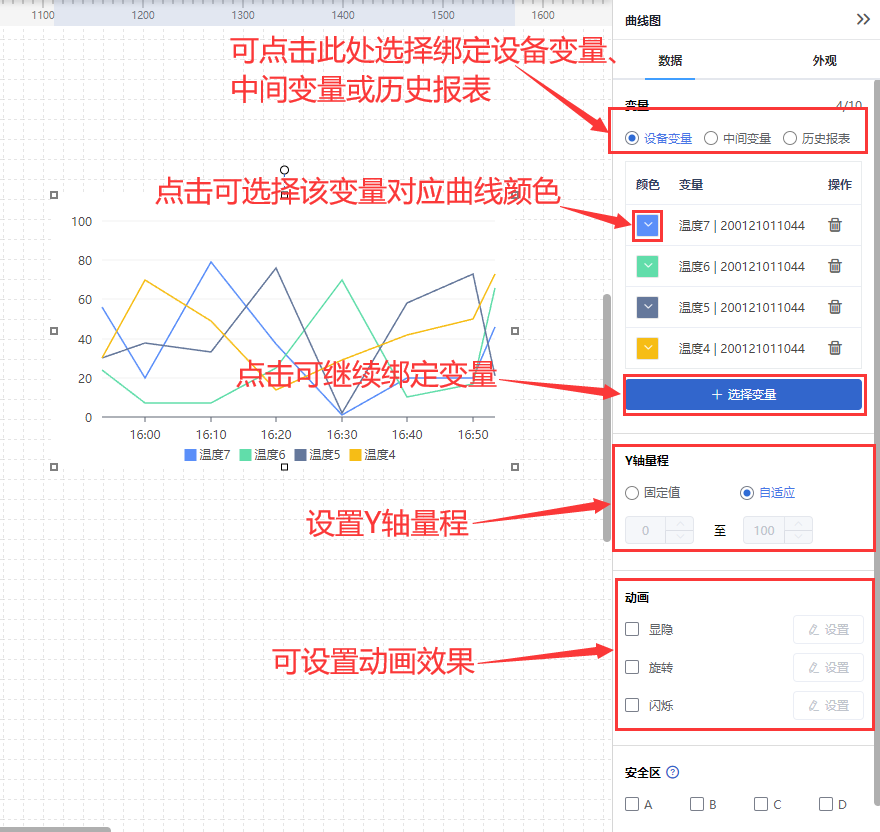
【曲线图】控件的使用方法如下
第一步:在数据属性栏中选择绑定设备变量、中间变量或历史报表,绑定要展示的变量,也可通过双击曲线图控件,在弹出的绑定变量弹窗中进行绑定变量。一个曲线控件中可绑定多个数据进行多曲线的展示。最多可以绑定10个变量,绑定完成后可以设置每个数据曲线的对应颜色,曲线的颜色也可以在外观属性栏中选择推荐主题色
第二步:设置曲线Y轴量程以及动画效果等

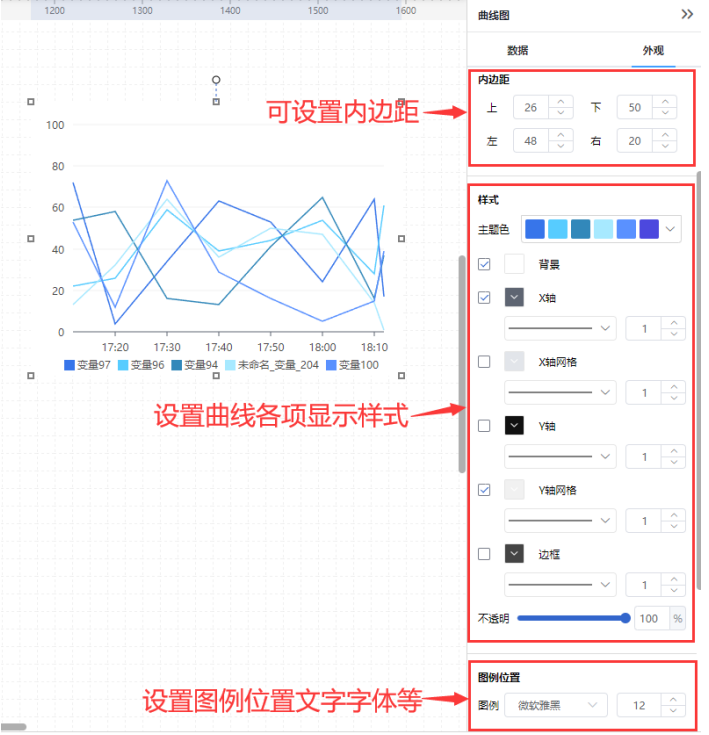
第三步:在外观属性栏中设置曲线的样式,内边距,图例等

曲线图控件详细说明请参考曲线图
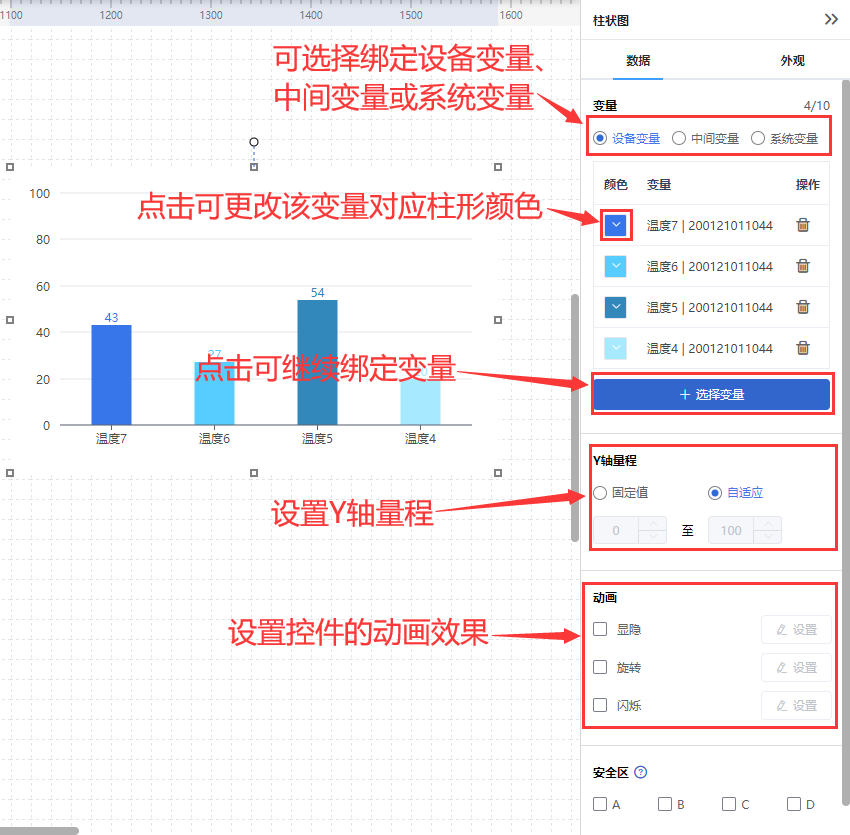
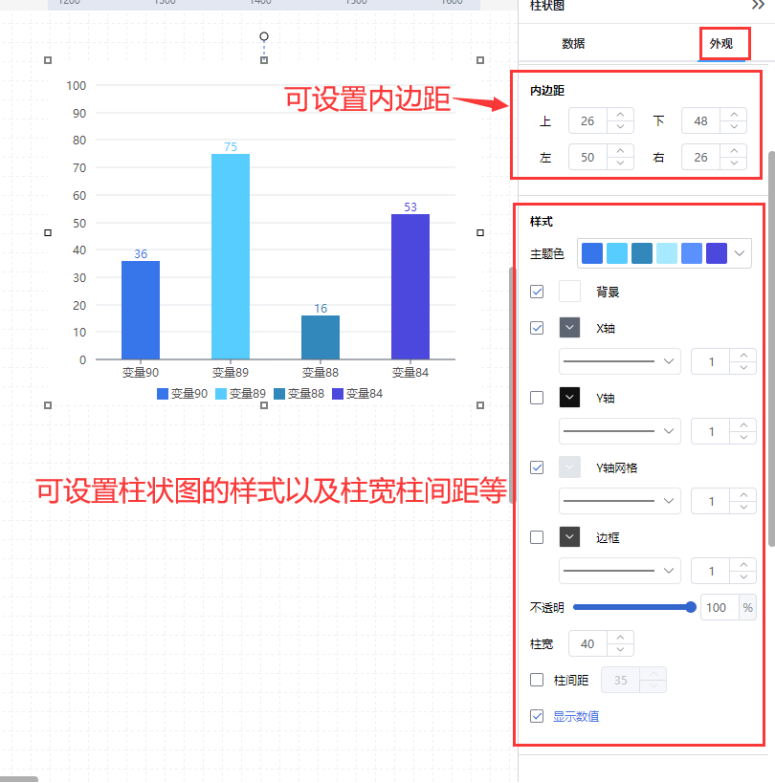
7.13 柱状图
右键点击柱状图控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【柱状图】的使用方法如下
第一步:在数据属性栏中选择绑定设备变量、中间变量或系统变量,绑定要展示的变量;也可通过双击柱状图控件,在弹出的绑定变量弹窗中进行绑定变量。一个柱状图控件中可绑定多个数据进行多柱形的展示。最多可以绑定10个变量,绑定完成后可以设置每个数据柱形的对应颜色,柱形的颜色也可以在外观属性栏中选择推荐主题色
第二步:设置曲线Y轴量程以及动画效果等

第三步:在外观属性栏中设置柱状图的样式,内边距,图例等

柱状图控件详细说明请参考柱状图
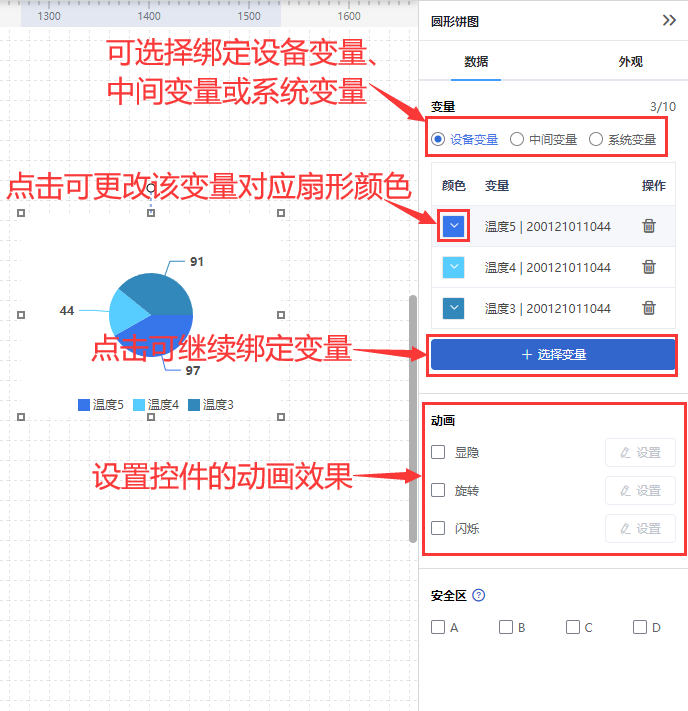
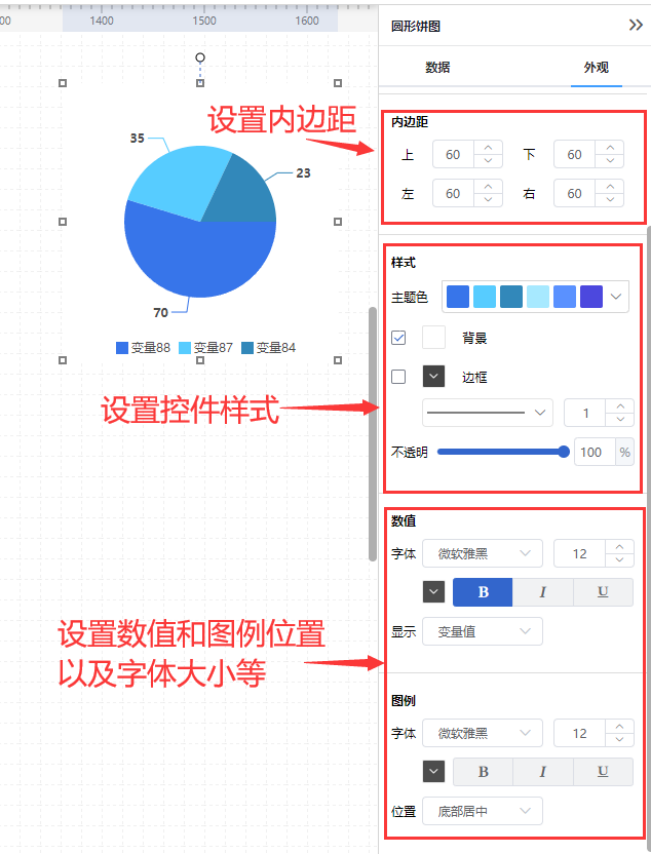
7.14 圆形饼图
右键点击圆形饼图控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【圆形饼图】的使用方法如下
第一步:在数据属性栏中选择绑定设备变量、中间变量或系统变量,绑定要展示的变量。也可通过双击圆形饼图控件,在弹出的绑定变量弹窗中进行绑定变量,最多可以绑定10个变量,绑定完成后可以设置每个变量扇形的对应颜色,扇形的颜色也可以在外观属性栏中选择推荐主题色
第二步:设置圆形饼图的动画效果

第三步:在外观属性栏中设置圆形饼图的内边距、样式、图例展示等

圆形饼图控件详细说明请参考圆形饼图
7.15 仪表盘
右键点击仪表盘控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
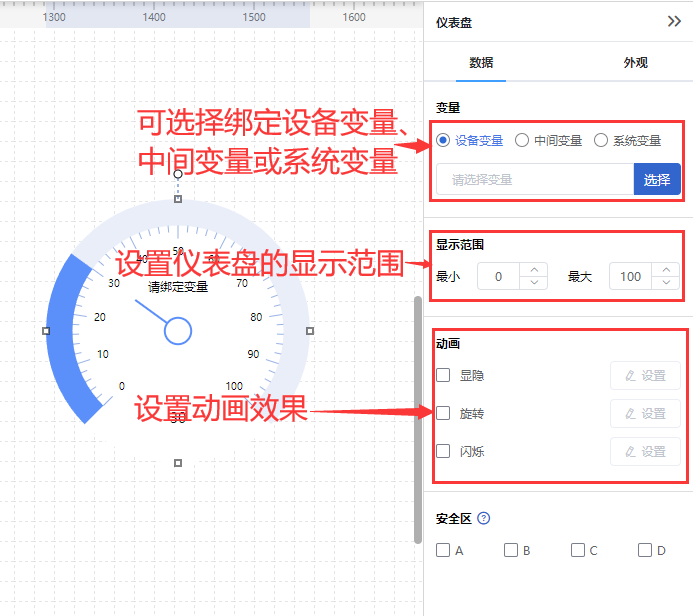
【仪表盘】控件使用方法如下
第一步:通过【变量选择】设置按钮,绑定指定的变量,可选择设备变量、中间变量或系统变量;也可通过双击仪表盘控件,在弹出的绑定变量弹窗中进行绑定变量
第二步:设置仪表盘显示范围
第三步:按照需求设置仪表盘的动画效果

第四步:在外观属性栏中选择仪表盘样式:单色仪表盘,分段仪表盘或刻度仪表盘,并设置仪表盘整体的背景、表盘、指针、刻度的颜色以及刻度和变量字体大小等;

仪表盘控件详细说明请参考仪表盘
7.16 百分比
右键点击百分比控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【百分比】控件使用方法如下:
第一步:通过【变量选择】设置按钮,绑定指定的变量,可选择设备变量、中间变量或系统变量;也可通过双击百分比控件,在弹出的绑定变量弹窗中进行绑定变量
第二步:设置百分比显示范围,比如最小值设置为0,最大值设置为1000,当实时数据为300时,填充控件的色块就按设置方向填充整个控件的30%。
第三步:按照需求设置百分比的动画效果

第四步:在外观属性栏中,选择百分比的三种样式,并可以设置百分比整体的背景,数值显示方式透明度等

百分比控件详细说明请参考百分比
7.17环形饼图
右键点击环形饼图控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
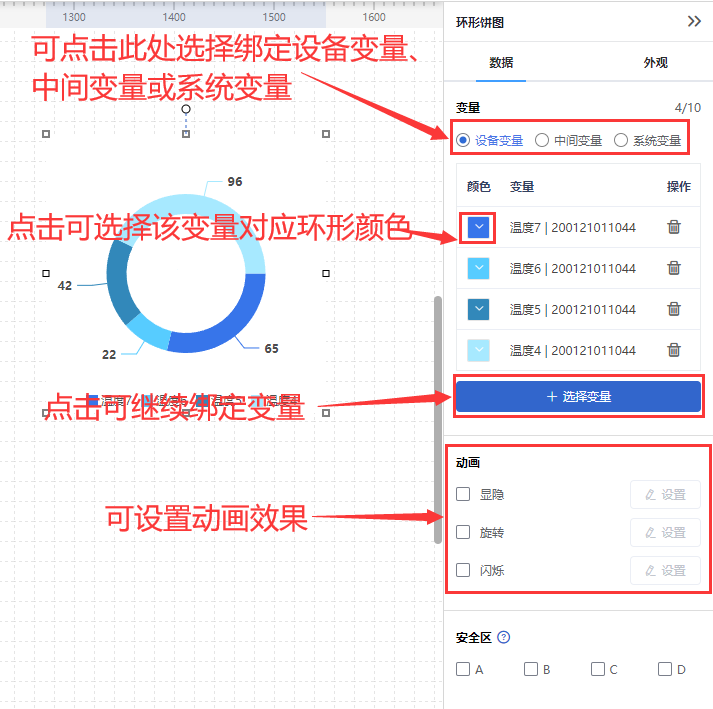
【环形饼图】的使用方法如下
第一步:在数据属性栏中选择绑定设备变量、中间变量或系统变量,绑定要展示的变量。也可通过双击环形饼图控件,在弹出的绑定变量弹窗中进行绑定变量,最多可以绑定10个变量,绑定完成后可以设置每个变量环形的对应颜色,环形的颜色也可以在外观属性栏中选择推荐主题色
第二步:设置环形饼图的动画效果

第三步:在外观属性栏中设置环形饼图的内边距、样式、图例展示等

环形饼图控件详细说明请参考环形饼图
7.18玫瑰图
右键点击玫瑰图控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
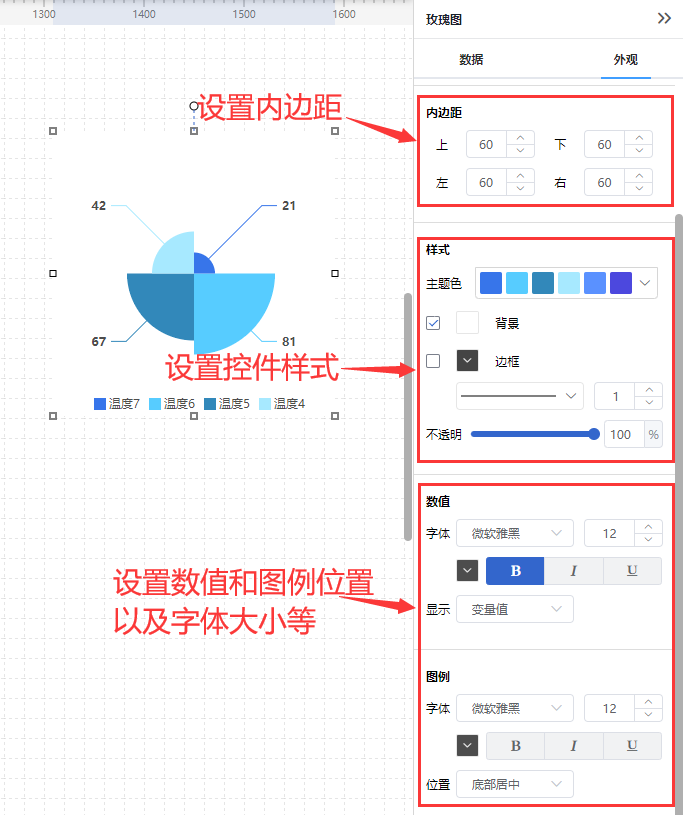
【玫瑰图】的使用方法如下
第一步:在数据属性栏中选择绑定设备变量、中间变量或系统变量,绑定要展示的变量。也可通过双击玫瑰图控件,在弹出的绑定变量弹窗中进行绑定变量,最多可以绑定10个变量,绑定完成后可以设置每个变量扇形的对应颜色,扇形的颜色也可以在外观属性栏中选择推荐主题色
第二步:设置玫瑰图的动画效果

第三步:在外观属性栏中设置玫瑰图的内边距、样式、图例展示等

玫瑰图控件详细说明请参考玫瑰图
7.19地图
右键点击地图控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
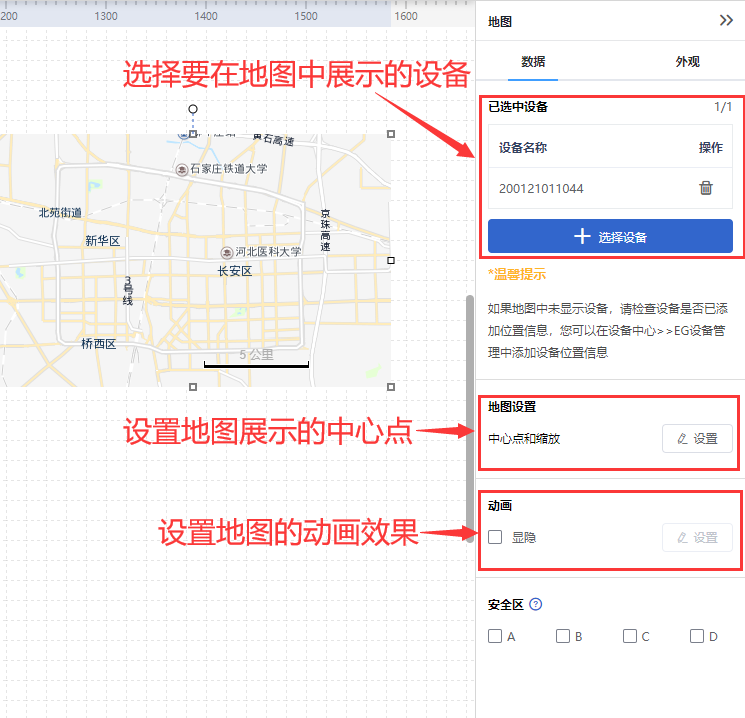
【地图】的使用方法如下
第一步:在数据属性栏中选择绑定设备,地图控件默认选中项目中绑定的全部设备,如果地图中没有显示设备请去EG设备管理中检查该设备是否在地图中添加位置信息
第二步:在地图设置中可设置地图中心点和缩放,设置的中心点为地图控件中显示的中心点,也可通过双击控件弹出地图选点进行设置
第三步:设置地图的动画效果

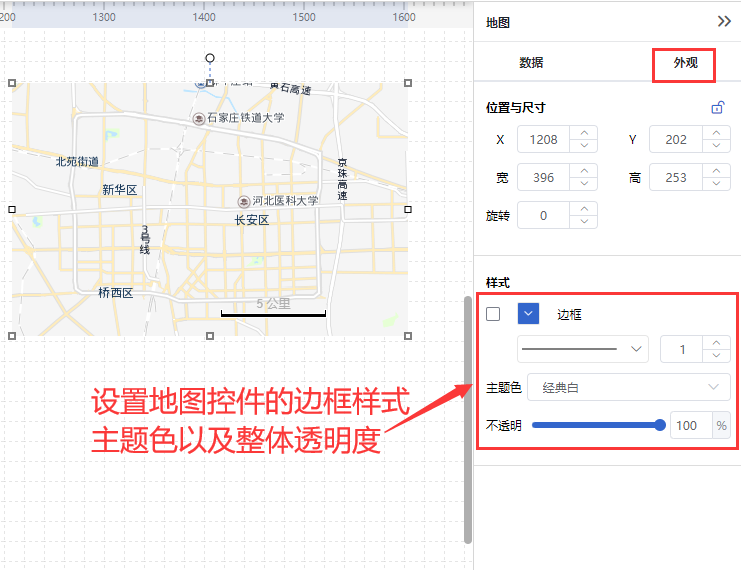
第四步:在外观属性栏中设置地图的主题色、边框样式、整体透明度等

地图控件详细说明请参考地图
7.20面积图
右键点击面积图控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【面积图】的使用方法如下
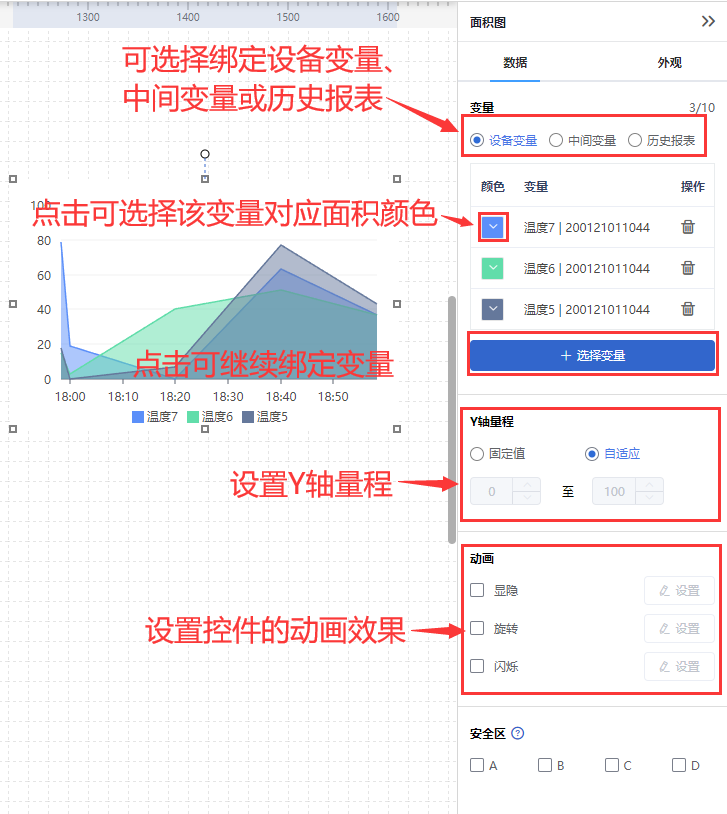
第一步:在数据属性栏中选择绑定设备变量、中间变量或历史报表,绑定要展示的变量。也可通过双击面积图控件,在弹出的绑定变量弹窗中进行绑定变量,最多可以绑定10个变量,绑定完成后可以设置每个变量面积的对应颜色,变量面积的颜色也可以在外观属性栏中选择推荐主题色
第二步:设置面积图Y轴量程以及动画效果

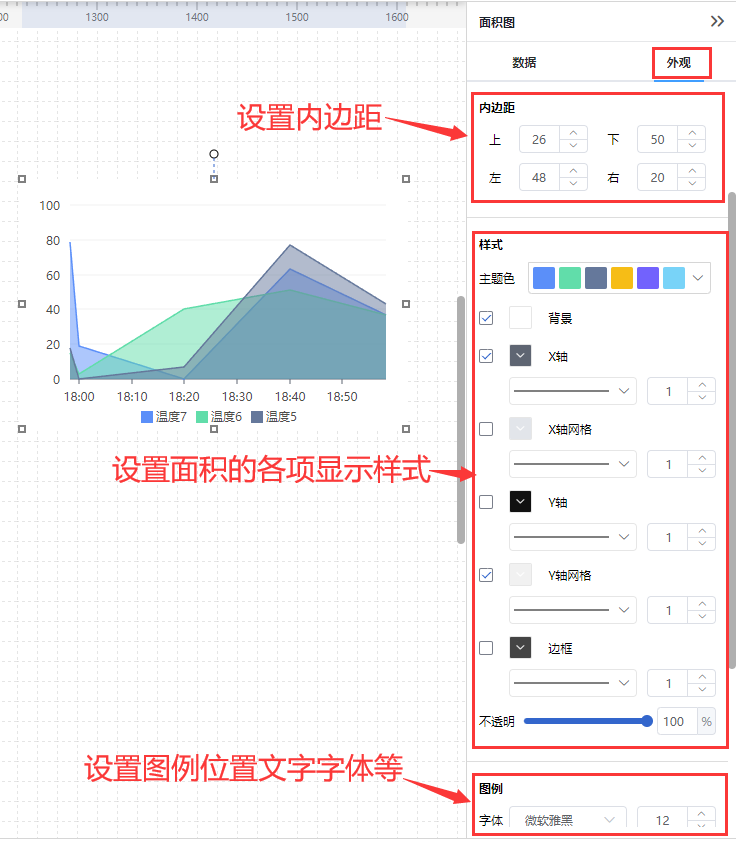
第三步:在外观属性栏中设置面积的样式,内边距,图例等

面积图控件详细说明请参考面积图
7.21历史报表
右键点击历史报表控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【历史报表】的使用方法如下
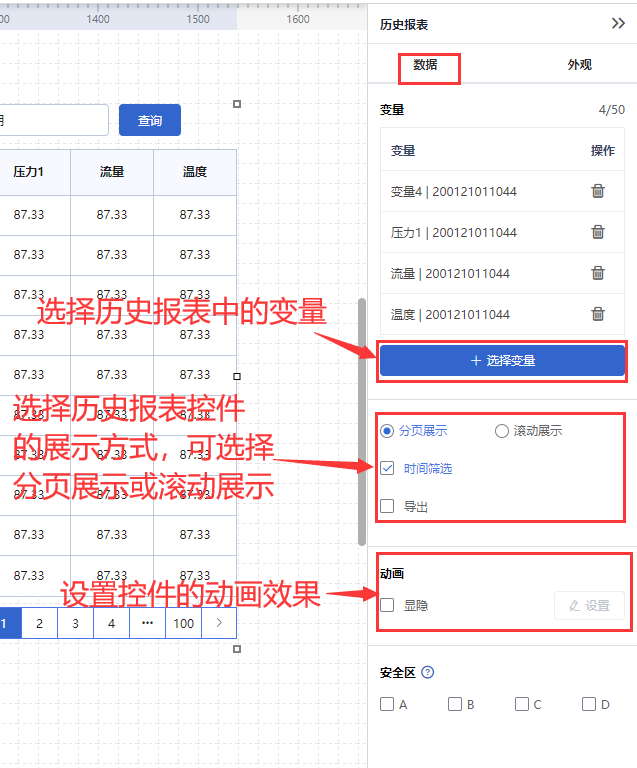
第一步:在数据属性栏中选择绑定变量,绑定要展示的变量。也可通过双击历史报表控件,在弹出的选择历史报表弹窗中进行绑定变量,控件最多可绑定一个历史报表中的50个变量
第二步:设置历史报表控件的展示方式,可选择分页展示或滚动展示
第三步:设置控件的动画效果

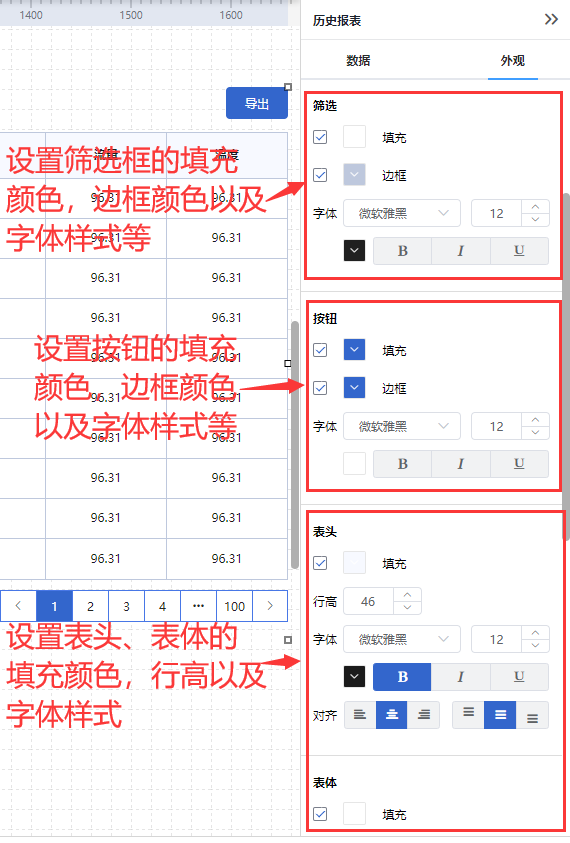
第四步:在外观属性栏中可设置报表中筛选框、按钮的边框,填充样式,整体透明度,表头、表体的样式,以及边框和网格线是否显示以及线的颜色和宽度样式等

历史报表控件详细说明请参考历史报表
7.22报警记录
右键点击报警记录控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【报警记录】的使用方法如下
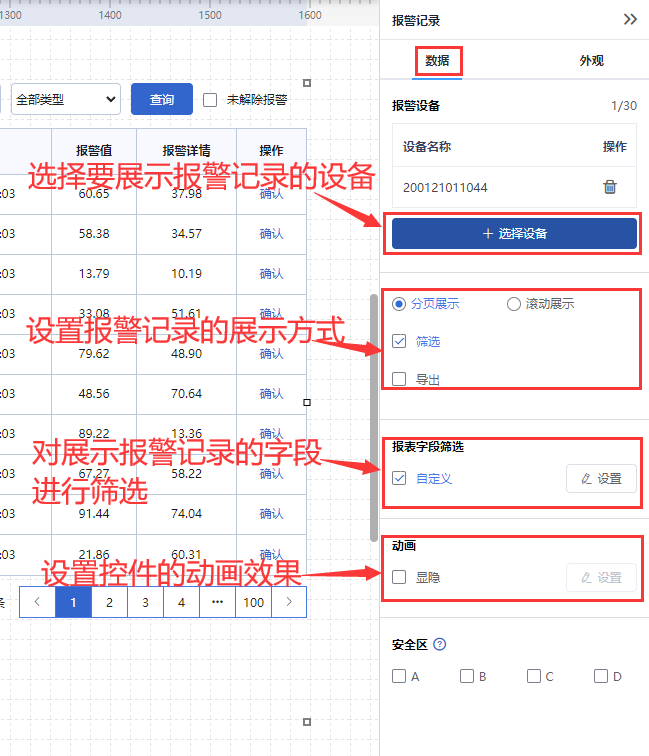
第一步:在数据属性栏中选择绑定设备,绑定要展示设备的报警记录。也可通过双击报警记录控件,在弹出的选择设备弹窗中进行绑定设备,控件最多可绑定30个设备
第二步:设置报警记录控件的展示方式,可选择分页展示或滚动展示
第三步:对报表字段进行筛选,设置需要展示的字段
第四步:设置控件的动画效果

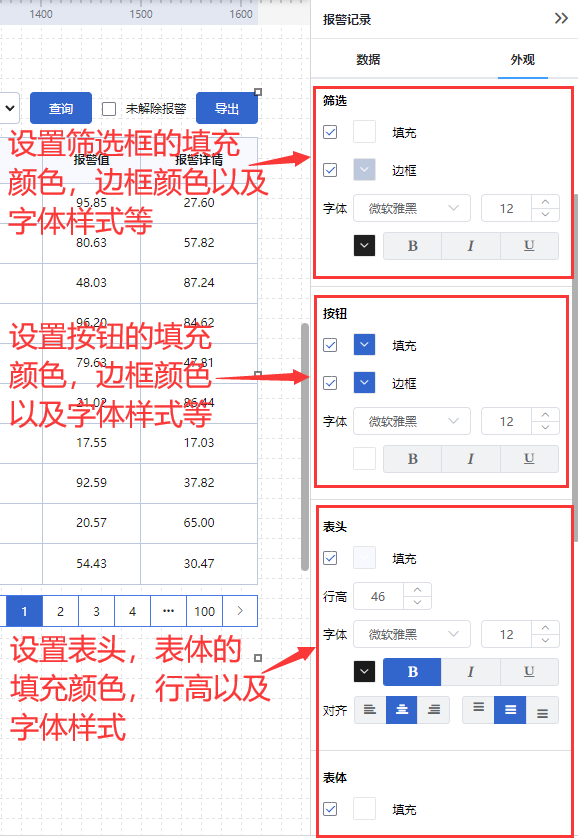
第五步:在外观属性栏中可设置报表中筛选框、按钮的边框,填充样式,整体透明度,表头、表体的样式,以及边框和网格线是否显示以及线的颜色和宽度样式等

报警记录控件详细说明请参考报警记录
7.23 XY曲线
右键点击XY曲线控件,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、格式刷、锁定、层级功能
【XY曲线】的使用方法详见XY曲线
7.24 选中多个控件
选中多个控件点击鼠标右键,弹出菜单栏,菜单栏中支持复制、剪切,粘贴、删除、锁定、层级功能
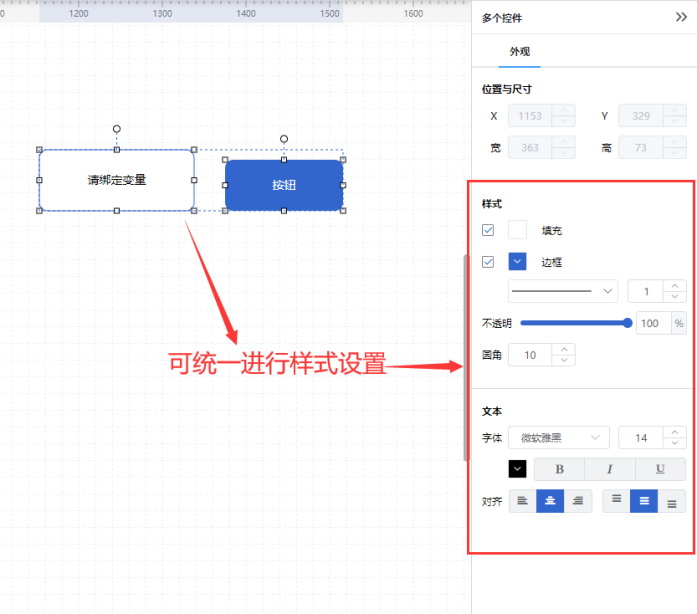
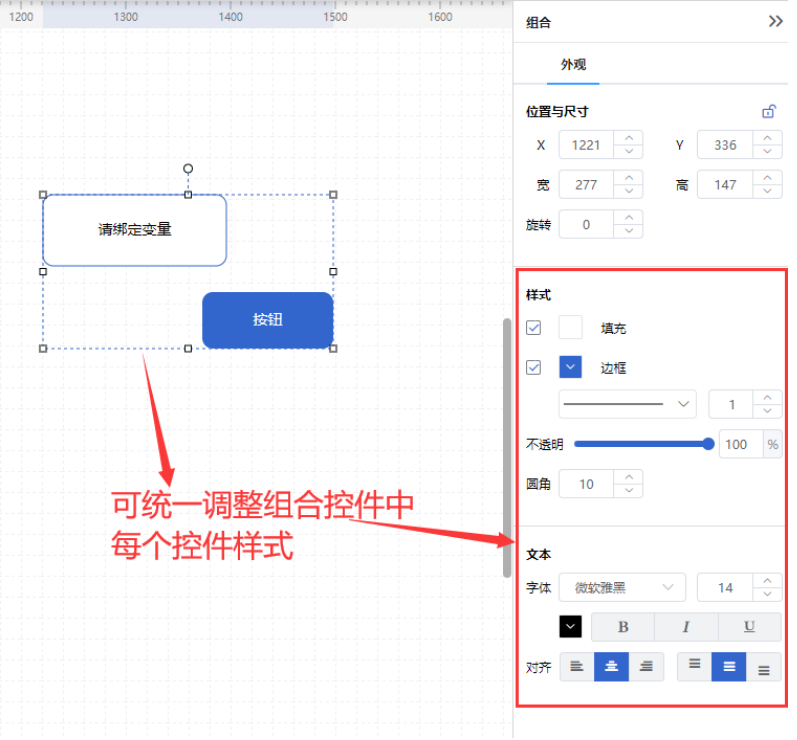
选中多个控件,可针对于选中的控件,统一调整样式,可统一设置填充颜色,边框样式,透明度,圆角,文本字体,文本号,文本样式,文本对齐方式等,进行设置后,所有选中的控件的样式统一进行更改

7.25 组合控件
鼠标右键点击组合控件,弹出菜单栏,菜单栏中支持:菜单栏中支持复制、剪切,粘贴、删除、锁定、层级功能
组合控件中所有的子控件可在属性栏中进行统一调整样式,可统一设置填充颜色,边框样式,透明度,圆角,文本字体,文本号,文本样式,文本对齐方式等,进行设置后,组合控件中的每个子控件样式将会更改

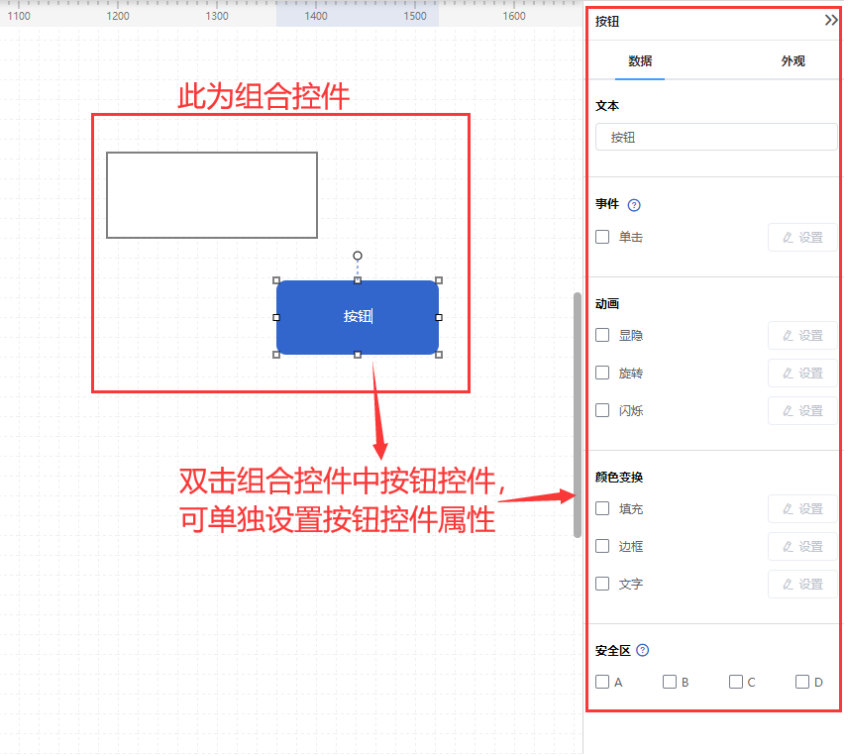
双击组合控件中任一子控件,可单独设置该子控件的属性,如图,矩形和按钮为组合控件,双击按钮控件,可以在属性栏中单独设置按钮的属性

八、页面状态栏说明
组态编辑页面位于屏幕底部的为状态栏,状态栏可用于增加组态页面,调节组态页面大小等,状态栏最左侧可显示该项目名称

8.1 页面管理
页面管理中可进行组态页面的增加,删除,复制,设置启动页等操作,每个项目最多可添加100个组态页面
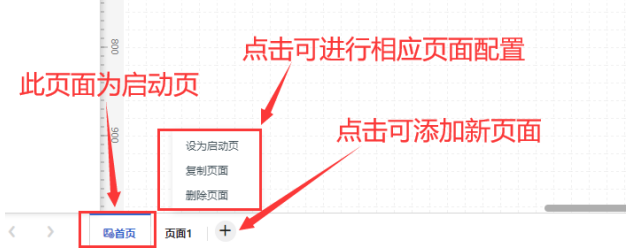
鼠标右键点击页面管理中任一页面,弹出菜单项,可进行页面配置
设为启动页:鼠标右键点击非启动页面,点击设为启动页,可将当前页面设置为启动页面
复制页面:点击复制页面,复制一个新的页面到状态栏中,复制的页面包括原页面中所有的元素,包括背景,和绑定的变量
删除页面:只有非启动页面才可以删除,点击删除页面,可将当前组态页面删除

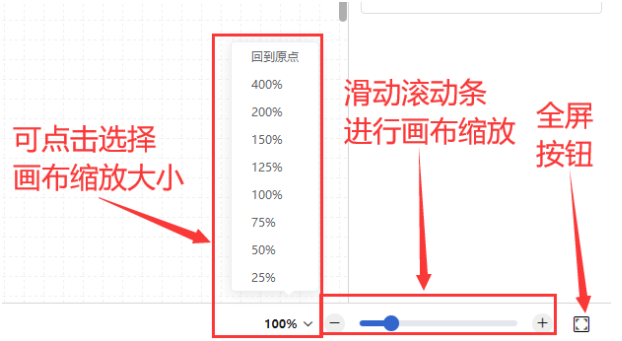
8.2 缩放画布及全屏
状态栏中右侧有画布缩放以及全屏功能按钮,画布缩放可滑动滚动条,也可选择画布大小

九、前台预览
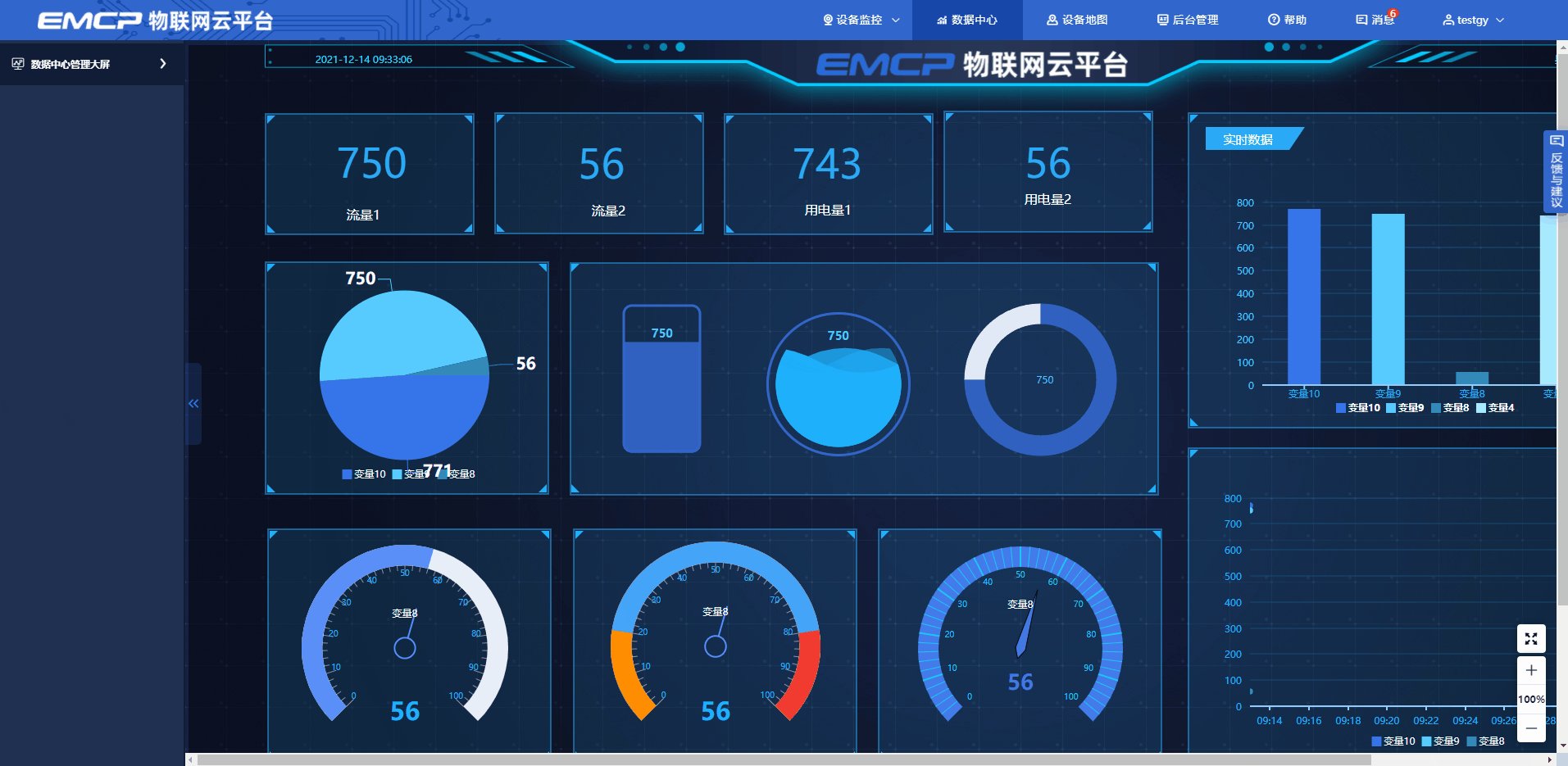
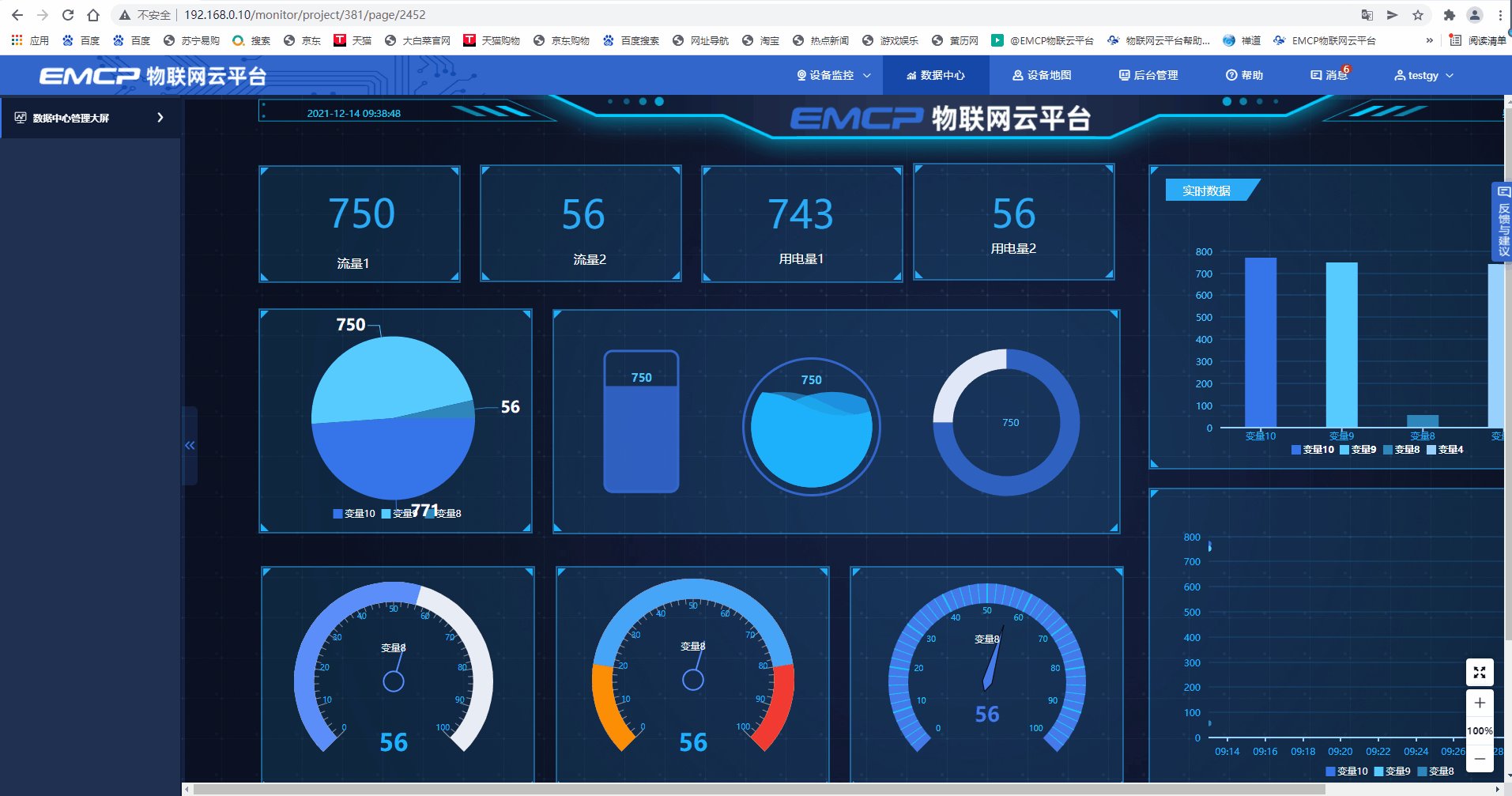
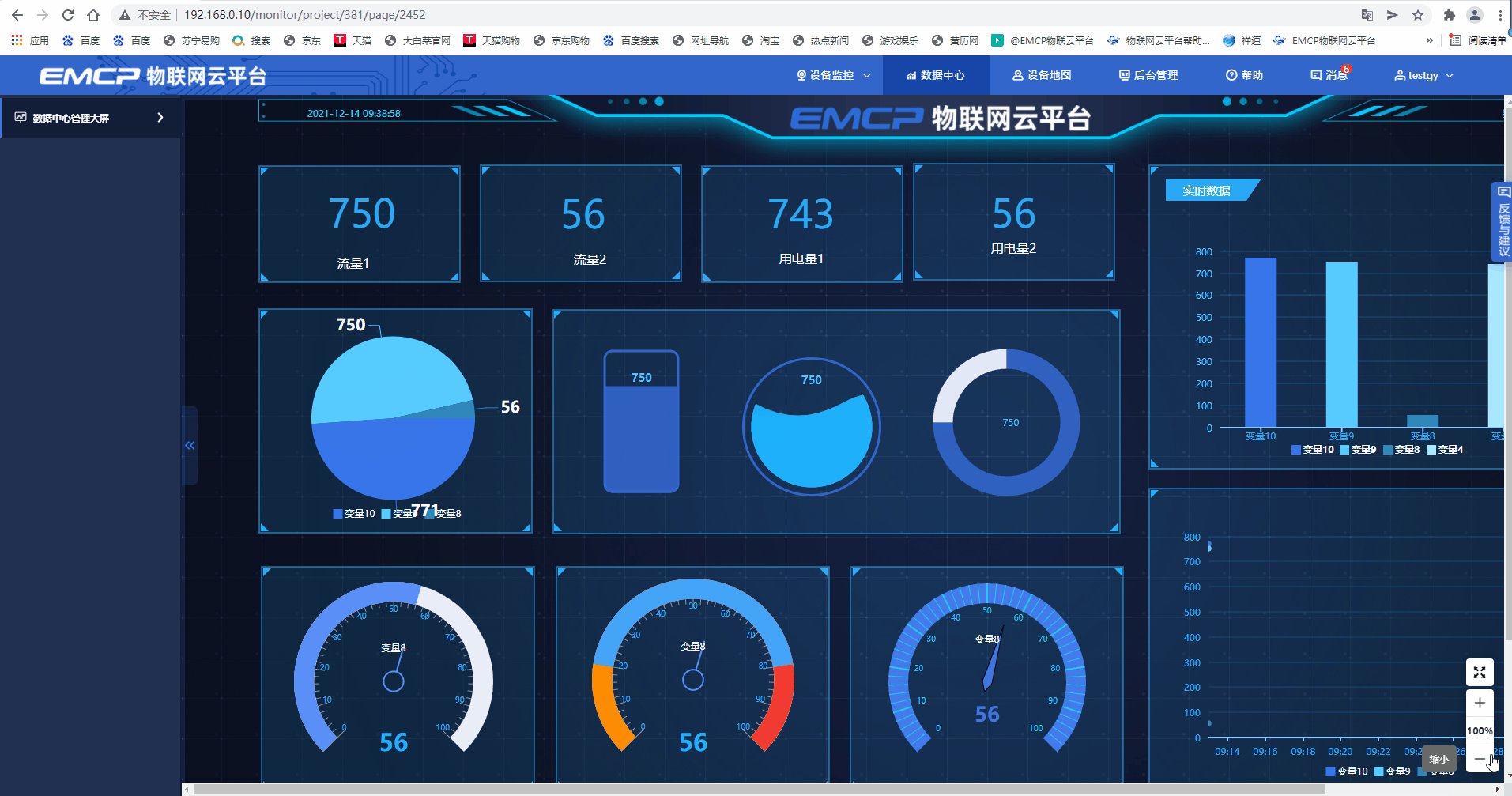
编辑好组态后,可进入前台页面查看该项目的组态页面,点击菜单【数据中心】,如图

左侧数据中心列表,可进行收起/展开操作,可用于节省展示空间

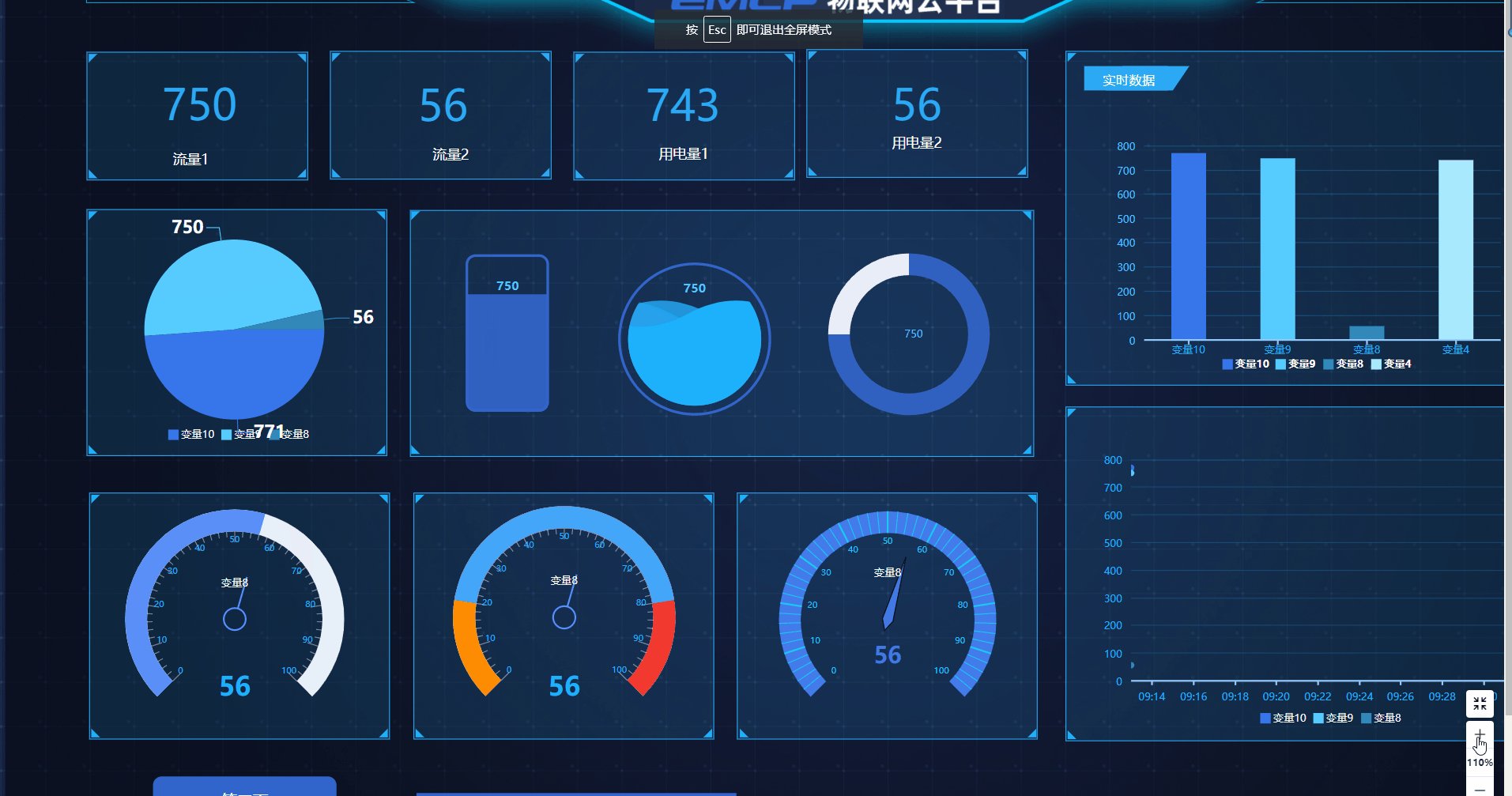
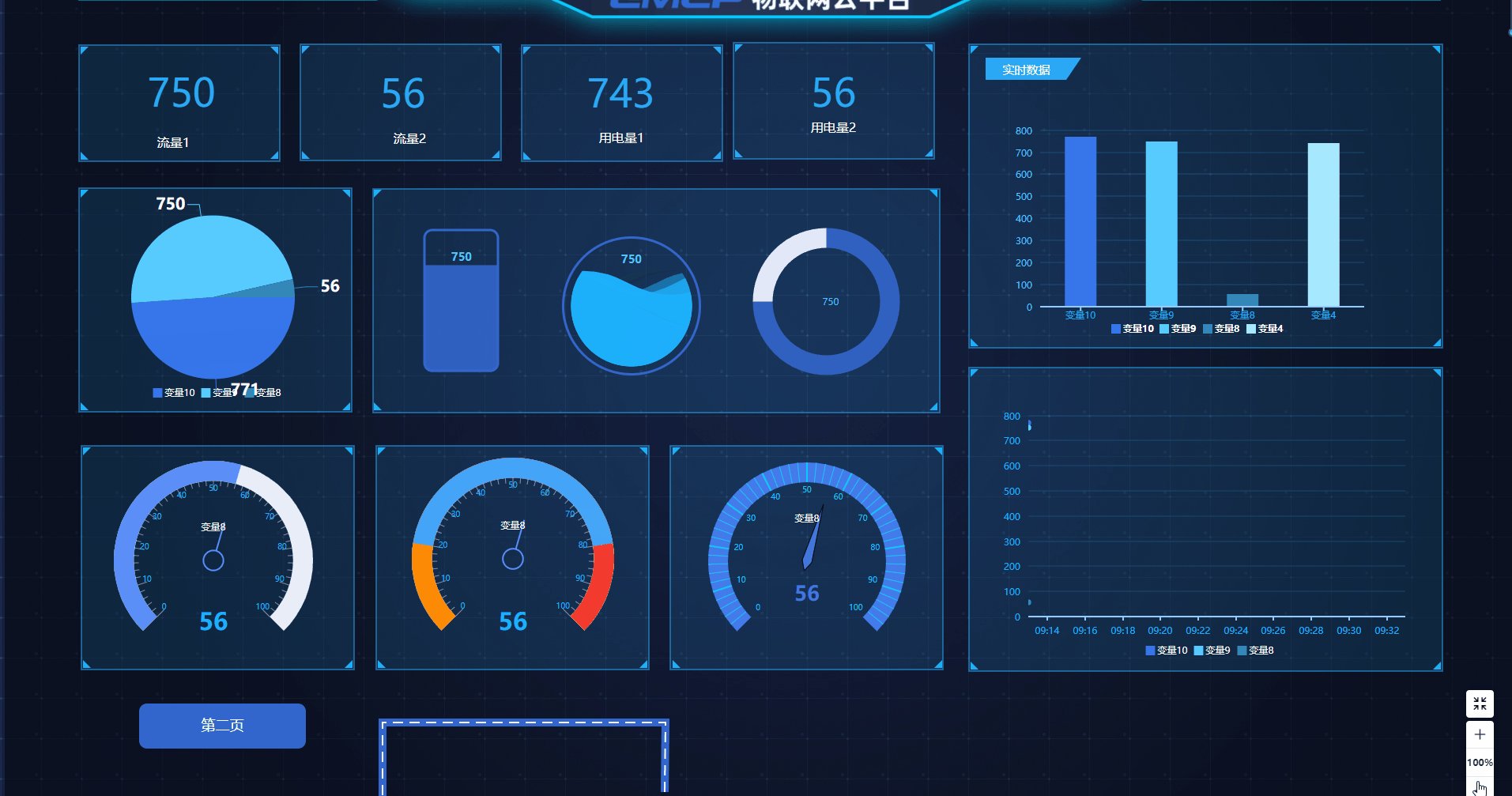
前台组态支持全屏操作,适用于大屏展示场景,还可针对于页面进行缩放

 帮助中心
帮助中心